Домой › Форумы › Общие вопросы › Изменить контроллер
- В этой теме 54 ответа, 5 участников, последнее обновление 1 год, 4 месяца назад сделано
seosrun.
-
АвторСообщения
-
15 сентября, 2020 в 12:21 #16336
 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffА, да, в том OrbitControls код управления камерой немного отличается от дефолтной камеры используемой в движке, поэтому он может быть не совместим с рядом паззлов из категории Camera.
Чтобы заработало, вместо OrbitControls.js можно создать и подключить в проекте файл, например, назвав его MapControls.js, с таким содержимым:
v3d.MapControls = function(object, domElement) { v3d.OrbitControls.call(this, object, domElement); this.mouseButtons.ROTATE = v3d.MOUSE.RIGHT; this.mouseButtons.PAN = v3d.MOUSE.LEFT; }; v3d.MapControls.prototype = Object.create(v3d.EventDispatcher.prototype); v3d.MapControls.prototype.constructor = v3d.MapControls;Co-founder and lead developer at Soft8Soft.
15 сентября, 2020 в 13:26 #16338vladimirm
Customerv3d.MapControls = function(object, domElement) {
v3d.OrbitControls.call(this, object, domElement);
this.mouseButtons.ROTATE = v3d.MOUSE.RIGHT;
this.mouseButtons.PAN = v3d.MOUSE.LEFT;};
v3d.MapControls.prototype = Object.create(v3d.EventDispatcher.prototype);
v3d.MapControls.prototype.constructor = v3d.MapControls;Все здорово работает, единственное камера перемещается не так как в OrbitControls.js
16 сентября, 2020 в 07:32 #16344vladimirm
CustomerМожно как то сделать управление как в OrbitControls.js, но с возможностью управлять с помощью пазлов?
16 сентября, 2020 в 13:10 #16349 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffДа, извиняюсь, не заметил, что перемещение камеры теперь отличается.
В движке сейчас такое управление, как в том OrbitControls.js из примера, не реализовано, но это будет несложно поддержать, мы добавим такую возможность в следующем обновлении, которое выйдет, скорее всего, на днях.
Тогда будет достаточно просто у себя в runCode() добавить
app.controls.screenSpacePanning = false;Co-founder and lead developer at Soft8Soft.
17 сентября, 2020 в 09:29 #16364vladimirm
Customerapp.controls.screenSpacePanning = false;
Не работает, вообщем что нужно, совместить OrbitControls.js он сейчас подключен и работает, все благодаря вам, но есть маленький нюанс, для меня критически важен пазл zoom camera to. С OrbitControls.js он работает без плавной анимации и перемещает камера на координаты выбранного объекта, но если использовать тот контролер что идет вместе с Blender, то там плавная анимация и все супер, кроме перемещения. Перемещение камеры хотелось бы как в примере с картой
20 сентября, 2020 в 08:55 #16392vladimirm
CustomerАктуально
20 сентября, 2020 в 12:28 #16393 Yuri KovelenovStaff
Yuri KovelenovStaffдобрый день!
данная функция была реализована в версии 3.4 pre 4.
Horizontal camera panning (useful for implementing Google maps-like hover controls) can now be turned on by setting the JavaScript API property
OrbitControls.screenSpacePanningto false, e.g.:app.controls.screenSpacePanning = false;21 сентября, 2020 в 07:57 #16395vladimirm
CustomerНичего не изменилось, камера так же просто переходит на координаты объекта, без поворота и плавной анимации
21 сентября, 2020 в 13:00 #16397 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffНичего не изменилось, камера так же просто переходит на координаты объекта, без поворота и плавной анимации
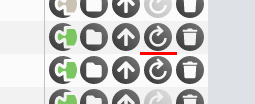
Скорее всего, вы не обновляли движок v3d в самом приложении. Для этого в менеджере проектов напротив приложения должна быть активна вот эта кнопка:

Если движок успешно обновился, то, когда загрузите проект, в консоли браузера должно быть сообщение:
Verge3D 3.4.0 pre4 ...Вложения:
Вы должны войти для просмотра вложений.Co-founder and lead developer at Soft8Soft.
22 сентября, 2020 в 07:18 #16400vladimirm
Customer3.3.1 и нет обновлений, что нужно сделать?
22 сентября, 2020 в 12:40 #16401 Ivan LyubovnikovStaff
Ivan LyubovnikovStaff3.3.1 и нет обновлений, что нужно сделать?
Нужно зайти на страницу загрузок https://www.soft8soft.com/ru/скачать-verge3d/, и там после фразы “Ищите экспериментальные сборки? Скачать Verge3D 3.4 превью 4” будут ссылки на пре-релизную версию движка. Как скачаете, следуйте этой инструкции чтобы обновить проекты: https://www.soft8soft.com/docs/manual/en/introduction/Updating.html
Co-founder and lead developer at Soft8Soft.
12 ноября, 2023 в 14:57 #19264seosrun
УчастникНеработает ничего, кто может сделать рабочую тестовую сцену, в которой, левая кнопка мышки делает PAN а правая кнопка ROTATE?
13 ноября, 2023 в 01:01 #19265kdv
Участник
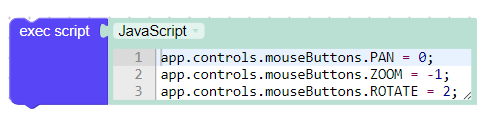
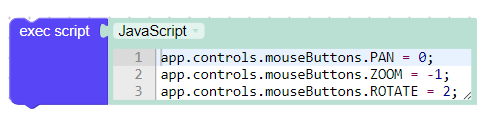
Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
14 ноября, 2023 в 10:30 #19277seosrun
Участник
Заработало! Выражаю огромную благодарность kdv !
 14 ноября, 2023 в 11:03 #19279
14 ноября, 2023 в 11:03 #19279seosrun
УчастникДля мышки сработало, а как изменить управление камерой для мобильного телефона?
сейчас pan камеры происходит если двумя пальцами двигать по экрану… а как сделать чтобы одним пальцем двигалось, а двумя вращалось? Перерыл уже весь мануал :( не нашел… -
АвторСообщения
- Для ответа в этой теме необходимо авторизоваться.
