Домой › Форумы › Проблемы и предложения › Камера за мышкой.
- В этой теме 25 ответов, 3 участника, последнее обновление 5 лет, 3 месяца назад сделано
vladimir1.
-
АвторСообщения
-
19 декабря, 2019 в 16:25 #15125
vladimir1
УчастникДа именно так.
И как ее вернуть? ))20 декабря, 2019 в 08:02 #15132vladimir1
Участникhttps://cloud.mail.ru/public/3ZbR/628jwDQPb
Доброго утра.
Там ещё немного добавил пазлов, так как после вращения камеры 01 она меняла положение и при нажатии получался скачок от 01 к 02. теперь стало норм.
Применил то же к камере 02 перед нажатием на куб, а результат какой то странный получился, камера 02 как будто меняет фокусное расстояние или смещается вперед, хотя должна принимать значение Camera, в проекте все видно. Сейчас я его отключил, но когда активируете увидите. Все это делаю чтобы попытаться избежать небольших дёрганий при нажатии на куб. И при возвращении камеры от сферы к кубу если мышкой подвигать в конце куб тоже дёргается.20 декабря, 2019 в 08:18 #15133vladimir1
УчастникЕсли в when clic…sphere пазл с переменной перенести выше tween cam…, то при перемещении мышкой, куб двигается естественно, без рывков.
20 декабря, 2019 в 08:22 #15134vladimir1
УчастникСкачек особенно заметен при дижении мышкой вверх, сейчас лучше стало.
20 декабря, 2019 в 13:42 #15137 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffкак будто меняет фокусное расстояние или смещается вперед
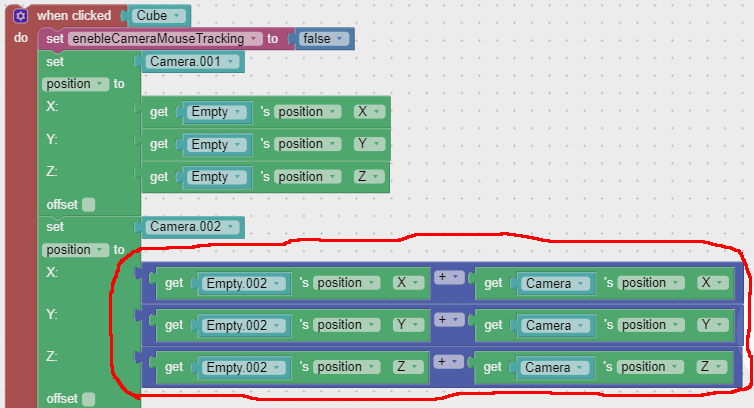
Это потому что паззл “get * position X/Y/Z” не учитывает, что объект может иметь родителя с своим смещением, и в результате координаты возвращаются немного не те. Т.е. берется Camera, но не учитывается её родительский объект Empty.002.
Мы добавили это в свой список задач, в будущем, возможно, сделаем специальный паззл для такой ситуации.А сейчас это можно обойти, если считать эти координаты вручную:

Только нужно ещё дополнительно у Empty.002 в блендере Scale по всем координатам выставить в 1, там сейчас стоит 2.935 – это тоже вмешивается в расчеты.
Вложения:
Вы должны войти для просмотра вложений.Co-founder and lead developer at Soft8Soft.
20 декабря, 2019 в 15:06 #15140vladimir1
УчастникПонятно,спасибо большое!
 23 декабря, 2019 в 11:58 #15147
23 декабря, 2019 в 11:58 #15147vladimir1
УчастникИван, доброго дня.
Проблемка 1 – Ввел html кнопки и при прохождении мышки по ним, естественно камера теряет координаты мышки, а при попадании в тело сцены получает новые координаты и получаются рывки камеры. Можно ли сделать так что бы мышь проходя по html объектам не теряла координаты.
Проблемка 2 – При слежении камеры за мышкой получается немного не такой эффект как хотелось бы. Необходимо, что бы камера вращалась, а не смещалась.
Пробовал блокировать ось у, все равно не получается добиться подобного эффекта.
Вот пример где все это работает так как надо.
http://www.chaif.ru/23 декабря, 2019 в 14:58 #15148vladimir1
УчастникИван, просматривал форум и я так понимаю тут подобный вопрос, только подходят к нему со стороны кода, подскажите может быть как то приладить этот код к моей сцене в плане вращения камеры вокруг объекта?
Вложения:
Вы должны войти для просмотра вложений.24 декабря, 2019 в 12:41 #15160 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffДоброго дня.
Проблемка 1
– ответил в соседней теме
Проблемка 2
Тут, наверное, уже лучше кодом делать. Через паззлы такое тяжело будет накручивать.
Вот, изменил немного ваш проект из последней версии, что вы выкладывали на форуме: CamPosMouse.zip
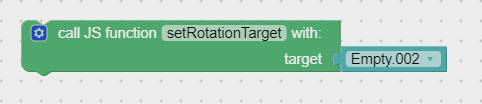
Я там добавил код в CamPosMouse.js для обработки слежения за камерой:var _currTarget = null; function prepareExternalInterface(app) { // register functions in the app.ExternalInterface to call them from Puzzles, e.g: app.ExternalInterface.setRotationTarget = function(_currTargetName) { _currTarget = app.scene.getObjectByName(_currTargetName); } } function runCode(app) { if (app.controls) app.controls.enableZoom = false; var empty = app.scene.getObjectByName('Empty.002'); var SPEED = 0.0002; var firstIter = true; var _prevX = 0; var _prevY = 0; document.addEventListener('mousemove', function(e) { if (firstIter) { firstIter = false; } else { if (_currTarget) { rotateObjAroundTarget(app.camera, _currTarget, (e.clientX - _prevX) * SPEED, (e.clientY - _prevY) * SPEED); } } _prevX = e.clientX; _prevY = e.clientY; }); } var sphTmp = new v3d.Spherical(); var posTmp = new v3d.Vector3(); var posTmp2 = new v3d.Vector3(); var posTmp3 = new v3d.Vector3(); function rotateObjAroundTarget(obj, targetObj, horizDelta, vertDelta) { var objPos = obj.getWorldPosition(posTmp); var targetPos = targetObj.getWorldPosition(posTmp2); var offsetVec = posTmp3.copy(objPos).sub(targetPos); sphTmp.setFromVector3(offsetVec); sphTmp.theta += horizDelta; sphTmp.phi += vertDelta; offsetVec.setFromSpherical(sphTmp); obj.position.copy(targetPos).add(offsetVec); }– там первоначальная настройка происходит в runCode, который регистрирует функцию rotateObjAroundTarget по событию движения мыши, в ней и происходит вращение. Код может показаться сложным, но туда можно в принципе не лезть, а использовать метод setRotationTarget, который я добавил в стандартной функции prepareExternalInterface чуть выше. Это значит, что её можно вызвать из паззлов, например вот так:

– так можно включить вращение текущей камеры относительно какого-нибудь объекта.В приложенном проекте в паззлах оно используется в нескольких местах, по сути при переходе в новую камеру нужно задавать соответствующий объект для вращения. Ну и ещё, та группа паззлов для настройки слежения камеры уже тоже не понадобится, т.к. оно уже сделано кодом.
Вложения:
Вы должны войти для просмотра вложений.Co-founder and lead developer at Soft8Soft.
24 декабря, 2019 в 16:06 #15167vladimir1
УчастникИван, спасибо огромное. Я теперь смогу на этом конкретном примере разобраться, что за чем и куда)))
 24 декабря, 2019 в 18:38 #15171
24 декабря, 2019 в 18:38 #15171vladimir1
УчастникА вот теперь если снова указать летающей камере взять координаты Camera то все скачки пропадают)) В общем этот момент заработал на отлично, Большое спасибо, что всегда выручаете)))
-
АвторСообщения
- Для ответа в этой теме необходимо авторизоваться.
