Домой › Форумы › Общие вопросы › html элементы
- В этой теме 5 ответов, 2 участника, последнее обновление 5 лет, 3 месяца назад сделано
vladimir1.
-
АвторСообщения
-
24 декабря, 2019 в 11:41 #15156
vladimir1
УчастникДоброго дня. Продублировал вопрос сюда.
Проблемка — Ввел html кнопки и при прохождении мышки по ним, камера слежения за мышкой теряет координаты мышки, а при попадании в тело сцены получает новые координаты и получаются рывки камеры. Можно ли сделать так что бы мышь проходя по html объектам не теряла координаты.
Как пример http://www.chaif.ru/#/concert24 декабря, 2019 в 12:24 #15157 Ivan LyubovnikovStaff
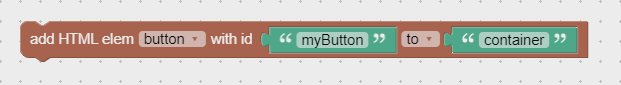
Ivan LyubovnikovStaffЗдравствуйте, это зависит от того, где именно в разметке html-страницы находятся кнопки. Проще говоря, они должны находится внутри стандартного элемента с идентификатором container, внутри которого создается канвас со сценой. Т.е., например, через паззлы их можно добавлять вот так:

Вложения:
Вы должны войти для просмотра вложений.Co-founder and lead developer at Soft8Soft.
24 декабря, 2019 в 13:33 #15166vladimir1
Участникhttps://cloud.mail.ru/public/5jUK/27z8EsoKJ
Все движение происходит по нажатию на квадратик сбоку.C html как и с js я пока сильно плаваю,
просто ни когда до этого вообще не имел с этим дело.
Иван, если не трудно посмотрите, кнопки создал просто создав новый index.html
и в нем прописал кнопки. Видимо это не так надо.
Поправьте пожалуйста, как оно должно тогда быть.Так же задавал вопрос о том что у меня при размещении на странице ifrem имеет размеры не тех пропорций что я задаю для камеры, а пропорции экрана. Мне ответили что надо менять это в canvas, может подскажите где и как.
Далее вот в это проекте с кубиком в целом движение камеры хорошо получилось, но при возврате когда активной становится Camera, происходит скачек.
Далее вот все тоже самое (по перемещению камеры) сделал в рабочем варианте с множеством объектов и как то странно стало работать. При первом нажатии на (кнопку происходит скачек камеры, после же возвращения и повторного нажатия скачка нет. Перепробовал, много всяких вариантов, так и не понял почему такое происходит.24 декабря, 2019 в 18:21 #15170vladimir1
УчастникИван, обратите внимание, если в начальной позиции кликнуть по кубу, происходит смещение камеры, а после перемещения от сферы к кубу смещения камеры не происходит.
Это какой то баг?24 декабря, 2019 в 19:11 #15172 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffТак же задавал вопрос о том что у меня при размещении на странице ifrem имеет размеры не тех пропорций что я задаю для камеры, а пропорции экрана. Мне ответили что надо менять это в canvas, может подскажите где и как.
Это можно через CSS задать. У вас в index.html для него заданы css-правила в блоке #my_iframe. Можете там поменять свойства width и height со 100% на какие-нибудь в пикселях, например:
#my_iframe { position: absolute; top: 0px; left: 0px; width: 700px; height: 300px; border: 0; }— и увидите, какие у него станут размеры. Можно подогнать под соотношение сторон камеры, если нужно.
C html как и с js я пока сильно плаваю,
просто ни когда до этого вообще не имел с этим дело.
Иван, если не трудно посмотрите, кнопки создал просто создав новый index.html
и в нем прописал кнопки. Видимо это не так надо.
Поправьте пожалуйста, как оно должно тогда быть.Кстати, если используете пример, который я скинул в соседней теме с вращением камеры через код, то, вроде, проблем с кнопками не должно возникать.
Co-founder and lead developer at Soft8Soft.
25 декабря, 2019 в 14:53 #15174vladimir1
УчастникСпасибо большое, пробую.

-
АвторСообщения
- Для ответа в этой теме необходимо авторизоваться.
