标签: 公告
- 该话题包含 0个回复,1 人参与,最后由
 FunJoy.Tech 更新于 5年、 4月前 。
FunJoy.Tech 更新于 5年、 4月前 。
-
作者帖子
-
6 12 月, 2019 2:48 上午 #307
 FunJoy.Tech参与者
FunJoy.Tech参与者Verge3D的新版本已经发布,它一直以面向艺术家的友好体验为开发目标,轻松掌握,快速部署,成为您创作三维网页应用的高效工具箱!
本版本提供了易于使用的WooCommerce集成模块,改进了SSAO和轮廓,并添加了补充阴影偏差设置。我们还新增了几个拼图,并在视觉脚本编辑器中添加了一些功能,实现了注释的精确遮挡,使光线投射算法的运行速度大大提高。
WooCommerce 商店
备受期待的功能:WooCommerce集成已在WordPress插件和拼图中实现。WooCommerce集成已在WordPress插件和拼图中实现。有关如何使用此功能的信息,请参见本教程(教程链接:https://www.soft8soft.com/cn/论坛/topic/【教程】为woocommerce制作3d产品配置器/),以及以下视频: https://www.bilibili.com/video/av71371969/ 与电子商务有关的拼图被移到了“Misc杂项”类别的一个单独的子类别中,而该子类别又被移到了更靠近工具箱底部的位置。WordPress插件的上传功能现在可以更好地工作,并且还可以在上传过程中通知是否有任何错误。新的环境光遮蔽
新的环境光遮蔽贴图采用了新的遮蔽算法,提供了更好质量和性能。旧的SSAO拼图已被弃用,但在场景中依然有效。
我们还在iOS上启用了SSAO(以前是强制将其关闭的)。最后,SSAO后效果以及屏幕空间的反射和折射,现在将适用于蒙皮和变形对象。
3dsMax 特有功能
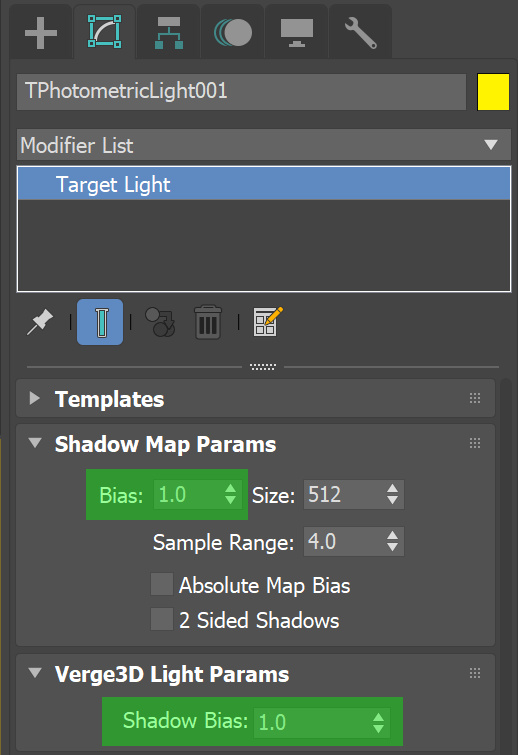
已在“ Verge3D Light Params”面板上添加了“Shadow Bias补充阴影”设置。其与3ds Max的“Bias偏移”设置一起使用,可以微调阴影质量。
现在,“Look At(注视)”约束支持设置“Source Axis(源轴)”和“aligned to Upnode Axis(与上节点轴对齐)”。示例应用中提供了Spinner演示(用于WooCommerce教程)。
拼图
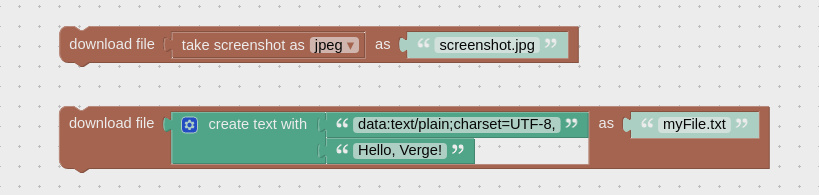
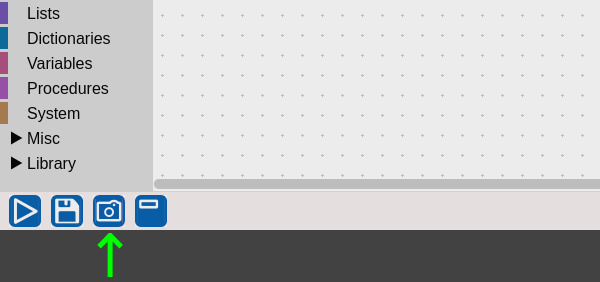
新增了“download file(下载文件)”拼图。您可以使用此拼图保存之前生成的屏幕截图,或将一些信息保存在文本文件中。
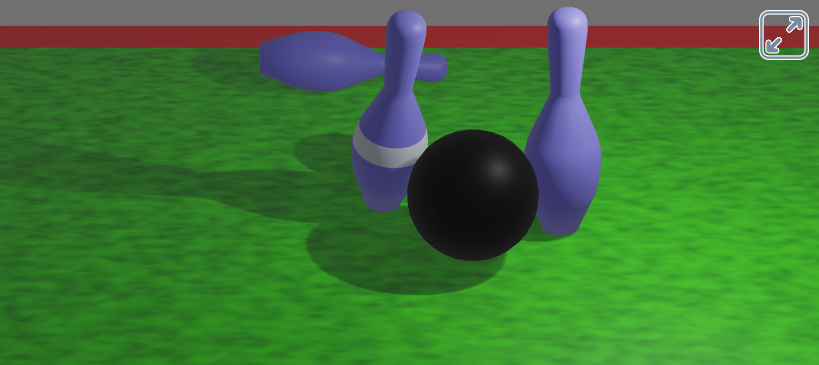
物理拼图现在支持多材质对象。我们还更新了物理演示。

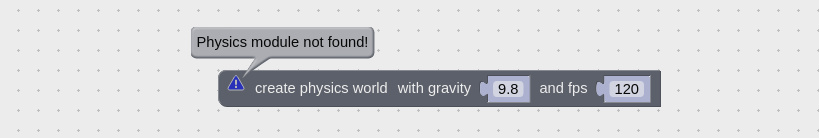
此外,如果应用中不包含物理模块,则物理拼图将不会崩溃,而是显示警告。

“remove object 删除对象”拼图用于删除场景中对象。

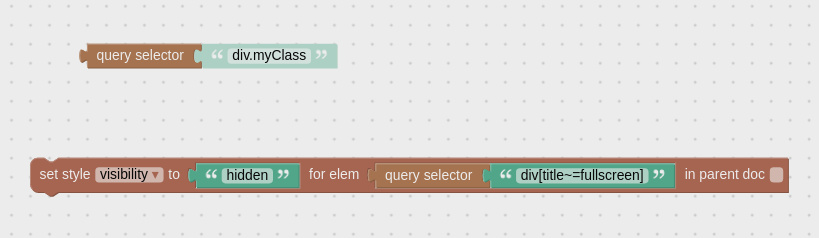
在HTML类别中新增“query selector查询选择器”拼图。使用这个功能强大的拼图,您可以根据CSS类别,属性/值,标签名称,子-父关系或其他条件来选择HTML元素。

因此,所有以前仅接受元素ID的HTML拼图现在都可以与“query selector查询选择器”拼图结合使用,以实现更灵活的查找。如果未明确指定这些输入(如在版本2.15之前),则“set transform设置形变”拼图不会修改x, y或z值。现在可以在过程名称中使用引号(“)。现在,“print performance info打印性能信息”拼图将显示加载场景所花费的时间,并且输出更加结构化。
拼图编辑器
在拼图编辑器中新增了用于暂停渲染和恢复渲染的按钮。特别是用低配计算机编写较大的场景脚本时,这可能会非常有用。
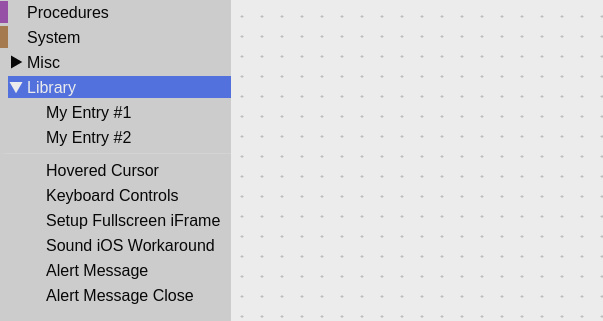
另外,现在可以使用Ctrl+S快捷键进行保存操作了。拼图库中用户创建的条目现在被存储在名为puzzles/my_library.xml的专用文件中,版本更新后,用户即可轻松恢复自定义拼图库。

只需将此文件复制到新的Verge3D安装文件夹中,即可显示您的自定义拼图库。
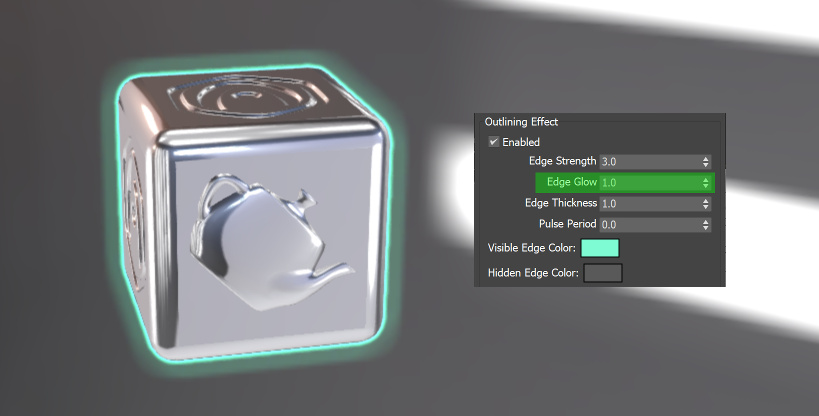
更好的轮廓
轮廓效果得到了改善:因为Edge Glow参数的非零值可以在原始算法中使用,所以现在会创建一个额外的发光层。
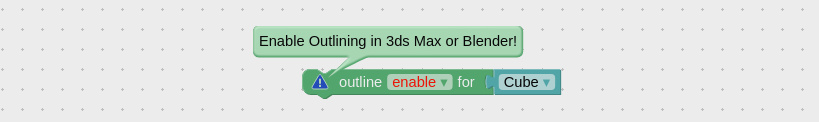
此外,默认情况下不再禁用“outlining描绘轮廓”拼图。相反,如果未在Blender中打开该拼图,则会显示警告。

高级光线投射
通过将包围体层次结构(BVH)算法应用于几何体,我们显著提高了光线投射的性能。作为最显著的结果之一,我们能够提高确定注释是否被几何体遮挡的精度(以前是根据边界区域进行估计的)。
Verge3D 2.16功能预览视频:https://www.bilibili.com/video/av73671449/(顺便说一下,现在可以通过CSS调整被遮挡注释的不透明度级别。)由于使用了BVH,其他可以更快运行的功能包括:•对象拾取(当点击和悬停拼图时);•第一人称摄影机控件(楼层检测);•使用虚拟现实控制器进行挑选;•任何其他通过JavaScript API利用光线投射的功能。
跨平台兼容性
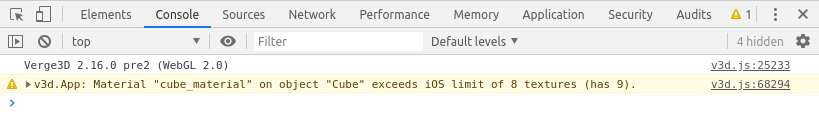
Verge3D可以在2代、3代iPad,iPad mini 1代,iPhone 4s等较旧的iOS设备上运行,以及在装有Mali(三星S6等)或高通Snapdragon(三星S5等)GPU的较旧Android设备上运行。如果每个着色器的纹理数量超过了iOS严格的限制(8个),Verge3D会向浏览器控制台显示警告。
此外,由于该平台上的WebGL 2.0仍在开发中,因此我们现在在iOS上强制使用WebGL 1.0。
其他功能和修复
我们从发行版中删除了奇怪的Python缓存文件(即在__pycache__文件夹中存储了数百个无用的文件),从而使归档文件更加紧凑。我们修复了由于与默认触摸屏控件发生冲突而导致的触摸移动事件(特别是由HTML拼图提供)无法正常工作的问题。现在,没有任何几何图形的场景不会使引擎崩溃。修复了为兼容glTF的材质启用屏幕空间反射/折射时的崩溃。消除了“generate normal map 生成法线贴图”拼图中的内存泄漏,该拼图在多次纹理更新后导致丢失WebGL环境。现在,退出AR或VR模式后,即可恢复后处理效果。结语
希望此次更新能得到您的认可!欢迎在社区论坛上留下您对未来Verge3D更新的反馈或建议!——Yuri Kovelenov撰写
——FunJoy.Tech翻译校对Verge3D微信公众号诚邀广大用户和爱好者们投稿,内容包括作品展示、问题反馈、教学教程等~欢迎赐稿!您的投稿将通过官网及全媒体社交网络进行发表和推广。
投稿邮箱:verge3d@funjoy.tech另外我们已经开通了更多和大家交流的社交网络,欢迎关注我们~
微信公众号:Verge3D
知乎/专栏:Verge3D | https://zhuanlan.zhihu.com/verge3d
Bilibili: Verge3D | https://space.bilibili.com/402774953
新浪微博:Verge3D | https://www.weibo.com/verge3d/
官方QQ群:171678760
客服微信: funjoytech -
作者帖子
- 哎呀,回复话题必需登录。
