标签: 公告
- 该话题包含 0个回复,1 人参与,最后由
 FunJoy.Tech 更新于 5年、 5月前 。
FunJoy.Tech 更新于 5年、 5月前 。
-
作者帖子
-
15 10 月, 2019 8:49 下午 #283
 FunJoy.Tech参与者
FunJoy.Tech参与者大家好,也许您已经发现,Verge3D 2.15版已经发布啦,Blender和3ds Max版本都包含了许多更新,欢迎访问中文官网下载试用:https://verge3d.funjoy.tech
Verge3D一直以面向艺术家的友好体验为开发目标,轻松掌握,快速部署,成为您创作三维网页应用的高效工具箱!在Verge3D for Blender 2.15版中,我们通过支持Filmic(影像)色彩管理模式和Image Texture(图像纹理)参数,进一步扩展了与Blender的集成。由于进行了各种优化,场景变得更紧凑,且加载更快。此外,引入了支持在VR模式下使用的游戏手柄,并允许Verge3D显示原始glTF文件。最后,我们提供了一些引擎模块的源代码,供程序员查看和修改!
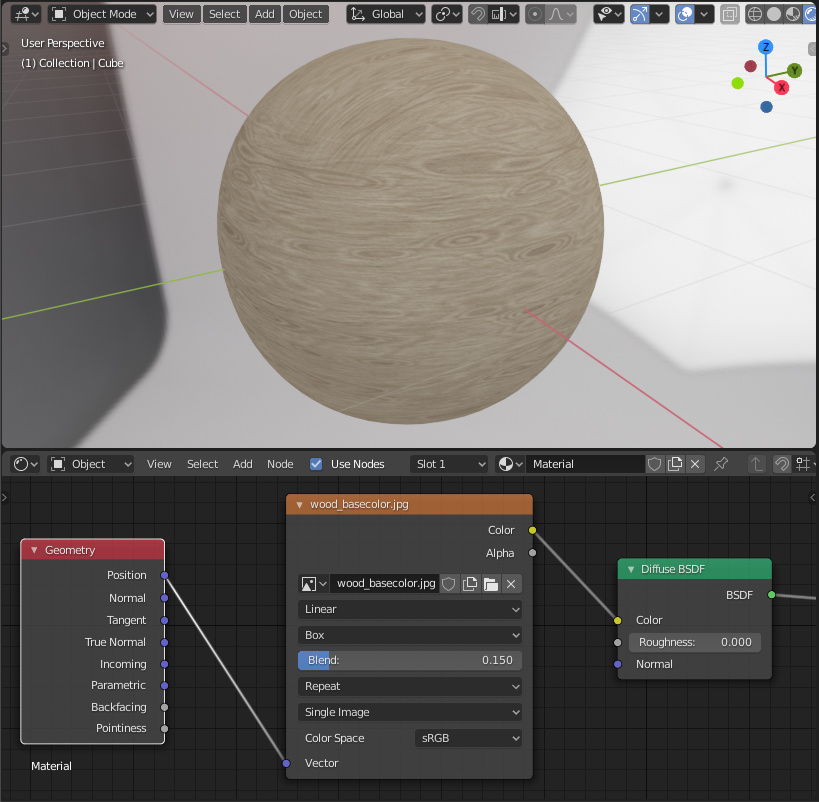
纹理投射
我们支持Image Texture(图像纹理)节点的所有可用投射模式,包括Box(盒子),Sphere(球体)和Tube(管)。这使您可以将纹理分配给网格,而无需先对其进行UV展开,这对于参数化对象、修改器创建几何体、从CAD导入几何体等操作均非常有用。
Box(盒子)投射模式还提供“Blend混合因子”以减少接缝。
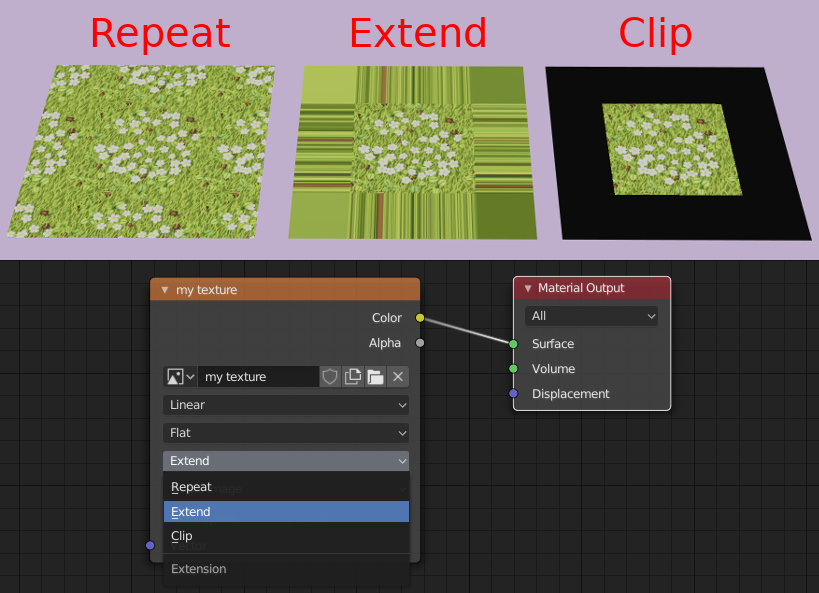
纹理扩展
Image Texture(图像纹理)节点现在支持Extend(延伸)和Clip(剪辑)映射选项以及Repeat(重复),这可以帮助您涵盖更高级的纹理情况。
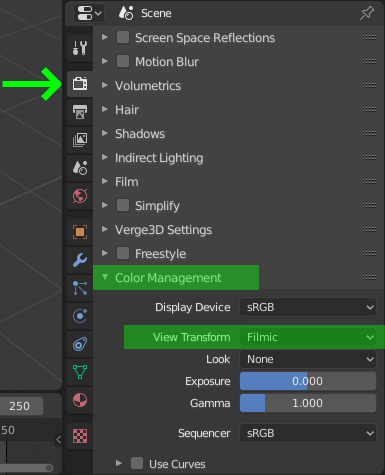
Filmic
现在,工具包可以正确处理Blender 2.8默认的“Color Management(颜色管理); View Transform(查看变换); Filmic”设置。 这修复了使用Verge3D的渲染Blender出厂设置创建项目的差异。
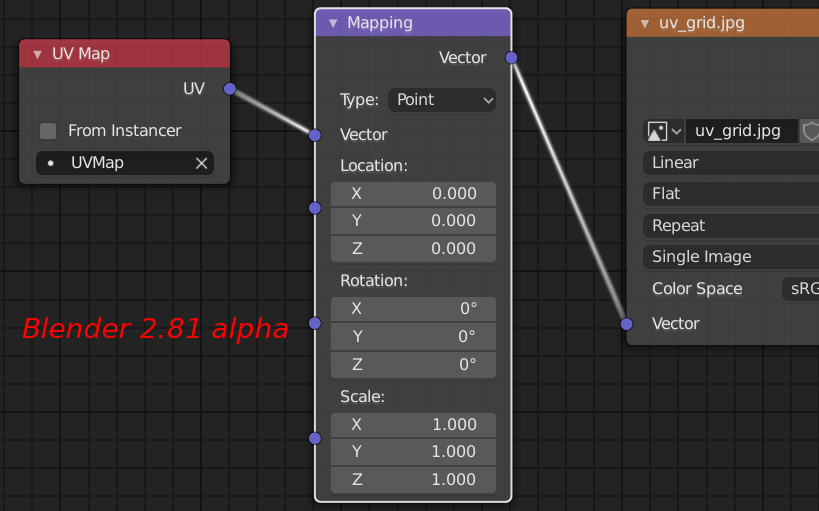
Blender2.81 Alpha
我们正在引进Blender2.81 alpha的初步支持。特别之处是,我们修复了与更改Python API相关的崩溃,并实现了新的Mapping shader(映射着色器)节点,该节点将明确提供位置、旋转和比例输入。
但是,我们不建议在生产版本中使用Blender 2.81,直到它作为稳定版本发布。
EEVEE模板
模板多维数据集的场景已为Blender 2.80更新,默认情况下启用了EEVEE渲染器,从而节省了从Cycles(循环)切换和重置Blender UI的工作量。
但是,此模板混合文件将在Blender 2.79中作为空白场景打开,就像大多数Verge3D示例一样。如果您仍在Blender 2.79中工作,请考虑尽快迁移到2.80。
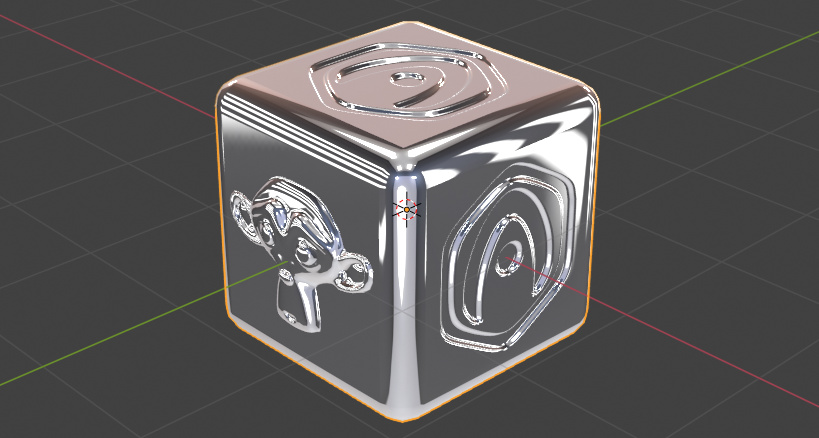
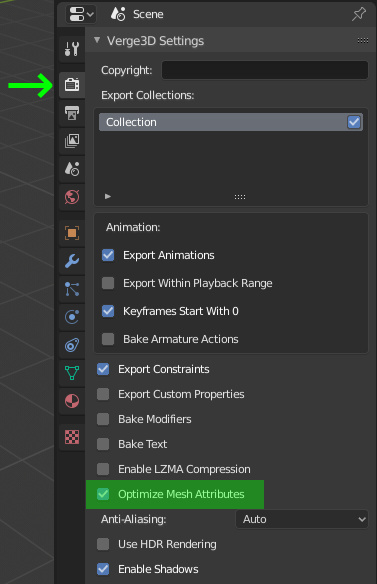
场景优化
现在可以使用“Optimize Mesh Attributes(优化网格属性)”选项来删除未使用的信息(例如切线),这使导出的场景在大多数情况下更加紧凑。默认情况下,此选项处于启用状态。 警告:如果要将法线贴图材质分配给最初没有法线贴图的网格,请确保禁用此选项。否则,您可能会得到一些非常奇怪的结果!
警告:如果要将法线贴图材质分配给最初没有法线贴图的网格,请确保禁用此选项。否则,您可能会得到一些非常奇怪的结果!FixedModifiers固定修改器
此发行版仅限于Blender的最终改进是:现在可以正确地烘焙隐藏对象的修改器。游戏控制器
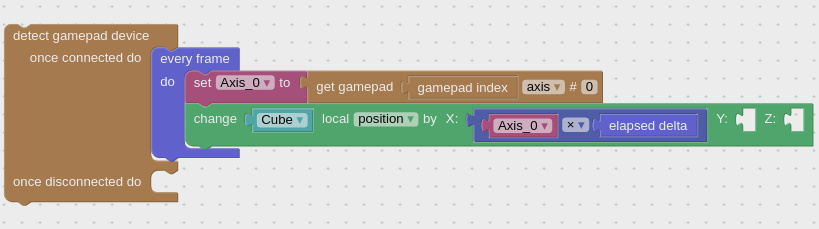
一些Verge3D用户对游戏开发的更多功能表现出了兴趣。特别是,Soft8Soft团队已请求并成功实现:访问各种游戏控制器(例如游戏板,操纵杆或方向盘/踏板)的拼图。最简应用拼图示例中,使用游戏手柄按钮旋转立方体:
我们更新了《农夫之旅》游戏(游戏链接:https://cdn.soft8soft.com/demo/applications/farmers_journey/index.html),使用键盘旁边的游戏板控件进行操作。该游戏也已经被移植到Blender 2.80。
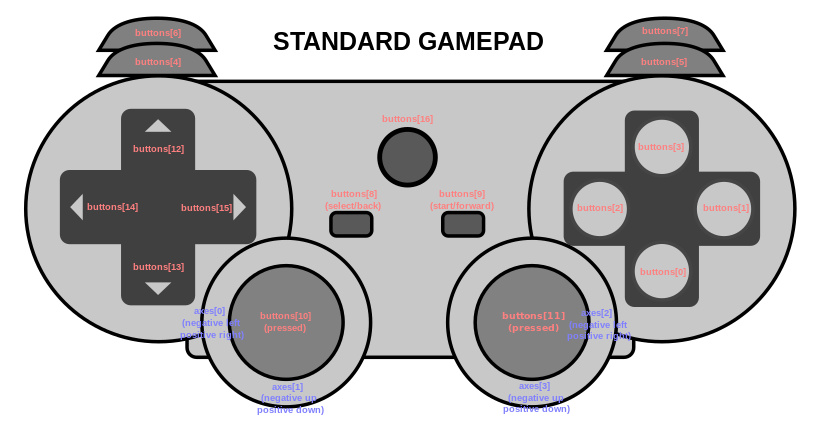
以下视频显示了方向盘和踏板在实际用法。此演示尚未将包含在Verge3D发行版中,因为该演示使用JavaScript进行了车辆的物理特征研究,但是如果您感兴趣,我们随时可以分享。 您可以使用我们的简单诊断工具(诊断工具链接:https://www.soft8soft.com/gamepad_diagnostics/gamepad_diagnostics.html)或使用以下布局,在游戏手柄上指定坐标轴和按钮:

新拼图也可以在VR模式下使用,以配备来自各种VR设备的其他控件。
HTML拼图
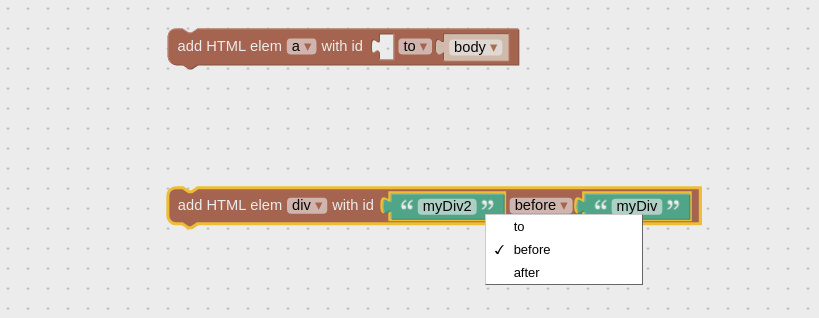
现在,add HTML element(添加HTML元素)拼图提供了在何处确切创建新元素的选择。
如果选择to,它将把新元素作为第二个元素的父元素(默认情况下为body主体),类似于JavaScript的appendChild () 方法。如果选择before或after,它将在之前或之后,将新元素作为第二个元素的父元素的父元素,类似于JavaScript的insertBefore () 方法。
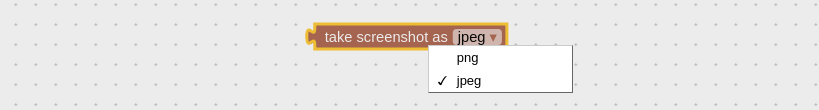
我们还为take screenshot(屏幕截图)拼图添加了png / jpeg转换选项。
其他拼图
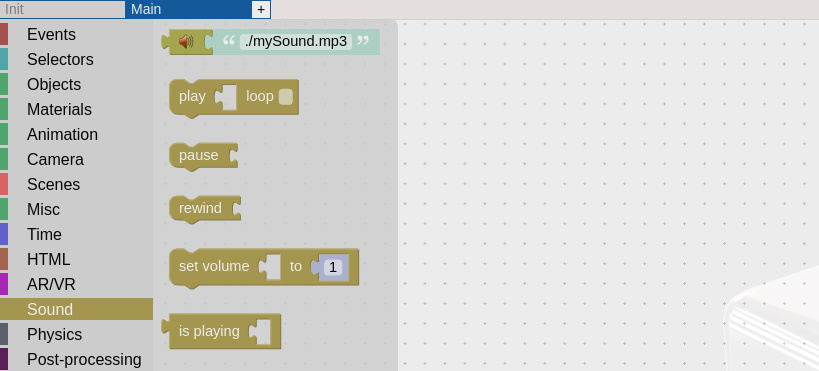
现在,load sound(加载声音)拼图将URL参数作为变量接受(图标很漂亮哦)。其他声音拼图的名称被缩短了。
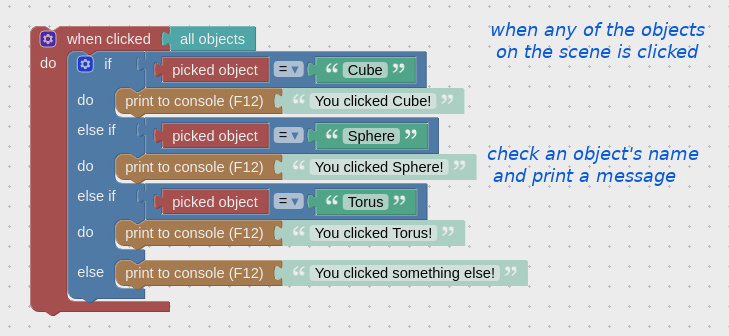
我们修复了picked object(拾取对象)和hovered object(悬停对象)的内部构件,以便现在可以直接将这些拼图插入到logic comparison(逻辑比较)拼图中。
以前应用于文本拼图纹理的fit选项,现在可以更好地处理较短的文本行。
assign material(分配材质)拼图和 get material (获取材质)拼图现在可以用于多材质物体,如下所示:始终替换或返回第一材质。最后,库条目已更新,以反映最近所更新拼图的变化。拼图调整和帮助页面
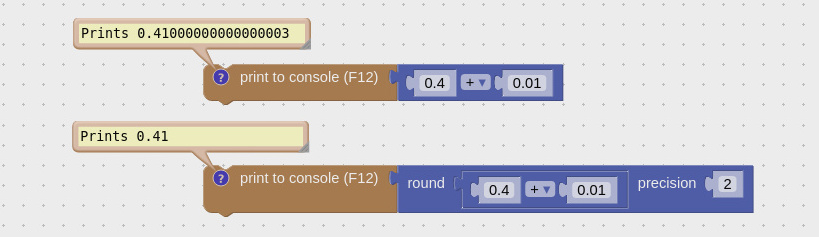
根据用户的反馈,即使在拼图上按下鼠标中键(例如,与Blender的着色编辑器一致),也会使鼠标中键平移到编辑器工作区。我们修复了整个参考文件中所有过时或失效的链接和屏幕截图。部分拼图的名称,工具箱的顺序和外观也进行了调整。特别是,以前的“constrain value约束值”拼图现在被称为“clamp钳制”,“to fixed point精确到固定点”现在被称为“round with precision围绕精确圆”。
我们还记录了之前被遗漏或引用到Wikipedia的the help links(帮助链接)拼图,并添加了一些与Verge3D相关的示例。其中包括逻辑、循环、文本、数字和列表。VanillaglTF文件
当.gltf或.glb文件是由Verge3D以外的其他导出程序创建时(例如Cinema 4D, Modo,Substance Painter和其他可以导出为glTF的工具),以下功能将非常有用。
基本上,这意味着您现在不仅可以使用3ds Max或Blender创建WebGL应用,而且可以使用各种其他工具。您还可以Verge3D开发自己的glTF查看器!
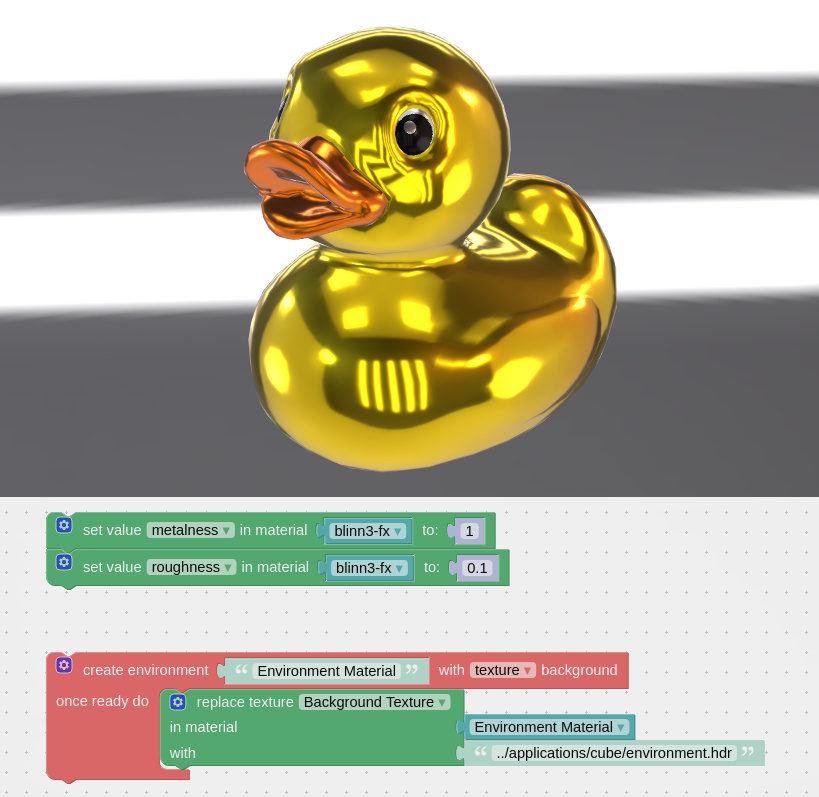
因此,第一个功能是一个新拼图:create environment(创建环境),它允许您向场景中添加基于图像的照明和背景。需要它的原因是vanilla glTF不提供环境。我们通过glTF duck模型展示了此功能:
遮罩下面的拼图使用256×128 HDR图像。但是,您可以使用replace texture(替换纹理)拼图和指定的材质名称,将其替换为更详细的环境纹理。
另一个功能会自动运行:加载没有照相机的glTF文件时(vanilla glTF可能并不总有照相机),Verge3D会创建并正确放置替换相机,并为正确的导航分配相机控件。JavaScript和CSS
程序员利好消息:现在可以查看和修改App(应用),Annotation(注释),AnnotationControl(注释控制)和Preloader(预加载器)类的源代码了。也可以查看和修改:用于样式化WebGL画布的CSS文件、WebGL错误消息、默认的预加载器和注释。现在可以通过CSS类定义fullscreen-button(全屏按钮)、fullscreen-open(全屏打开)和fullscreen-close(全屏关闭),来调整默认的全屏按钮样式。请在此文档页查看更多信息(文档页链接:https://www.soft8soft.com/docs/manual/en/introduction/Styling-Verge3D-Apps.html#Fullscreen_Button)现在可以通过JavaScript为场景启用Fog(雾),例如:app.scene.fog= new v3d.FogExp2(‘red’, 0.02);
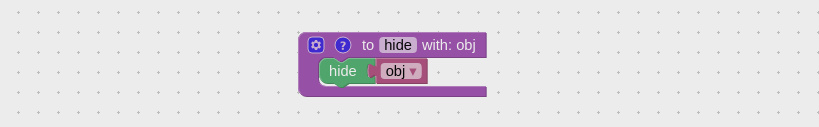
最后(并非最不重要):拼图中定义的程序可以直接从JavaScript调用!假设您想用JavaScript隐藏任何给定的对象,然后,您可以在拼图中创建一个名为“hide隐藏”的程序,如下所示:

…并从代码的任何位置触发它,甚至从浏览器控制台触发。
v3d.puzzles.procedures.hide(‘Cube’);orv3d.puzzles.procedures[‘hide](‘Cube’); 因此,以前使用的when clicked from JS(从JS拼图中点击)的方法已失效。
该拼图已从工具箱中删除,但在您删除它之前,它将继续处理您的项目。享受使用拼图编码带来的乐趣吧!更多优化
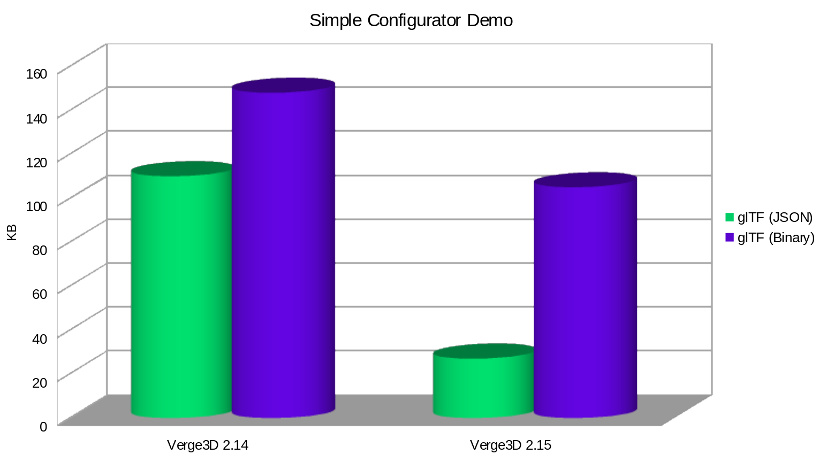
引入了一系列优化,使.gltf和.bin文件更加紧凑。(除上述“Optimize Mesh Attributes优化网格属性”选项之外)
重新导出后,您应该会看到应用加载速度更快了!
另外,由于着色器编译和资产处理阶段是异步的,使得预加载程序的进展非常顺利。尤其在达到100%之后,几乎不再出现定格。这将有助于您的客户保持冷静并对体验感到满意。试用版、许可证密钥和更新
试用版水印被缩短,并提供了指向有关试用版限制的说明页链接。
更新至最新版verge3d版本更便捷容易。从今天开始,您的许可证密钥将在未过期的情况下自动应用,因此不再需要在每次更新后再次应用它。
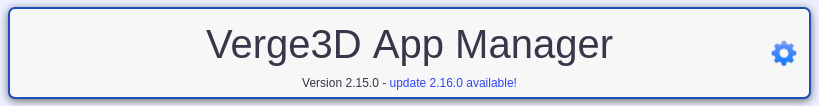
App Manager应用管理器通过显示通知,使您了解新的更新(包括稳定版和预览版)。
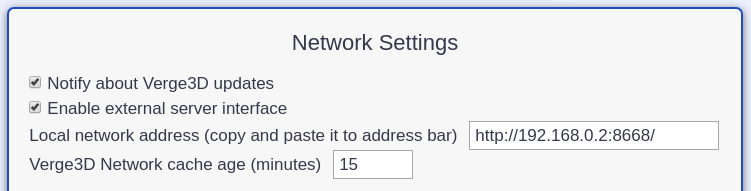
如果您无需此功能,可在应用程序管理器的“Network Settings网络设置”中关闭此功能。

Bug修复
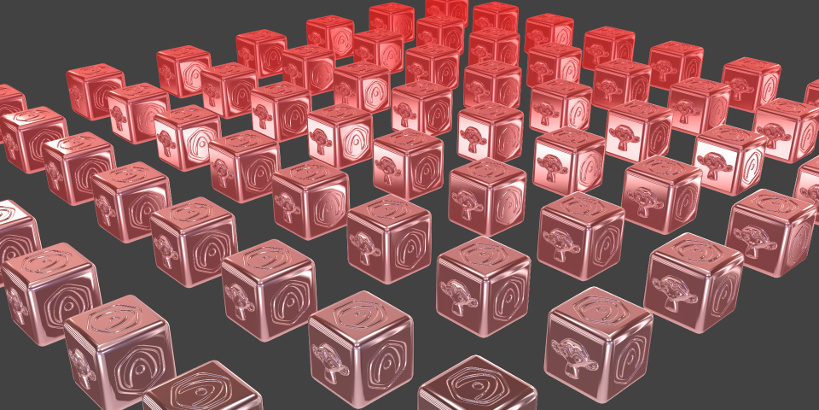
修复了用户发现的一些形变(morphing)相关问题。此外,现在支持多材质对象的形变。修复了当启用了屏幕空间反射后,透明对象的渲染错误。还修复了启用屏幕空间反射/折射时,不使用光源照明的问题。修复了拼图set/get rotation(设置/获取旋转)有时会产生错误角度的问题。修复了项目中html / css / js文件的非UTF-8编码导致应用管理器崩溃的问题,感谢用户的反馈!当渲染具有零粗糙度的材质时(特别是铬、金等高反射率的材质),我们消除了错误的模糊性。修复了因为使用了生成几何的修改器(例如布尔值),导致法线计算错误的问题。再次感谢用户的反馈!最后,修复了禁用后处理效果时的内存泄漏(例如,使用emove postprocessing删除后处理拼图)。其它修复的小bug在此不再赘述。结语
我们感谢每个人积极主动的立场和支持,使我们能够优先考虑,并提供所有这些功能。总之,我们在开发用于创建3D Web交互的最有效、最强大的工具方面,跨越了另一个重要的里程碑。欢迎您随时在社区论坛上提供反馈和建议!——Yuri Kovelenov撰写
——FunJoy.Tech翻译校对______________
Verge3D微信公众号诚邀广大用户和爱好者们投稿,内容包括作品展示、问题反馈、教学教程等~欢迎赐稿!您的投稿将通过官网及全媒体社交网络进行发表和推广。
投稿邮箱:verge3d@funjoy.tech另外我们已经开通了更多和大家交流的社交网络,欢迎关注我们~
微信公众号:Verge3D
知乎/专栏:Verge3D | https://zhuanlan.zhihu.com/verge3d
Bilibili: Verge3D | https://space.bilibili.com/402774953
新浪微博:Verge3D | https://www.weibo.com/verge3d/
官方QQ群:171678760
客服微信: funjoytech -
作者帖子
- 哎呀,回复话题必需登录。
