标签: 更新
- 该话题包含 0个回复,1 人参与,最后由
 FunJoy.Tech 更新于 5年、 9月前 。
FunJoy.Tech 更新于 5年、 9月前 。
-
作者帖子
-
12 4 月, 2019 3:06 下午 #201
 FunJoy.Tech参与者
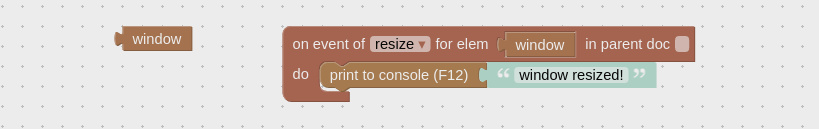
FunJoy.Tech参与者添加了HTML类window拼图以访问窗口对象,这是一些HTML拼图事件中所需的输入类型。特别是,您现在可以为浏览器窗口创建调整大小的处理程序。

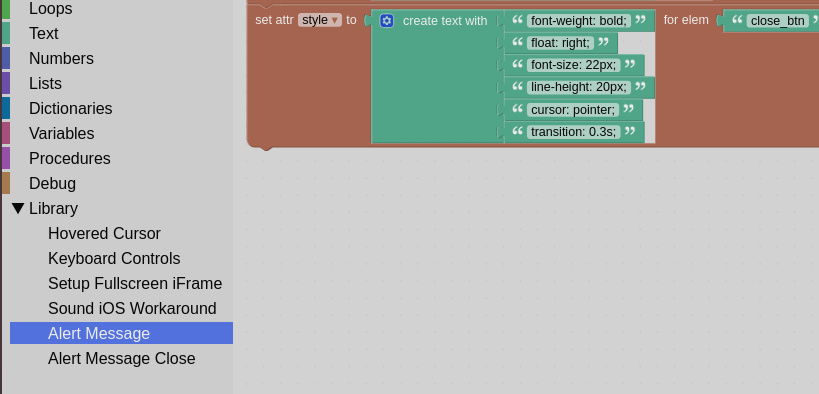
Puzzles库中新提供了基于HTML的警告消息模板。

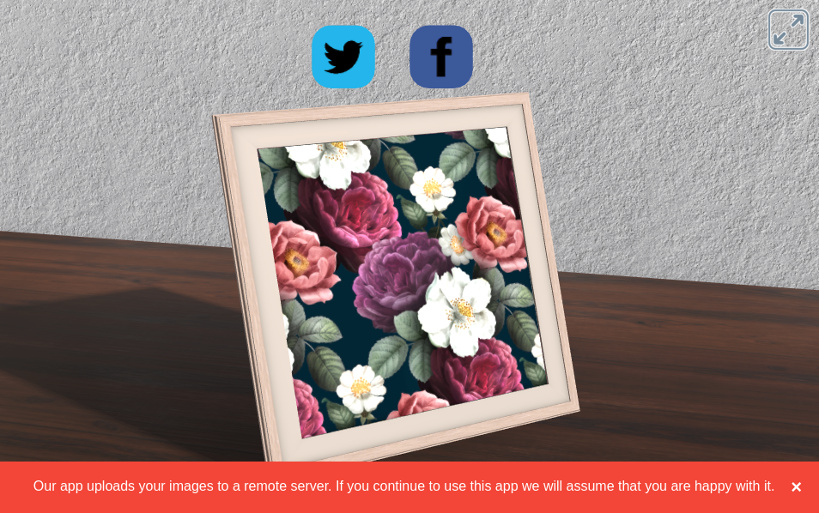
例如,您可以使用此模板快速为您的应用设置隐私警告(参见Custom Image Demo中所演示的效果)。

修复了Dictionary拼图在输入槽空置时引起的崩溃问题。
更新了3ds Max安装程序图片。

因Google Plus已停止服务,移除了社交分享链接中的“Google+”选项。
修复了Blender中在Export Custom Properties(导出自定义属性)选项启用时的崩溃问题。
虽然最先进的WebXR历经变革,不断改头换面,但我们依然为传统的legacy WebVR部署流程添加了一些改进。特别是,现在可以支持基于游戏手柄的WebVR控制器了。
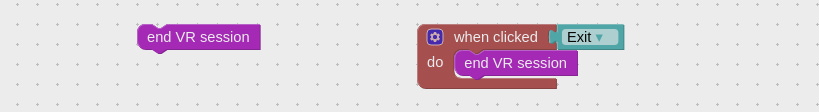
此外,还添加了end VR session(结束VR进程)拼图,以实现编程方式退出VR模式。我们还修复了退出VR模式时出现的调整大小的问题。

最后,我们添加了允许程序员检测VR应用环境为WebXR或Legacy WebVR的JavaScript方法
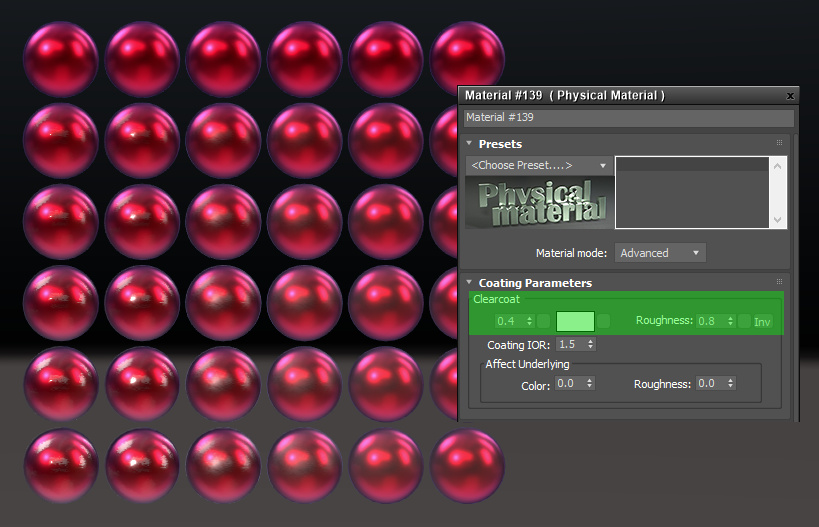
Detector.checkNativeWebXR()。【仅限3ds Max】改善了对Clear Coat的支持。此功能在Verge3D中产生与3ds Max类似的结果。

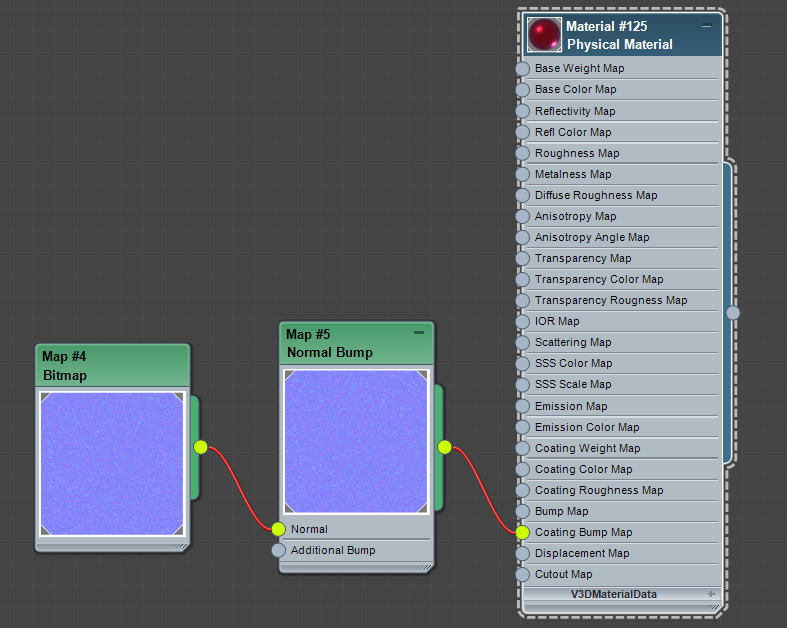
另外,现在还支持物理材质贴图中的Coating Bump Map输入通道。

【仅Blender】修复了导出参数在blend文件中存在多个场景时无法正常工作的问题。
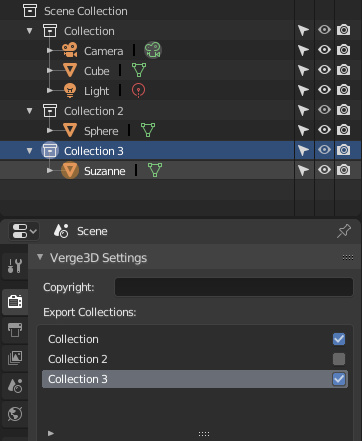
【仅Blender】已在Blender UI中加入导出特定选择集合的设置。您可以使用该设置忽略不想导出的资产(例如高多边形模型,Cycles渲染设置等)。

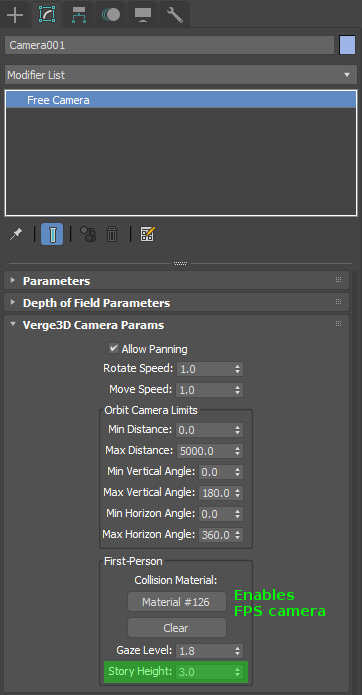
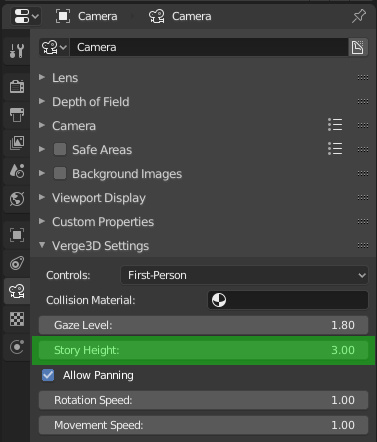
FPS相机现在可以支持Story Height(层高)参数,以便在多层建筑中增加漫游导航。
3ds Max:

Blender:

修复了在启用资产压缩导出较大文件时的崩溃问题。
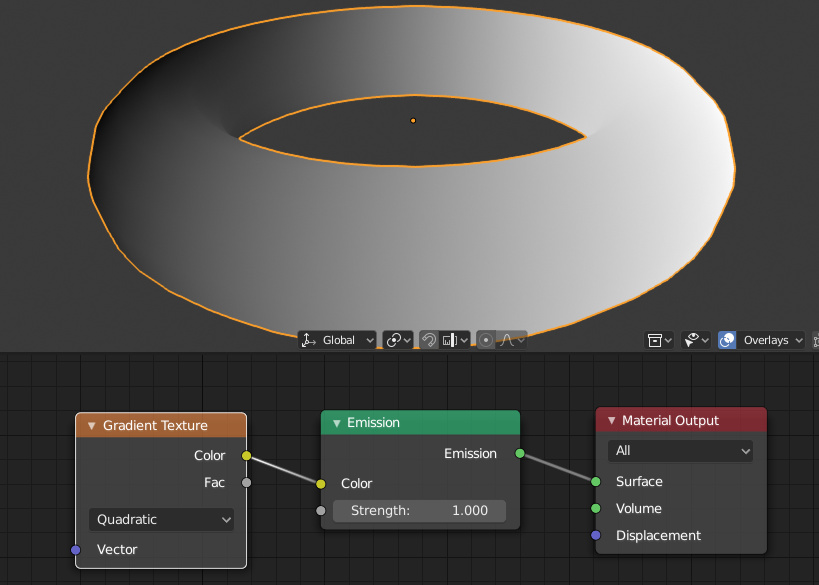
【仅限Blender】支持了EEVEE/Cycles的Gradient Texture(渐变纹理)节点。依据其名称,该节点不会占用WebGL的纹理槽,因此可视为图像的有效替代。

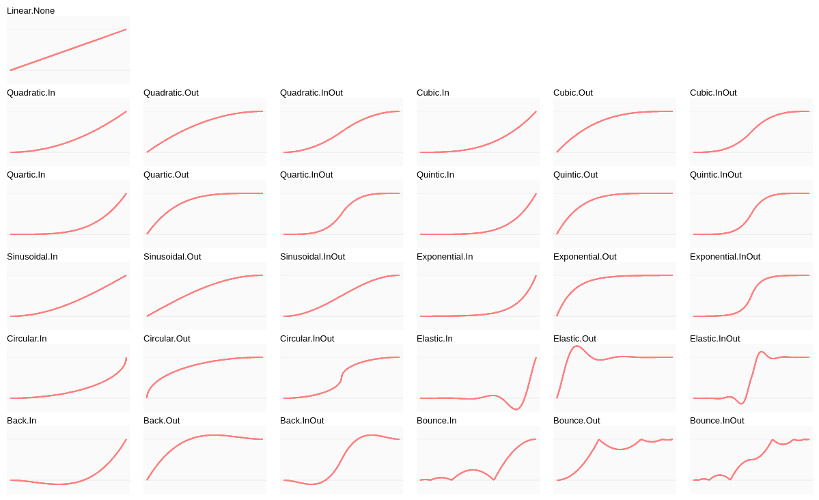
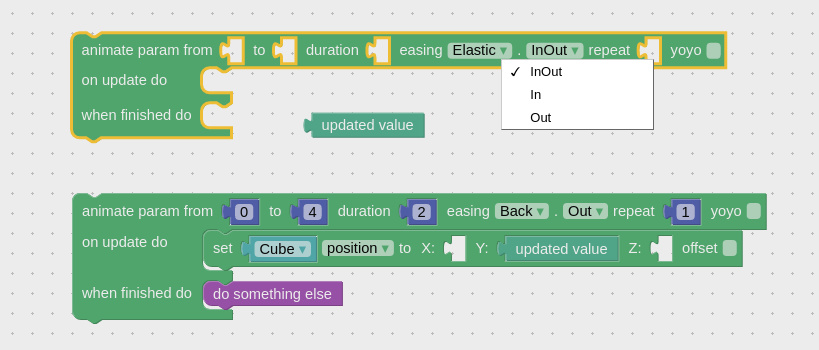
包含了Tween.js库的Animate param(动画参数)拼图现已推出。

该拼图提供了所有31种渐进模式(如图),duration(持续时间),repeat(重复)和 yoyo(向后)设置,以及更新与完整回调。

新的拼图适用于数字、列表及字典。
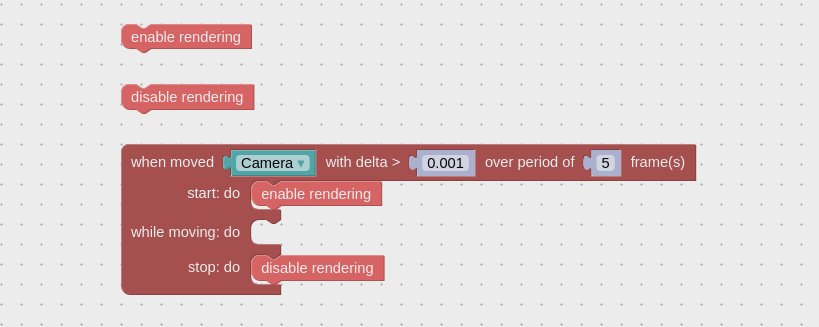
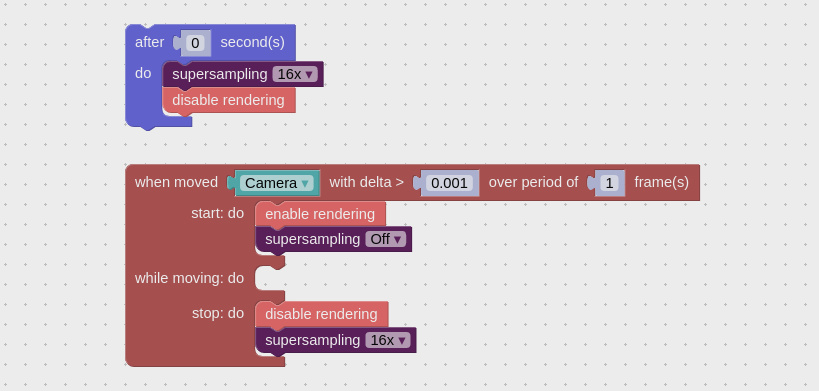
现在您可以使用支持超样本抗锯齿(SSAA)拼图了。它以牺牲性能为代价显著提高渲染质量。为了弥补性能损失,你可以仅在场景保持静止时才开启它。请使用when moved(移动时)拼图检测用户何时移动摄像机或对象,并在此时禁用SSAA。

除此之外,您可以在场景静止时通过使用另一个名为disable rendering的新拼图来禁用渲染,及使用enable rendering(启用渲染)来恢复渲染,从而为移动设备或笔记本减少性能消耗,并降低桌面设备散热时的噪音。

上述拼图的组合可以极大地改善用户体验,因此请考虑在您的项目中拼图场景相关部分添加它们。
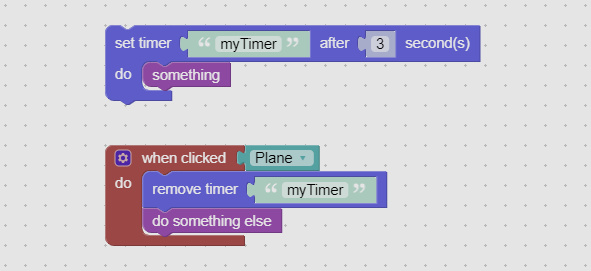
除了Time(时间)类别中的现有拼图之外,还添加了高级计时器拼图。因此,您可以通过名称在某个时刻取消计时器。

戒指demo现在转用PBR材质(目前仅限Blender版本)。
支持3ds Max 2020版本。3ds Max 2015/2016因其不提供PBR管道,并且已不再可从Autodesk网站下载,我们正在考虑淘汰对这两个版本的支持,并将从Verge3D中删除。
-
作者帖子
- 哎呀,回复话题必需登录。
