Домой › Форумы › Проблемы и предложения › Не работают модальные окна
- В этой теме 6 ответов, 2 участника, последнее обновление 1 год, 11 месяцев назад сделано
Алексей.
-
АвторСообщения
-
12 апреля, 2023 в 22:49 #18743
Алексей
CustomerПроблема следующего характера: в своем приложении использую готовые стили от Bootstrap. У них есть так называемые модальные окна и они прекрасно открываются. Но если использовать стандартную кнопку
<div id="fullscreen-button" class="fullscreen-button fullscreen-open"></div>перехода в полноэкранный режим, то модальное окно больше не всплывает поверх приложения. При этом при переходе в полноэкранный режим через клавишу “F11” модальные окна открываются.Что именно происходит при переходе в полноэкранный режим через кнопку?
Как можно было бы решить проблему?Прошу прощения за свои неглубокие познания, но это же как-то связано с
::backdrop?Вложения:
Вы должны войти для просмотра вложений.13 апреля, 2023 в 09:14 #18746kdv
Участниктак не используй стандартную кнопку для фуллскрина. суть в том, что при нажатии на F11 в полноэкранный режим переходит основной документ (или вообще вся вкладка), а при использовании стандартной кнопки в фуллскрин переключается только
v3d-сontainerи видно только его.З.Ы. использование <iframe> без особой надобности приводит к неприятным результатам )))
Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
13 апреля, 2023 в 09:23 #18747Алексей
CustomerЭто не совсем то решение, которое мне поможет. Изначально окно с приложением Verge3d будет находиться на другой странице. Допустим, страницу нужно будет сначала прокрутить вниз, там увидеть окно с приложением, включить его во весь экран и уже начать с ним работать. И соответственно при включении приложения во весь экран, там будет отображаться свой интерфейс (это дело отображается). Но как сказал, в таком случае не работают модальные окна. Пока хотелось бы найти решение с модальными окнами, но если не получится, то сделаю простым включением нужного
<div>по центру экрана…Через <iframe> не подключал. У меня пока все в одном .html. Но как раз в дальнейшем на “другой странице” именно так и думал подключать
-
Ответ изменён 1 год, 11 месяцев назад пользователем
Алексей.
13 апреля, 2023 в 09:27 #18749kdv
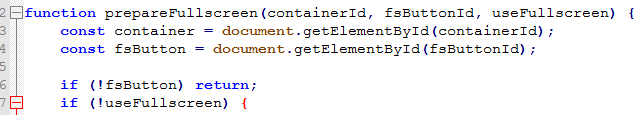
Участникну, тогда придется покопаться в JS шаблоне и перенастроить вот эту функцию

чтобы она переводила в фуллскрин не
v3d-container, аdocument.bodyPuzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
13 апреля, 2023 в 09:35 #18751Алексей
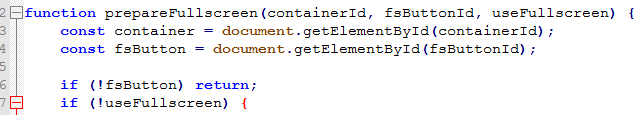
Customerну, тогда придется покопаться в JS шаблоне и перенастроить вот эту функцию

чтобы она переводила в фуллскрин не
v3d-container, аdocument.bodyСпасибо, попробую покопаться!
Если что, оживлю этот пост))Чтобы мы, простые участники, делали тут без помощи kdv…
13 апреля, 2023 в 09:49 #18752kdv
Участникчтоб увидеть, что F11 и кнопка – это две большие разницы, достаточно перейти в фуллскрин по F11, а потом попытаться выйти из него кнопкой.
Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
13 апреля, 2023 в 11:42 #18761Алексей
Customerчтоб увидеть, что F11 и кнопка – это две большие разницы, достаточно перейти в фуллскрин по F11, а потом попытаться выйти из него кнопкой.
Разницу я наблюдал)
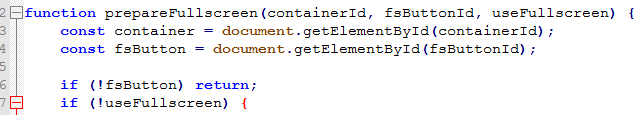
ну, тогда придется покопаться в JS шаблоне и перенастроить вот эту функцию

чтобы она переводила в фуллскрин не
v3d-container, аdocument.bodyСпасибо, помогло)
Модальные окна спасены, побочных эффектов у меня пока нет -
Ответ изменён 1 год, 11 месяцев назад пользователем
-
АвторСообщения
- Для ответа в этой теме необходимо авторизоваться.
