Home › Forums › Programming › Rotate orthographic camera
- This topic has 10 replies, 3 voices, and was last updated 9 hours, 19 minutes ago by
kdv.
-
AuthorPosts
-
2025-03-28 at 12:43 pm #80961
David Duperron
CustomerHi!
I use an orthographic camera in my application, that I can position to get standard orthographic views (Left/right, front/back, top/bottom).
BUT i would like to rotate my Top view 90° exactly, without mouse tweaking, and I cannot find how to do this… trying to rotate the camera itself has no effect.
Is there a way to achieve this? by acting on the app.controls perhaps? on the camera target object??
Any help would be appreciated!
RegardsDavid
2025-03-29 at 10:29 am #80979 Alexander KovelenovStaff
Alexander KovelenovStaffHi,
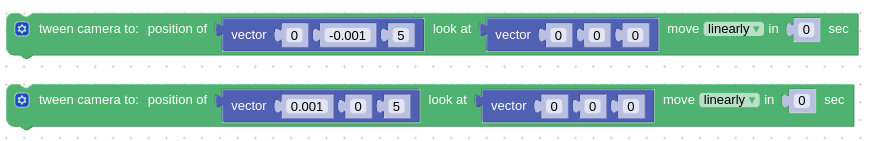
You might use the tween camera puzzle with slight almost invisible offset to X or Y coordinate, e.g:
In the first case camera will look -X (left) +X (right)
In the second case camera will look -Y (left) +Y (right)-
This reply was modified 3 days, 13 hours ago by
 Alexander Kovelenov.
Alexander Kovelenov.
-
This reply was modified 3 days, 13 hours ago by
 Alexander Kovelenov.
Alexander Kovelenov.
-
This reply was modified 3 days, 13 hours ago by
 Alexander Kovelenov.
Alexander Kovelenov.
Attachments:
You must be logged in to view attached files.2025-04-01 at 8:51 am #81024David Duperron
CustomerHi!
Thank you for your suggestion. I had already identified this tweak that makes the camera “rotate” 90degrees either way…
BUT I also need to rotate my Camera with a given angle which is not 90° in another use case, and as far as I could see I cannot achieve this result with your tweak. That’s why I searched for a more generic and “clean” way to do it… Do you know where I could find a good explanation of how the camera position and orientation is controlled and how the app.controls influences all this??Cheers
David
2025-04-01 at 11:40 am #81034David Duperron
CustomerImplementing this with Verge3D would be great indeed… it seems to answer all the possible needs with style…
2025-04-01 at 12:14 pm #81036 Alexander KovelenovStaff2025-04-01 at 12:28 pm #81038
Alexander KovelenovStaff2025-04-01 at 12:28 pm #81038kdv
ParticipantI use an orthographic camera in my application
I just wonder why are you using the Orbit controls with the ortho camera? Use the flying controls (or no controls at all) and rotate it at any angle…
Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2025-04-01 at 12:35 pm #81039David Duperron
CustomerI can understand that this is not trivial! Unfortunately I’ve already try to play with the Scene object rotation and it’s messing up a lot of other things…
Just so that I understand better your implementation of the OrbitControls: it seems that trying to rotate an orthographic camera (either direction) has NO effect, wether moving it in its local space or the global space DOES have an impact.
The UP direction of the ortho camera is an automatic calculation based on the position of the camera and the position of its target, and it’s always pointing up the screen?2025-04-01 at 12:38 pm #81040David Duperron
CustomerHi KDV,
I use the Orbit control because I want my user to be able to navigate my 3D scene the way he wants, using either a perspective camera, or an ortho camera… I’m trying to replicate a tradiationnal 3D software navigation.2025-04-01 at 1:03 pm #81041kdv
ParticipantYou should manipulate the orbiting point position to rotate your camera. Trying to rotate the camera itself is useless because it will always look back at the orbiting point.
Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2025-04-01 at 1:38 pm #81042David Duperron
CustomerThank you KDV for this quick video. That’s what I understood while playing with all these camera stuff. However, assigning a new empty object to the controls.targetObj will mess up with the normal OrbitControls, that’s not what i want to do.
I managed to get what I needed with a little bit of trigonometry, by moving the camera in X/Y direction, with very little distances (approx 1mm is OK) , depending on the angle I want to achieve. This does the job.-
This reply was modified 10 hours ago by
David Duperron.
-
This reply was modified 9 hours, 58 minutes ago by
David Duperron.
2025-04-01 at 2:26 pm #81045kdv
Participantassigning a new empty object to the controls.targetObj will mess up with the normal OrbitControls
Nope. You just replace one empty object with another one having a name which is visible in puzzles. As you can see on the video at the very begining, I can rotate the scene as usual after replacing the target object…
Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
-
This reply was modified 3 days, 13 hours ago by
-
AuthorPosts
- You must be logged in to reply to this topic.
