标签: 公告
- 该话题包含 0个回复,1 人参与,最后由
 FunJoy.Tech 更新于 5年、 8月前 。
FunJoy.Tech 更新于 5年、 8月前 。
-
作者帖子
-
19 8 月, 2019 8:30 下午 #271
 FunJoy.Tech参与者
FunJoy.Tech参与者此版本的主要更新有:支持增强现实功能,变形目标控制,内置参数化模型示例应用,字体加载和文本纹理功能,法线贴图生成器,以及更多好玩儿的功特性!
基于浏览器的增强现实
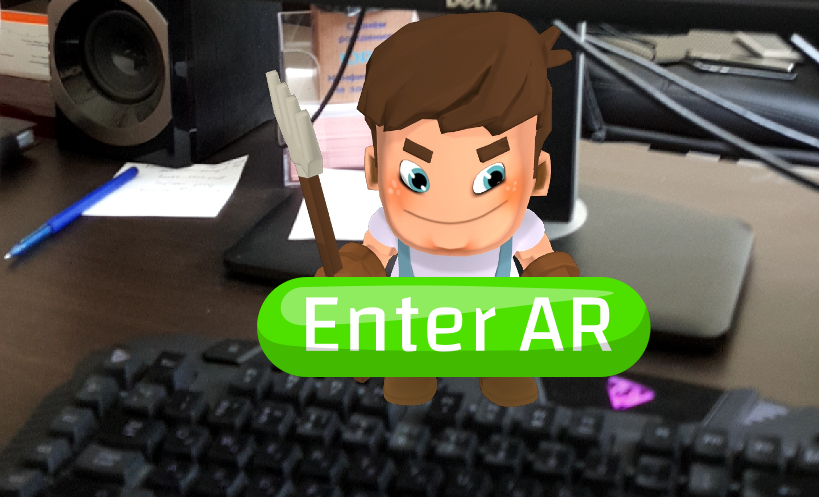
感谢WebXR工作组的辛劳工作,基于最新的稳定版规范,您现在可以在Web应用中启用AR功能了。AR功能可以在最新发布的Chrome 76 for Android中启用。
请在我们的博文[/url]中阅读关于AR的更多特性,了解如何启用该功能,或点击下图运行官方AR示例应用。
I除了博文中描述的示例应用外,我们还在VR示例应用工业机器人中实现了AR模式切换(Max版和Blender版均支持)。
Parametric Model参数化模型[/b]
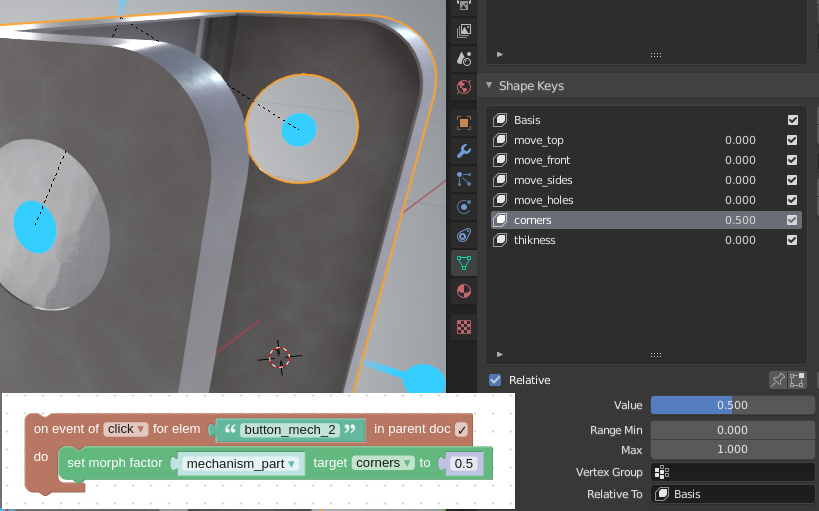
启用了新拼图 get morph factor(获取形变目标) 和 set morph factor(设置形变因子) 。您可用这些拼图轻松实现参数化物体。您可以修改尺寸、形状、厚度、孔、轮廓等参数,还可以在修改看到模型的实时动态变化,创作出无穷无尽的可能性。

点击体验该demo 或观看下方的视频。
请注意,由于硬件限制,变形目标的总数限制为6,再加1个基础模型。
该应用源文件已包含在此版本中供大家学习参考。另请参阅介绍新基础功能的简短视频教程。
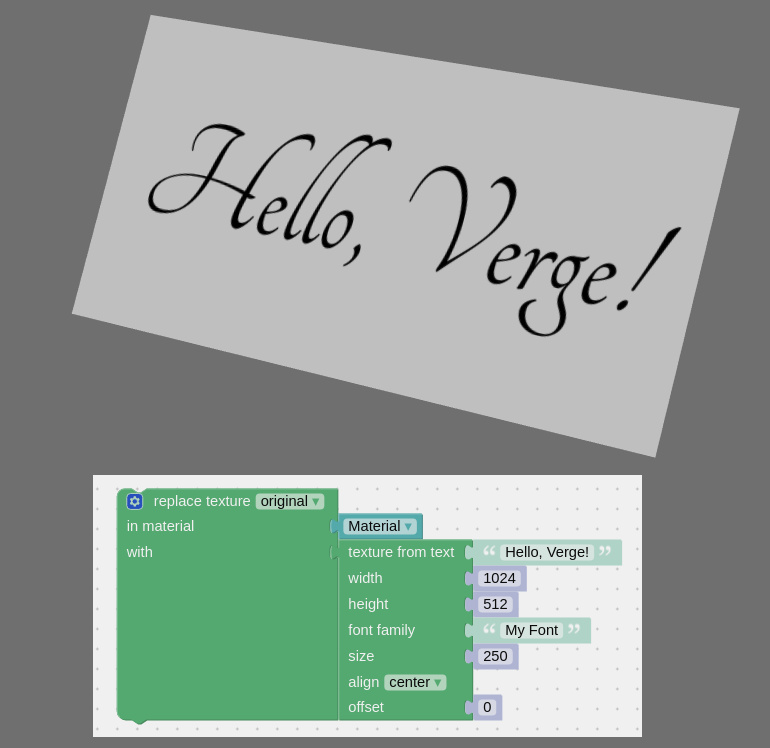
文本纹理[/b]
借助于这个超棒的拼图,您现在可以从文本动态地创建纹理并应用于在3D场景中了。试想一下,这个功能将为个性化产品、礼品定制、3D/VR用户界面提供多么广阔的机会!

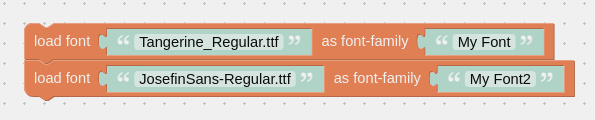
在init stage(初始化页面)通过文件(或URL)加载自定义字体,您可用该拼图(或使用HTML拼图)轻松地将自定义字体添加到应用中。

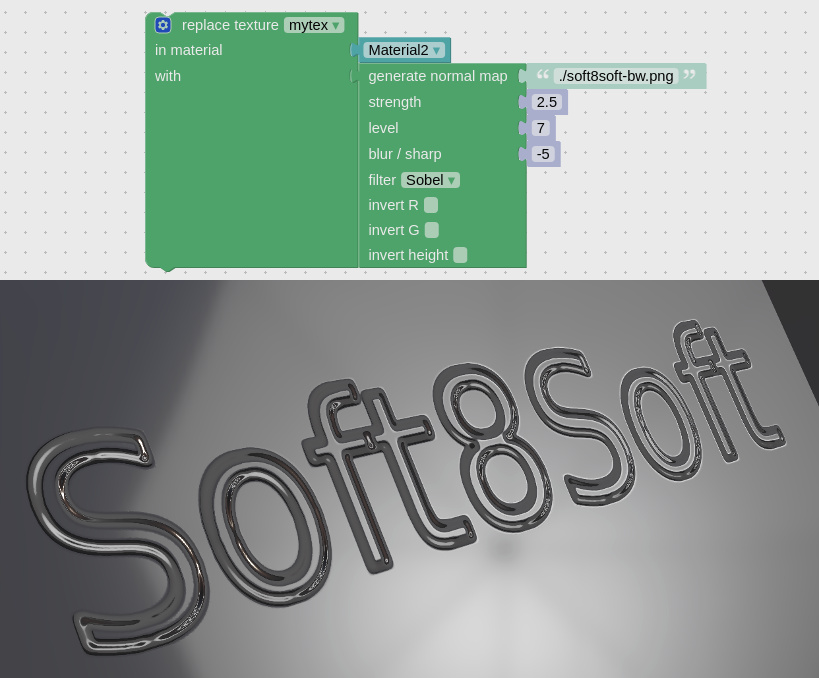
法线贴图生成器
新增拼图generate normal map(生成法线贴图)——您可以将其与已加载的图像,或与texture from text(文本拼图)的输出结果一起使用。

Blender的法线贴图空间对应于invert R(反转R)和invert G(反转G)的选项(默认情况下)都被禁用。
拼图改进[/b]
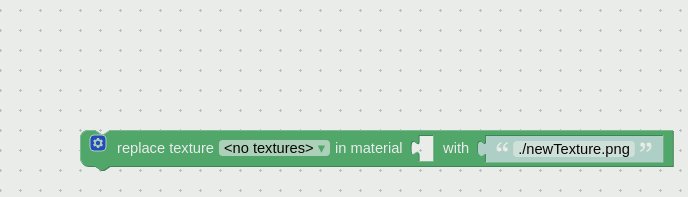
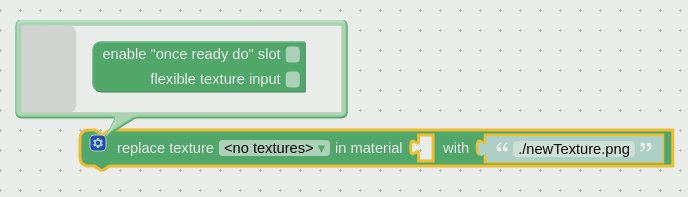
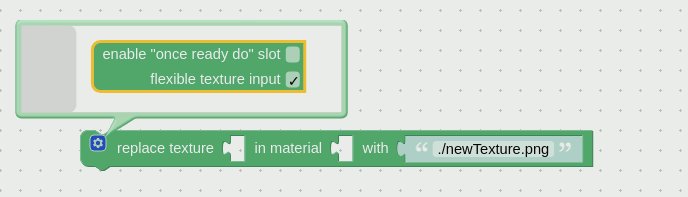
拼图replace texture(替换纹理)和get texture param(获得纹理参数)现在可以以文本字段或变量形式输入纹理,而不是从选择器中获取。

拼图set color(设置颜色)和set value(设置值)转变为同一种方式。
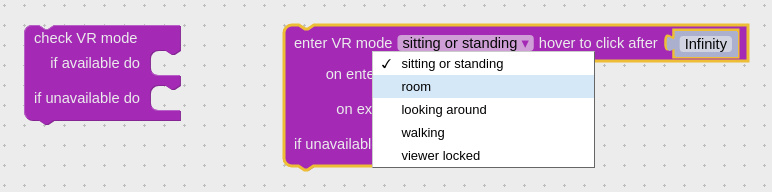
VR功能更新
为对应WebXR规范中的最新更改,我们将init VR Mode(初始化VR模式)拼图重命名为check VR mode(检查VR模式),因为现在无需在尝试进入VR模式之前初始化VR模式了。

此外,enter VR mode(进入VR模式)拼图增加了新选项:room(房间)(适用于有边界的环境,如房间或展位),looking around(环顾)(以前称为从原点查看),以及viewer locked(观众锁定)(所有这些选项都是VR头盔空间的子项)。
Blender-Max版本同步
Blender版本增加了3ds Max Verge3D 2.13版(比Blender对应版本发布晚三周)中包含的一些功能,另外还删除了一个功能,详见下文。
在get attr拼图的下拉列表中调整class为className,以匹配JavaScript的属性名称。
set/get attr拼图增加了一些处理HTML5音视频元素的属性:loop(循环),muted(静音),duration(持续时间),ended(结束),paused(暂停)和volume(音量)。另外还在HTML event(事件)拼图中添加了ended(结束)事件。
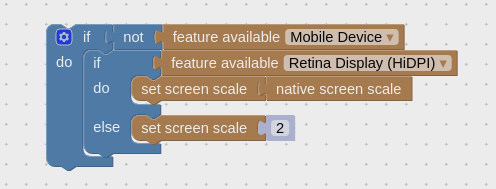
Debug(调试)拼图类别现改名为System(系统)。包含了feature available拼图(移自Misc类别)。在System类别中你还可以找到set screen scale(设置屏幕比例)拼图和native screen scale(原生屏幕比例)拼图,可以用于正确处理Retina显示并调整WebGL应用的渲染质量和性能。

此示例根据判断屏幕是否为Retina来决定渲染分辨率,使其在桌面电脑等设备上的显示效果更清晰。
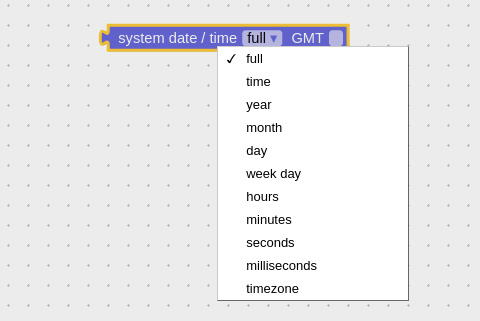
新增system date/time(系统日期/时间)拼图,可用于在APP中增加clocks(时钟)、calendar(日历)、organizer(组织者)等特性。

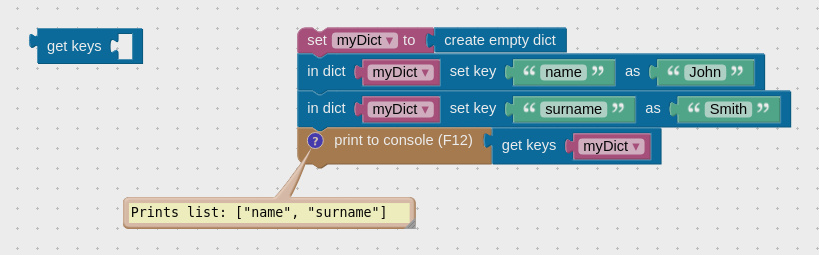
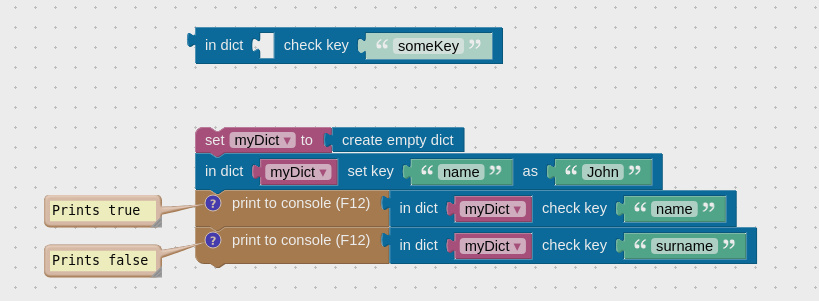
Dictionary(字典)类别中添加了一些新拼图。其中,get keys拼图将有助于检索和迭代字典中的所有key。

用check key检查字典中是否存在某key。

最后,is empty(是否为空)拼图检查是否特定字典中不包含数据。
因Facebook不再支持发布3D模型贴文,所以新版本中移除了Facebook GLB导出选项。
其他
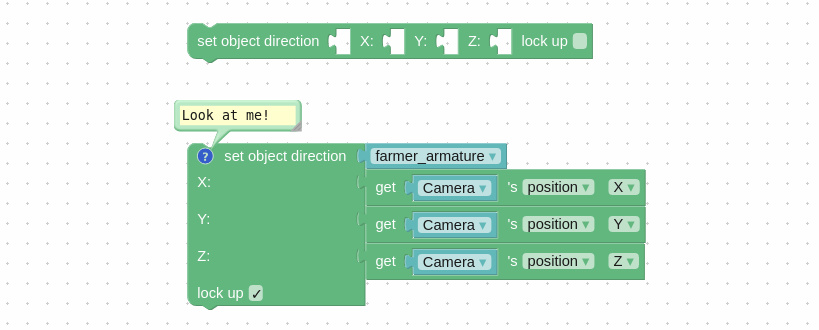
除了先前实现的获取对应物体方向的拼图外,增加了用于设置对象方向的拼图。例如,您可以使用它将对象定向到视图方向。

为表示预加载器的默认旋转HTML元素添加了id – v3d_preloader_container – 因此您现在可以使用CSS来自定义预加载器了。
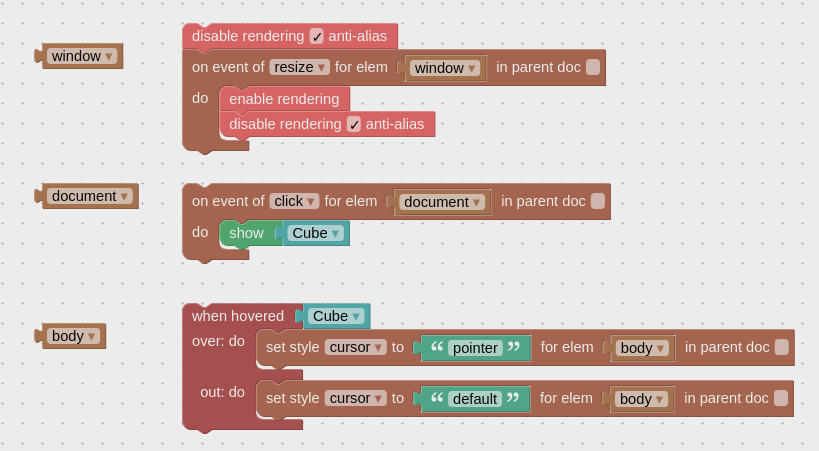
将HTML类拼图window(窗口),document(文档)和body(正文)合为一个拼图。旧拼图已经弃用,但依然可以继续运行。

此外,我们允许SSR和simple refraction(简单折射)拼图接受材质列表,而不仅仅是单一材质。
JavaScript
App.disableRendering()方法现在可以在不显式指定after参数(默认为0)的情况下工作。
v3d命名空间中现在包含应用中创建的所有App类实例的数组。这将允许您直接从浏览器控制台执行许多App中的命令。例如,您可以通过以下方式检查应用的性能:
[code]v3d.apps[0].printPerformanceInfo()[/code]
错误修复
修复了一个在Blender相关版本相当严重的形态键的问题:当网格启用“法线”>“自动平滑”选项时,或者包含顶点数超过4(五边形,六边形等)的多边形时,形态键可被导出。
修复了当画布被隐藏而后显示时的闪回现象,例如当使用CSS属性:display: none,或者将画布缩放为零维度并返回等情形下,背景切换回原始状态的bug。
试试看吧!
期待您的应用引入新的特性,愿AR功能为您开启新的创意!
-
作者帖子
- 哎呀,回复话题必需登录。