Домой › Форумы › Для программистов › Создание цилиндра с точными координатами
- В этой теме 14 ответов, 2 участника, последнее обновление 2 года назад сделано
kdv.
-
АвторСообщения
-
22 февраля, 2023 в 15:05 #18420
xfish3
УчастникДобрый день!
Был бы очень признателен за подсказку, как в Вердже отрисовать цилиндр между произвольными координатами.
Суть возникшей задачи в том, что есть координаты начала и конца палки (отрисую через цилиндр), которые могут произвольно изменяться. И между ними нужно отрисовать эту палку.
Заранее большое спасибо!23 февраля, 2023 в 00:41 #18421kdv
Участникцилиндрическая геометрия не рисуется между двумя точками. Тут алгоритм немного замысловатый ))) нужно создать обычный цилиндр метровой высоты (https://www.soft8soft.com/docs/api/en/geometries/CylinderGeometry.html). потом поместить его в первую точку, задать масштаб по Y равный расстоянию между точками (в метрах), получить направление от одной точки к другой и развернуть цилиндр в данном направлении.
Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
27 февраля, 2023 в 09:28 #18423xfish3
УчастникПонял. Спасибо огромное!
 27 февраля, 2023 в 09:32 #18424
27 февраля, 2023 в 09:32 #18424kdv
Участникдолжно получиться примерно так https://v3d.net/fk3

Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
27 февраля, 2023 в 18:24 #18426xfish3
УчастникПопробовал сделать через создание цилиндра единичной высоты, центр фигуры поставил в основание и подключил морфинг.
В вердже определяю расстояние между двумя точками и пробую поворачивать цилиндр.
Все работает нормально, кроме последнего пункта – сложновато осуществляется расчёт поворота через тригонометрические функции.
Нет ли встроенной функции (пазла), позволяющей рассчитать на какой угол нужно повернуть объекта как вектор по x, y и z относительно текущего положения?27 февраля, 2023 в 23:38 #18428kdv
Участникфункции есть практически на все случаи, паззлы для манипуляции с векторами тоже есть, но с ними работать муторно и результ не всегда гарантирован. прооще загуглить и нарисовать пару-тройку строк кода…
const zeroVector = new v3d.Vector3(); const upVector = new v3d.Vector3(0, 1, 0); const direction = zeroVector.subVectors(pointTwo, pointOne).normalize(); const quaternion = new v3d.Quaternion().setFromUnitVectors(upVector, direction); cylinder.rotation.setFromQuaternion(quaternion);Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
28 февраля, 2023 в 00:02 #18429kdv
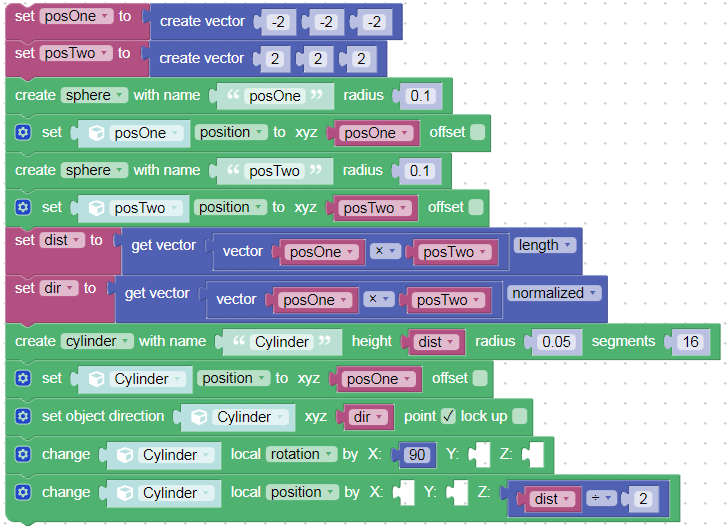
УчастникНо если очень хочется именно паззлами, то можно так поворот замутить

Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
3 марта, 2023 в 16:14 #18437xfish3
УчастникЯ прошу прощения, но не получается манипулировать объектом в сцене.
Название цилиндра у меня: clndr
Передаю из сцены информацию о положении двух точек, далее сделал как сказали:app.ExternalInterface.myJSFunction = function(pt1, pt2) { console.log('x1: ' + pt1[0] + ', y1: ' + pt1[1] + ', z1: ' + pt1[2]); console.log('x2: ' + pt2[0] + ', y2: ' + pt2[1] + ', z2: ' + pt2[2]); const pointOne = new v3d.Vector3(pt1[0], pt1[1], pt1[2]); const pointTwo = new v3d.Vector3(pt2[0], pt2[1], pt2[2]); const zeroVector = new v3d.Vector3(); const upVector = new v3d.Vector3(0, 1, 0); const direction = zeroVector.subVectors(pointTwo, pointOne).normalize(); const quaternion = new v3d.Quaternion().setFromUnitVectors(upVector, direction); clndr.rotation.setFromQuaternion(quaternion); }Но в консоли выдается ошибка:
Uncaught ReferenceError: clndr is not definedПробовал писать v3d.scene.clndr.rotation.setFromQuaternion(quaternion) – тоже не помогает.
Подскажите пожалуйста, в чем я ошибаюсь?3 марта, 2023 в 16:19 #18440xfish3
УчастникЯ извиняюсь, но не получается управлять объектом в сцене.
Я передал координаты точек, а далее как сказали:app.ExternalInterface.myJSFunction = function(pt1, pt2) { console.log('x1: ' + pt1[0] + ', y1: ' + pt1[1] + ', z1: ' + pt1[2]); console.log('x2: ' + pt2[0] + ', y2: ' + pt2[1] + ', z2: ' + pt2[2]); const pointOne = new v3d.Vector3(pt1[0], pt1[1], pt1[2]); const pointTwo = new v3d.Vector3(pt2[0], pt2[1], pt2[2]); const zeroVector = new v3d.Vector3(); const upVector = new v3d.Vector3(0, 1, 0); const direction = zeroVector.subVectors(pointTwo, pointOne).normalize(); const quaternion = new v3d.Quaternion().setFromUnitVectors(upVector, direction); clndr.rotation.setFromQuaternion(quaternion); }Но в консоли выдается ошибка: Uncaught ReferenceError: clndr is not defined
Пробовал писать v3d.scene.clndr.rotation.setFromQuaternion(quaternion) – тоже не помогает.Подскажите пожалуйста, где я ошибаюсь?
3 марта, 2023 в 19:57 #18442kdv
Участникну, правильно выдает ))) внутри функции
clndrне декларирован. А переменную в паззлах эта функция не увидит. если только какVARS.clndr. Кроме того,clndr– это имя цилиндра или сам цилиндр? если это таки имя цилиндра, заданное в паззлах при его создании, то добавь стоку кода перед поворотом
const clndr = app.scene.getObjectByName('clndr');Кроме того, если координаты точек pt1 и pt2 передавались из паззлов через паззлу вектор, то там они в формате XYZ и для использования в коде нужна конвертация, иначе это будет совсем не та точка, которая планировалась
const pointOne = new v3d.Vector3(pt1[0], pt1[2], -pt1[1]);И зачем так сложно, через
app.ExternalInterface.myJSFunction? Код можно и в паззлах писать, внутри паззлыexecscript.Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
6 марта, 2023 в 13:32 #18446xfish3
УчастникСпасибо огромное! Получилось!

В текущем варианте в принципе работает, но был бы очень благодарен за совет как оптимизировать код черезexecscript. Не понимаю как красиво передать параметры начальной и конечной точки. А делать через присваивание (x, y, z) каждой точки – будет выглядеть колхозно как мне кажется.
И как через JavaScript установить позицию? Попробовал написать
clndr.position.set(pointOne);– цилиндр улетает за пределы видимости камеры.
Может быть и морфинг тоже через вызов вexecscriptможно будет сделать?Мой код поворота цилиндра:
app.ExternalInterface.myJSFunction = function(pt1, pt2) { const pointOne = new v3d.Vector3(pt1[0], pt1[2], -pt1[1]); const pointTwo = new v3d.Vector3(pt2[0], pt2[2], -pt2[1]); const zeroVector = new v3d.Vector3(); const upVector = new v3d.Vector3(0, 1, 0); const direction = zeroVector.subVectors(pointTwo, pointOne).normalize(); const quaternion = new v3d.Quaternion().setFromUnitVectors(upVector, direction); const clndr = app.scene.getObjectByName('clndr'); clndr.rotation.setFromQuaternion(quaternion); }Я правда не до конца понял, как работает, но работает. Почитаю еще “Developer Reference”.
Паззлы перемещения+морфинга+вызова внешней функции:Вложения:
Вы должны войти для просмотра вложений.6 марта, 2023 в 23:13 #18450kdv
УчастникНе понимаю как красиво передать параметры начальной и конечной точки
раз уж используется смесь паззлов и JS, то тут без вариантов. Паззлы выдают позицию объекта как массив, а не как вектор. поэтому в JS коде приходится создавать вектор из массива координат
const pointOne = new v3d.Vector3(pt1[0], pt1[2], -pt1[1]);
это единственный способ, хоть и не очень красивый )))И как через JavaScript установить позицию?
можно по координатам, можно по вектору. вектор – это уже позиция, а из координат еще надо создать вектор
clndr.position.set(pt1[0], pt1[2], -pt1[1]);– по координатам XYZ
clndr.position.copy(pointOne);– по векторуPuzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
10 марта, 2023 в 09:27 #18455xfish3
УчастникРешил пока остановиться на таком варианте. Главное – работает то, для чего я хотел управлять.
Как проработаю другой способ управления – отпишусь, может тоже кому-то полезно будет.
Спасибо огромное за помощь! 10 марта, 2023 в 09:47 #18457
10 марта, 2023 в 09:47 #18457kdv
УчастникВыше вон набор паззлов (от задания точек в пространстве и создания самого цилиндра до его точного поворота). Можно было и не заморачиваться со скрирптами )))
Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
-
АвторСообщения
- Для ответа в этой теме необходимо авторизоваться.
