Over the past 2 years, Verge3D proved to be a powerful solution for creating configurable 3D product views, allowing non-programmers to deliver immersive web experiences for e-commerce. However, the final stage of converting an interactive 3D application to an online store component has always been a non-trivial task. Simply because you still had to do client-side and server-side programming to bring it all together.

That is no longer the case with Verge3D 2.16 which comes with an integration module for WooCommerce, the most popular e-commerce solution used by 28% of all online stores.
Demo
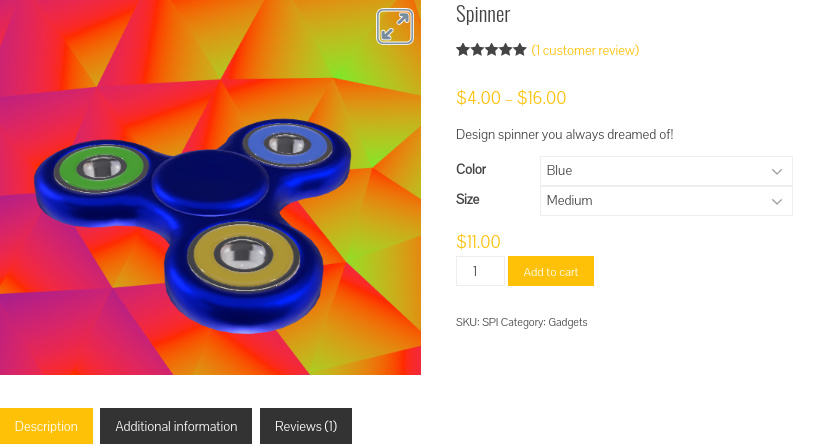
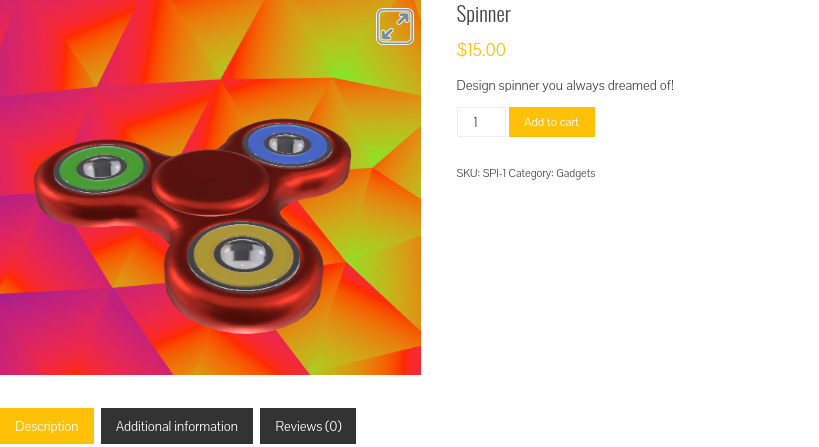
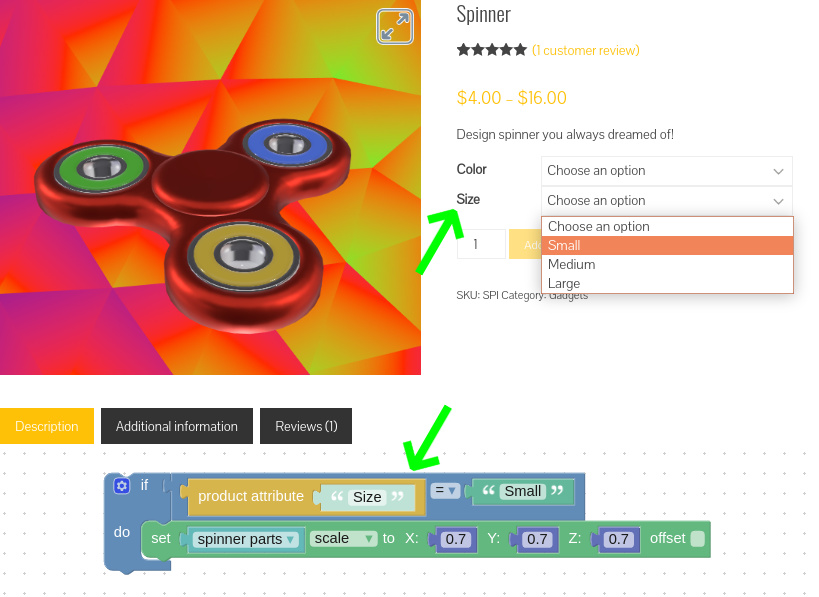
Here is a WooCommerce product page with embedded 3D graphics. Check it out on our sandbox website by following this link or click on the picture below.

The 3D graphics are interactive with 360° view and zoom. The animation is played back upon click, accompanied by sounds. But what is even more important, the customers can design their own spinner toy through configurable options which alter the price of the product.
Workflow
The process of creating such a 3D product configurator is straightforward thanks to the intuitive Verge3D tools. The WordPress plugin cares about all server-side things, and the visual scripting editor Puzzles handles the front-end. All you need is to:
- Install Verge3D WordPress plugin.
- Create 3D graphics and upload it to WordPress.
- Add product variations with WooCommerce.
- Make the 3D view configurable with Puzzles.
… and start selling! Let’s review these steps in detail.
Installation
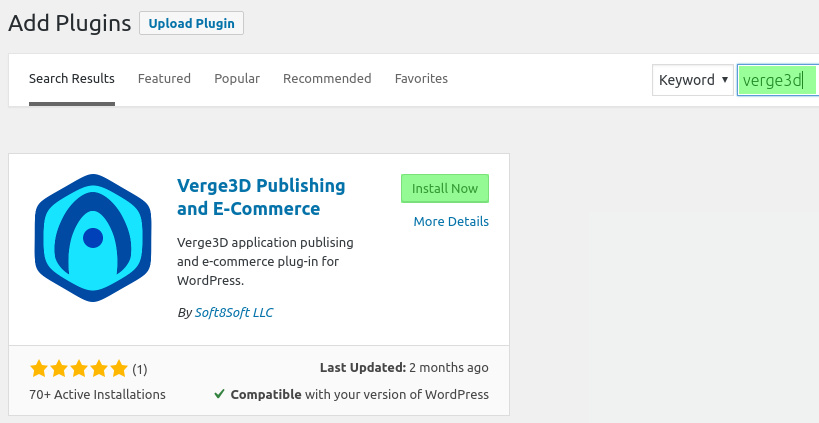
Just find the Verge3D plugin in WordPress Plugin Directory, install and activate it. No further configuration is required.

3D Graphics
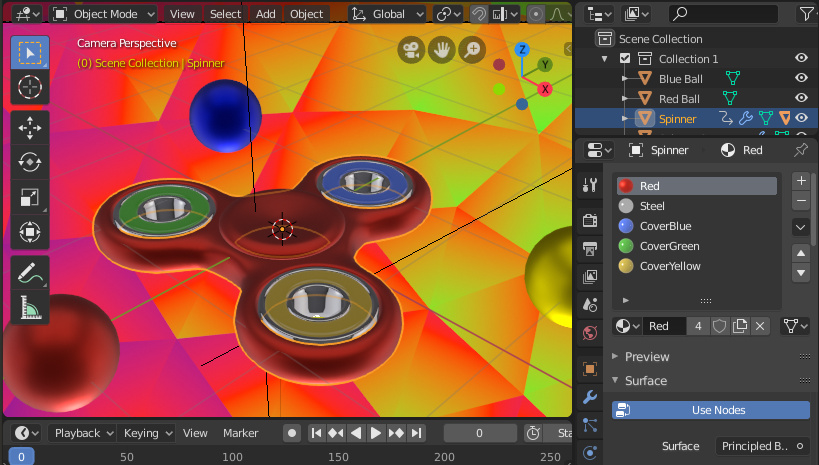
For the purpose of this tutorial, we use the pre-made Spinner application included in Verge3D examples. Such an application can be easily created by a designer in 3ds Max, Blender or any other 3D modeling software.

Thanks to Puzzles, no programming skills are required to add interactivity such as playing animation upon click, changing colors or size.

See the Beginner’s Guide for the basics on creating web interactives with Verge3D.
Uploading 3D Application
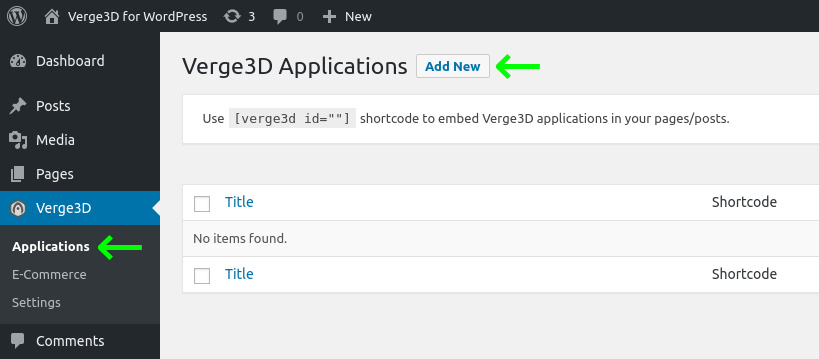
In order to upload 3D graphics to your website, go to Verge3D / Applications in your WordPress dashboard and click Add New:

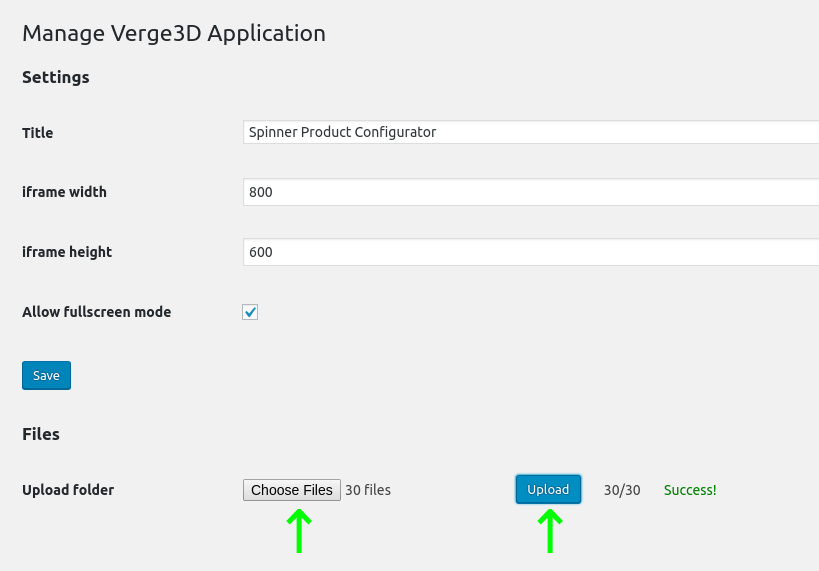
Type a name for your 3D application and click Next. On the settings page, choose a folder with your application files and click Upload:

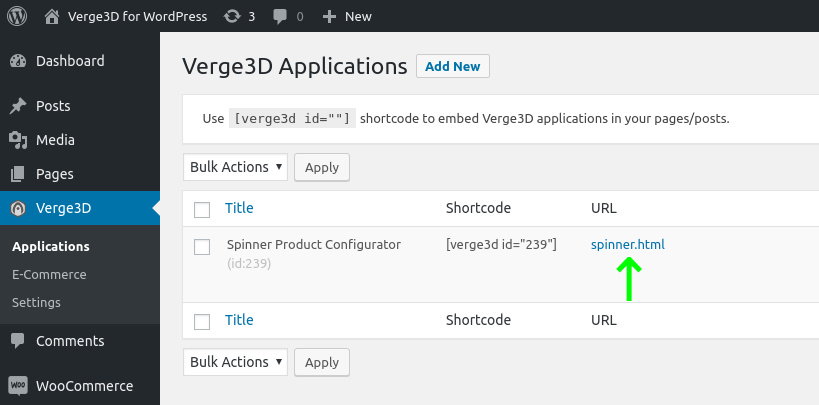
Your application is now online, served from your own website!

You can run the Spinner app uploaded to our WordPress sandbox to see how it looks like.
Adding 3D View to Product
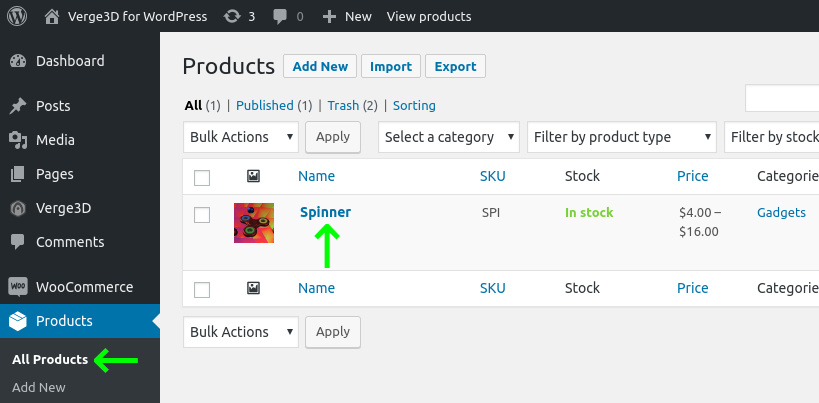
Now let’s use the uploaded 3D graphics instead of boring static images in a WooCommerce shop. Click on a product to edit it:

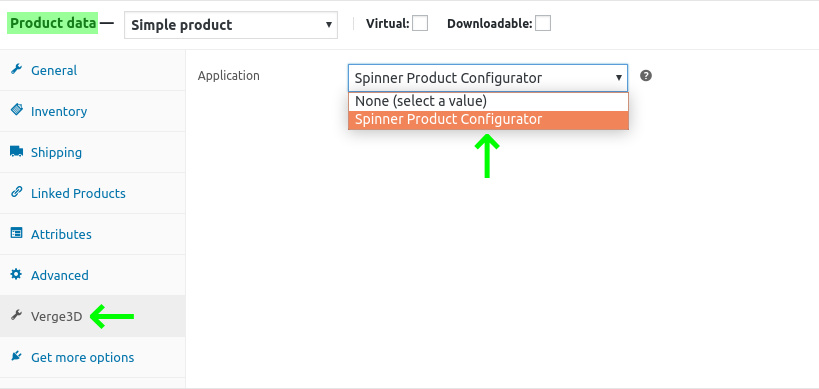
In Product data, go to Verge3D tab and select the application that we created previously:

Click Update and check it out!

Adding Product Variations
Having 3D views for products is already a great achievement. But we can move further and make the product configurable, with the 3D view and price being updated every time the customers make their choices.
The possibility to create 3D product configurators is provided by the standard WooCommerce feature called variations. In this tutorial we’ll make large, medium and small variations for the spinner with each option coming in 3 different colors.
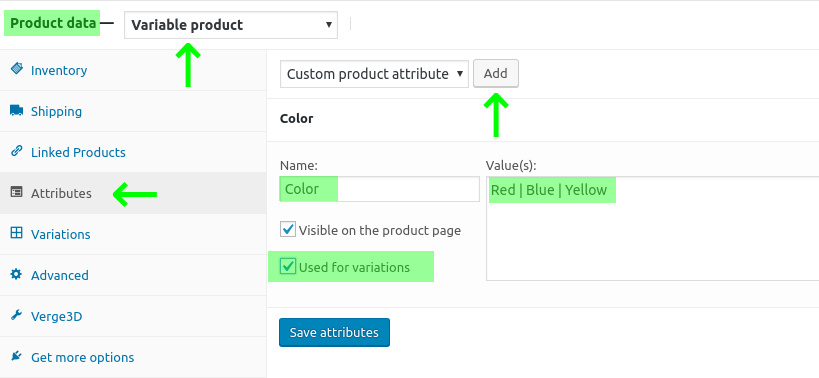
So let’s start with colors! In Product data, select Variable product, then go to Attributes tab and add a new attribute named Color. Supply 3 values – Red, Blue and Yellow – and check Used for variations.

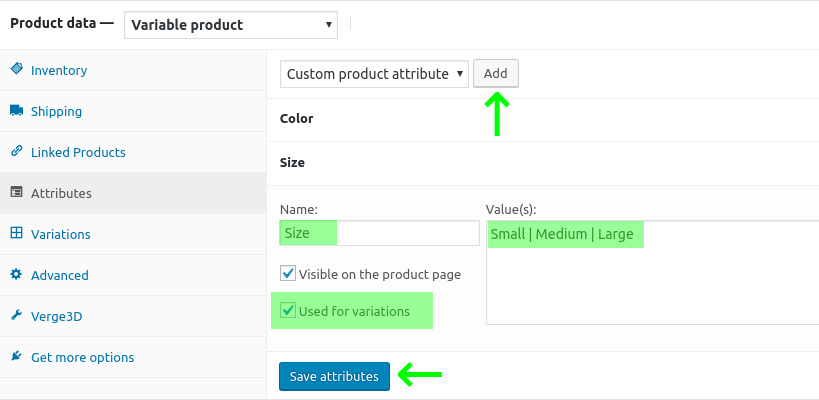
Add another attribute for size and save everything:

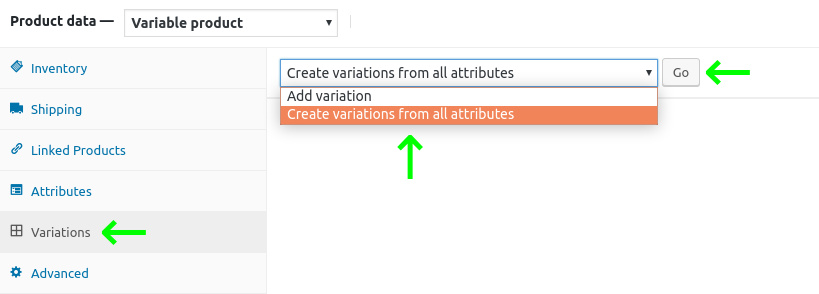
Now, let WooCommerce generate all possible variations for you:

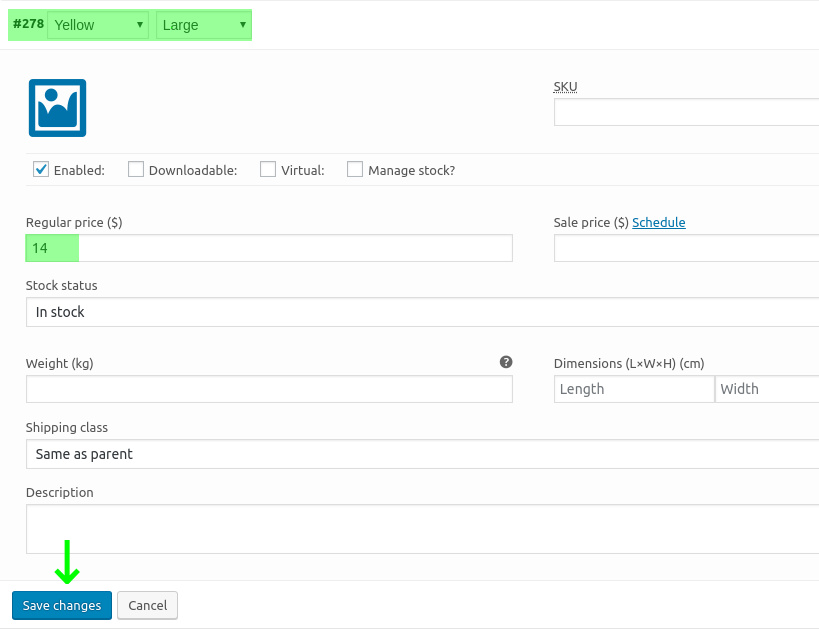
It will create 9 different products in total: Blue Small, Red Small, Yellow Large and so on. You’ll just have to provide prices for each of the variations:

Save your setup and check the product in the store!
Making 3D View Configurable
At this stage you have a configurable product. However, the 3D view will always be the same no matter what options do the customers select. Let’s get it fixed!
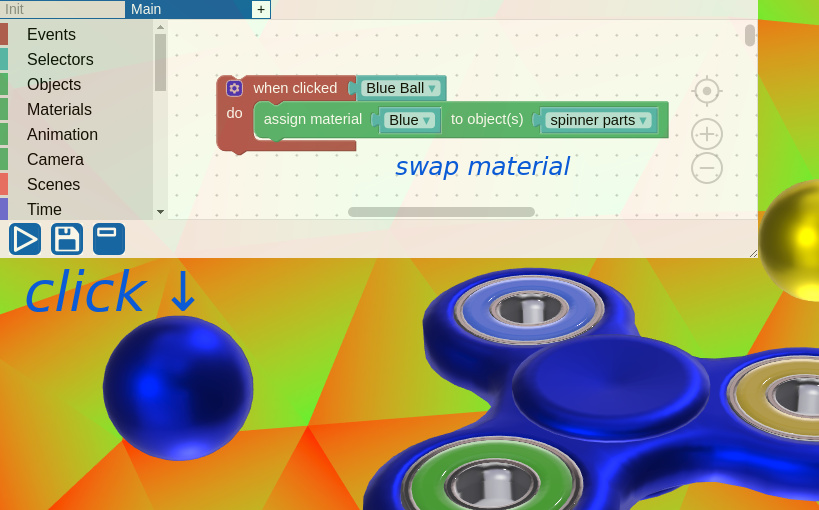
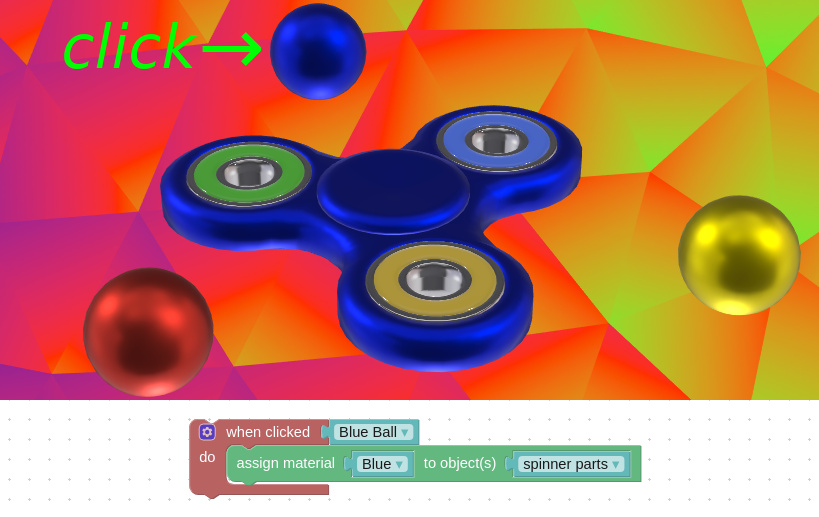
You may notice that the standalone version of the Spinner application has 3 sphere objects that serve as buttons for changing the colors. When one of these 3D buttons is clicked, the material on the Spinner model is changed. This was made possible thanks to Puzzles, Verge3D’s visual logic editor:

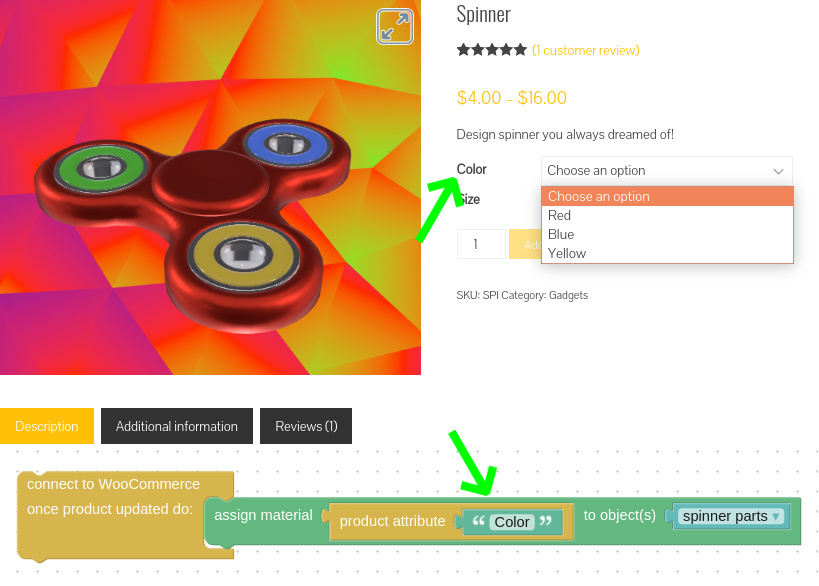
Now, instead of those 3 spheres, we’ll be using the select menu provided by WooCommerce product page for changing colors. So the puzzles will look a bit different this time:

As you can see from Puzzles, when the customer selects a color, it will be assigned as material with the same name – Red, Blue or Yellow – to the spinner model. Such a simplicity is possible thanks to all the materials properly named in 3ds Max or Blender.
As of size, we can just scale the model with Puzzles according to the customer choice:

See the Spinner example included in Verge3D distribution for the full Puzzles setup.
That’s all! Take the WooCommerce integration for a spin by downloading the latest Verge3D 2.16 preview build from this page. Let us know how it works for you on the forums!
A video version of this tutorial is available on YouTube:




Hi, awesome product! How does it compare with Zakeke and Expivi solutions for WooCommerce?
Basically, being a full-featured WebGL engine, Verge3D offers more advanced materials and interactivity compared to these cloud-based services. You can not only change models, materials, textures but also perform any kinds of animations, object morphing, complex camera movements, physics simulations, sounds and advanced networking. And what’s more important, all of these can be implemented without any programming thanks to the powerful visual scripting editor Puzzles.
Also, Verge3D is a self-hosted solution, as such you’re in full control of your content and can serve it from your own website.
Can we have Zakeke for Shopify as well?
See the Chinese version of this tutorial here:
为WooCommerce制作3D产品配置器
https://verge3d.funjoy.tech/blog/8/post/woocommerce3d-41
Thanks!
you’re welcome!
Thank you for this great addition and the clear tutorial.
our pleasure!
Hi, i want to know if it is possible to configurator more than 2 atributes i’m woocommerce verge3D application, i have prove 15 diferents application and. Only to atributes works, the others doesnt make changes on the 3D pieces, please, tell me if verge3D is just like that or i have problema with My License!
Thanks
Hi Samuel,
The license does not affect that. Please feel free to post your question on the forums – we’ll try to help!
https://www.soft8soft.com/forums/