We are excited to present a new release of Verge3D for Blender! Version 4.5 brings the possibility to customize the application look and feel via GUI, boolean operations for procedural modeling, a visual way to create CSS styles, improved bloom effect, Blender exporter made up to 10x faster, new drag move puzzle that works in local and parent space, and more.
Application Settings
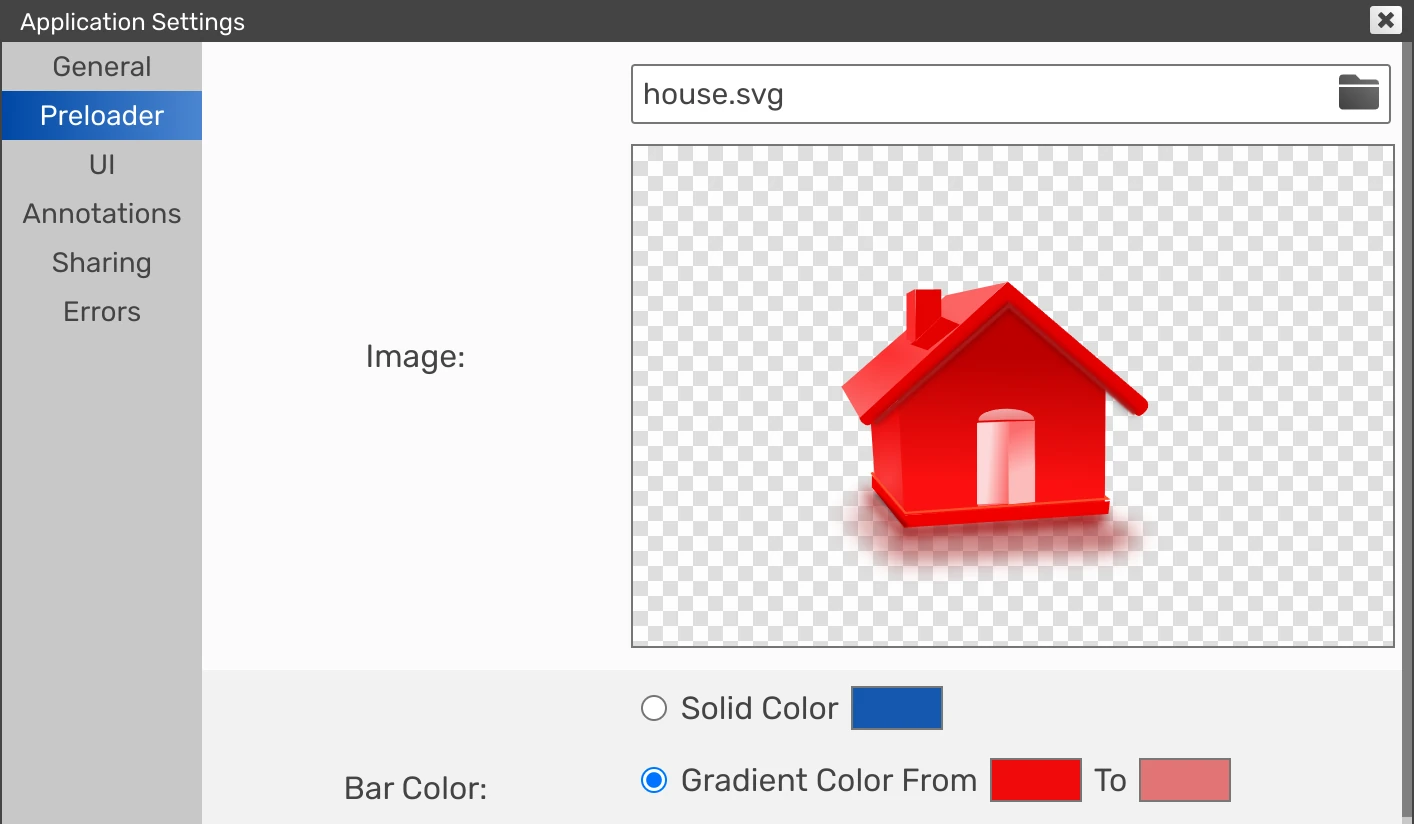
3D artists often struggle with the web part of 3D web development. Luckily, we made it possible to customize the look and feel of an application without the need to manually edit HTML and CSS code! Here is the list of what you can now tweak:
- preloader image and style
- full screen button
- annotations
- page, title, and description (important for search engine optimization)
- title, description and image for sharing in social media
- favicons, including icons for iOS and Android
- “walk” touch button (visible for first person controls on mobile)
- WebGL error message and image.
For example, you can provide your own image instead of Verge3D logo (preferably SVG, but other web formats are also supported), and customize the color and thickness of the preloader bar.

As a result, the user of your application will see a completely different preloader.

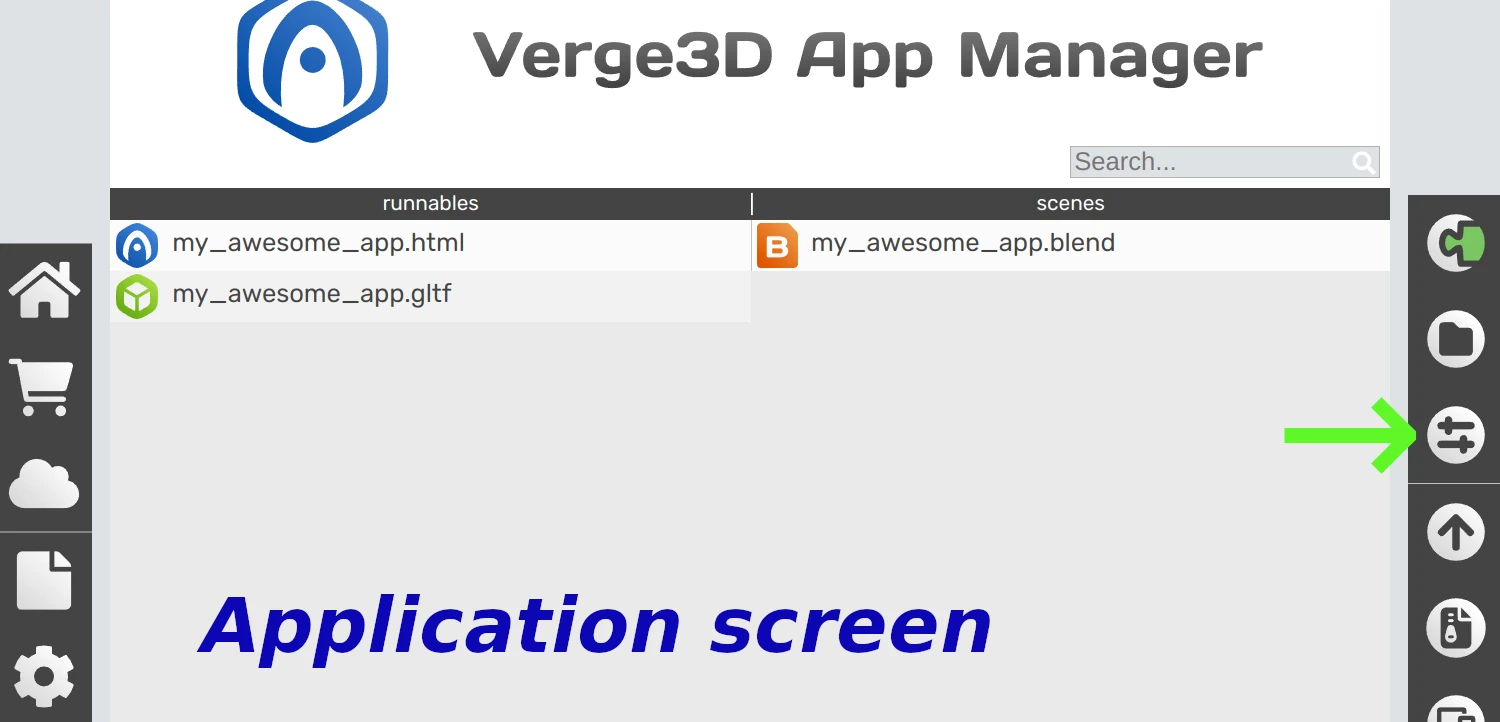
You can access the UI for modifying those settings via a button on the application screen.

Under the hood, this customizer analyzes the structure of an existing application and preserves any modifications that might be introduced to it by hand. This allows you to seamlessly combine the visual approach with coding or Puzzles.
Procedural Geometry
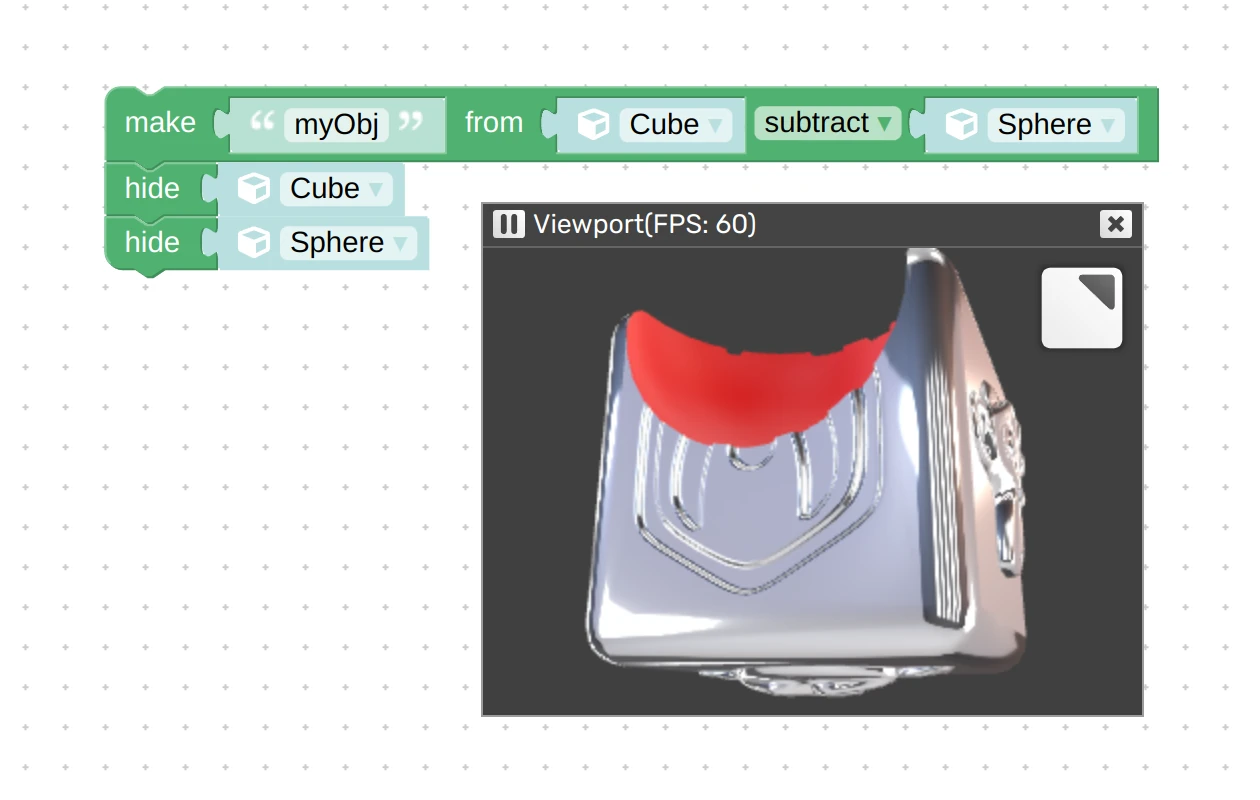
You can now easily create new solid geometry through boolean operations–a crucial procedural modeling feature typically employed in CAD systems. For that you can utilize the new puzzle, make object from, where you can select to apply union, subtract, or intersect to input objects.

The newly created objects can further be exported from Verge3D application to glTF or USDZ format. It also provides you with a way to make a cutout by clipping planes permanent.
Style Constructor
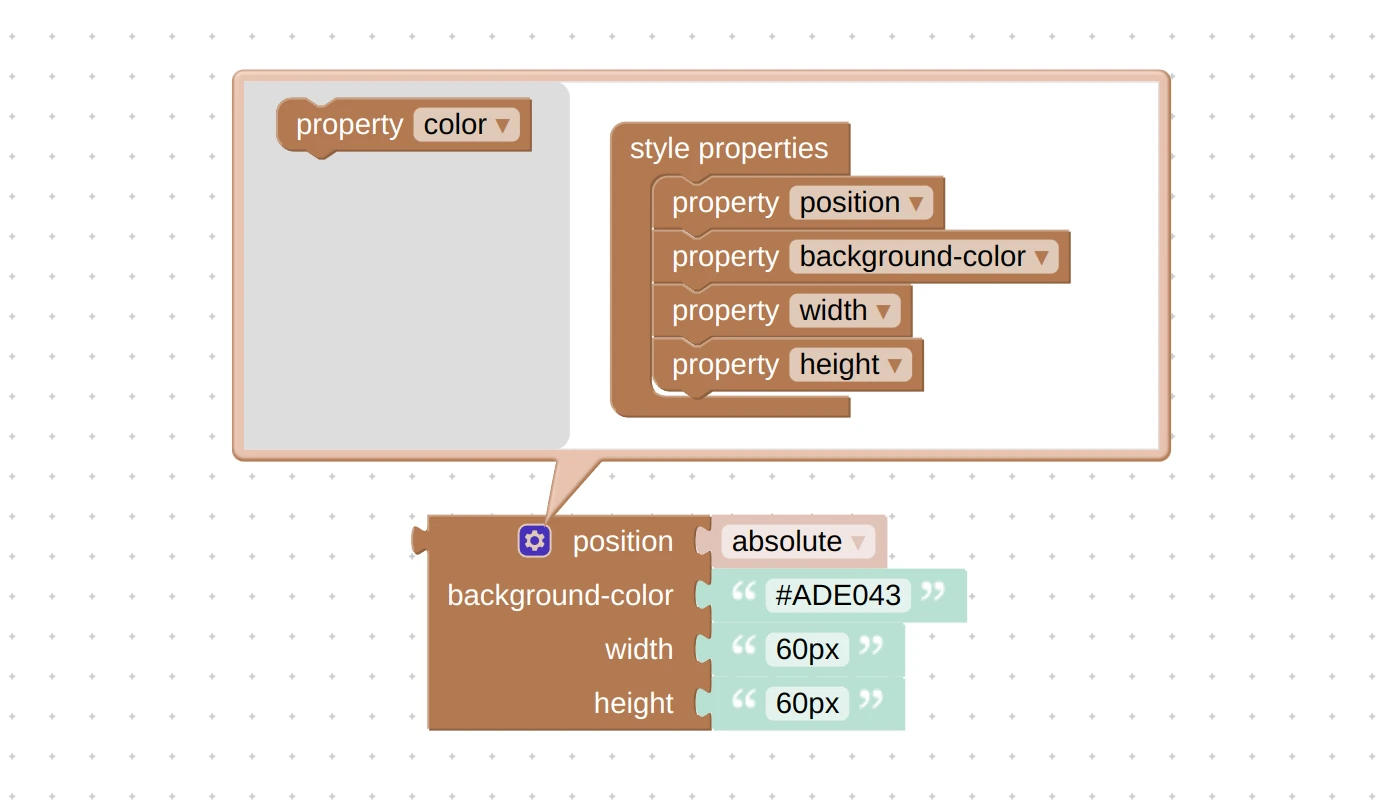
This update introduces a new powerful puzzle which we called style constructor. This logic block significantly simplifies assigning CSS rules to HTML elements.

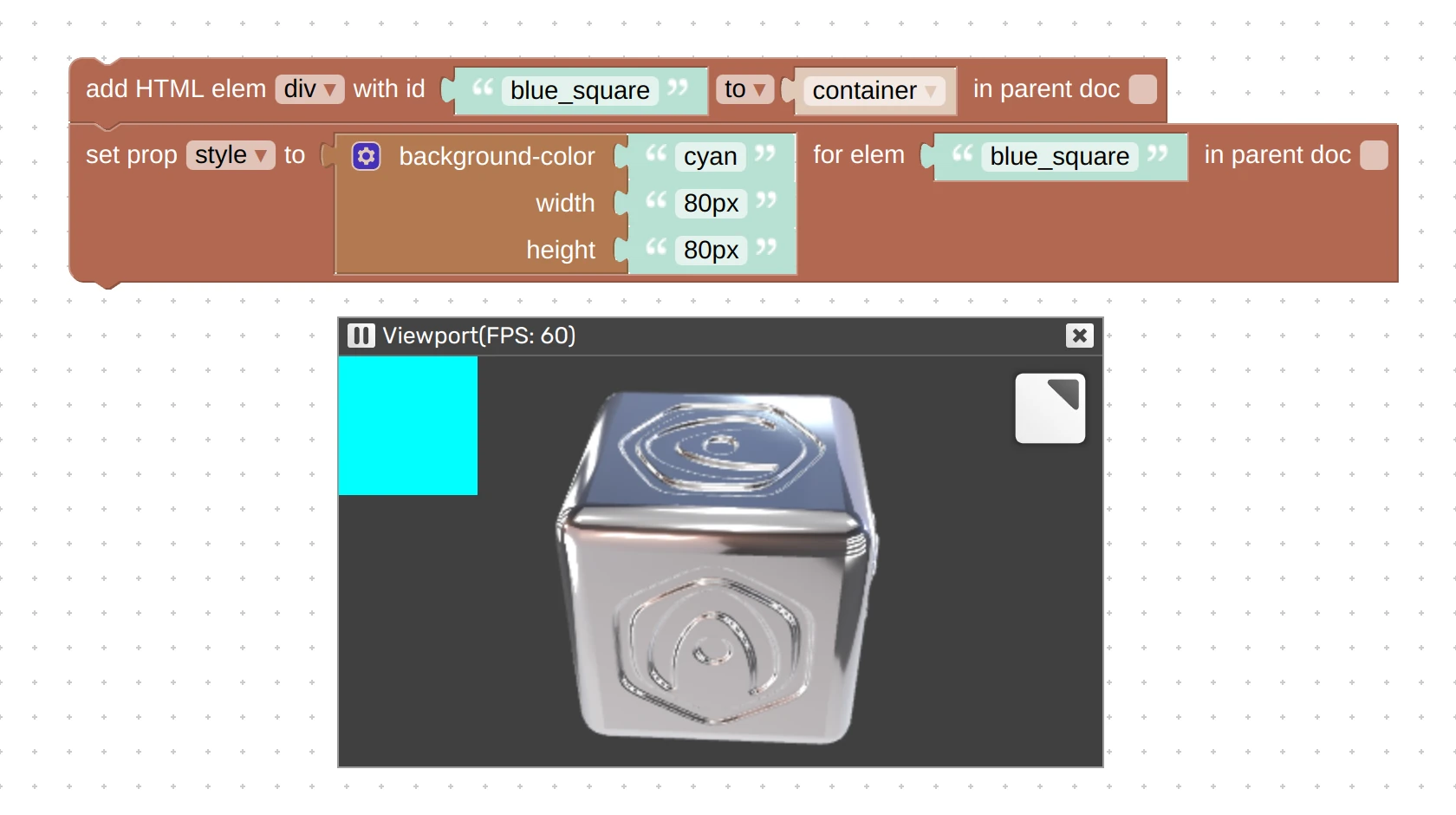
As such, new CSS rules can be created in an intuitive way, sparing the artist the trouble to obtain web development skills that otherwise would be needed for such tasks. For example, the snippet below adds a blue square on top of the 3D canvas.

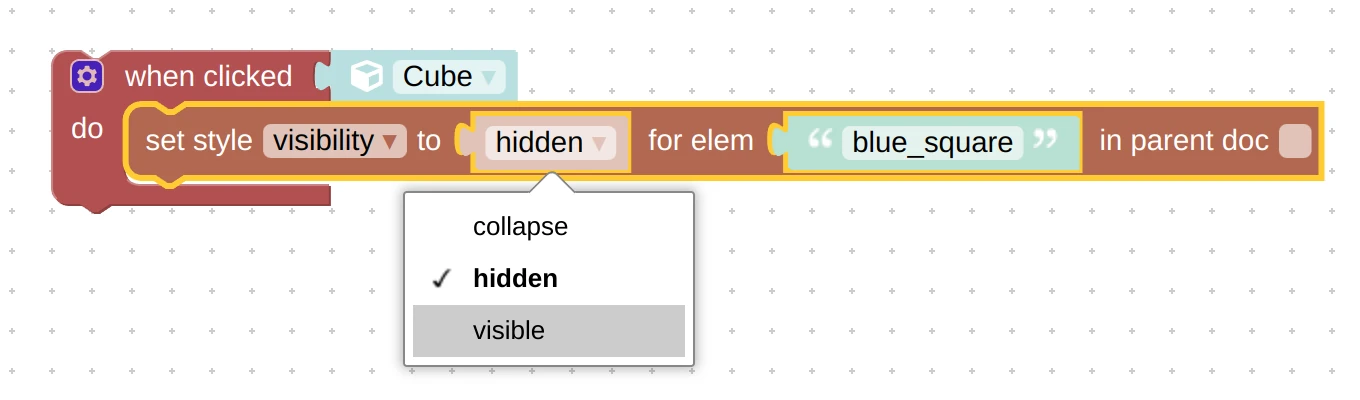
Similarly, we provided default properties to other HTML puzzles such as set prop, set style, event, and others. Now you can select enumerated properties (e.g., visible or hidden for visibility) from drop-downs without the need to provide them as Text puzzles as it was before. For example, the snippet below hides the blue square when the cube is clicked.

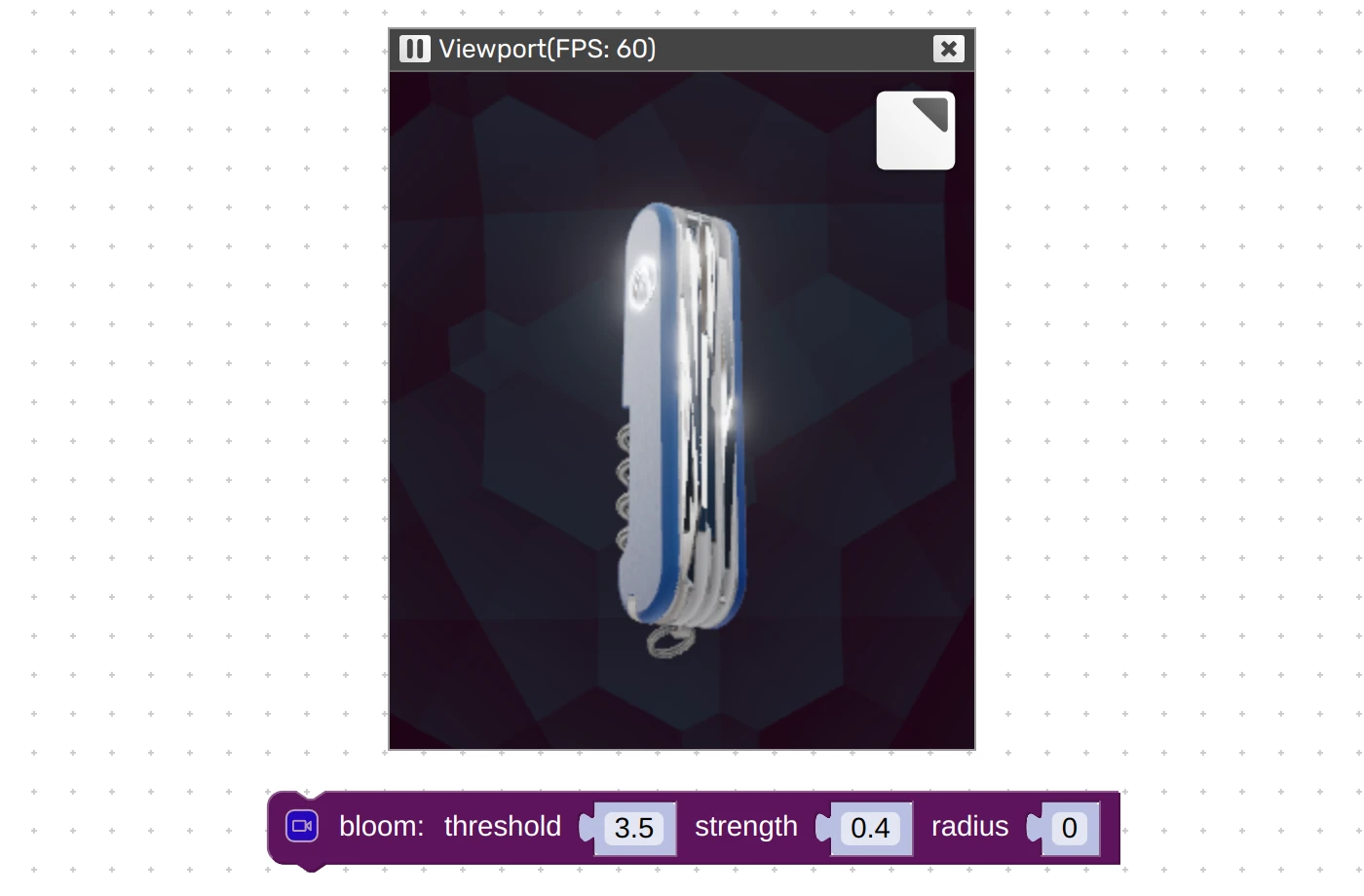
Bloom Effect Revisited
We reworked the bloom effect to improve it in many ways:
- no more black artifacts when using large radius values
- reduced squarish halo quite a lot
- got rid of ugly flashing pixels which caused by some extreme settings
- tightened the limits in the bloom puzzle to disallow inadequate values.

Blender Exporter Speedup and More
We reworked the exporter add-on to use optimized data buffers provided by the NumPy library for huge performance gains. As a result, scenes containing a lot of geometry or animations can be exported/previewed up to 10 times faster! In addition, the exporter now uses much less memory.
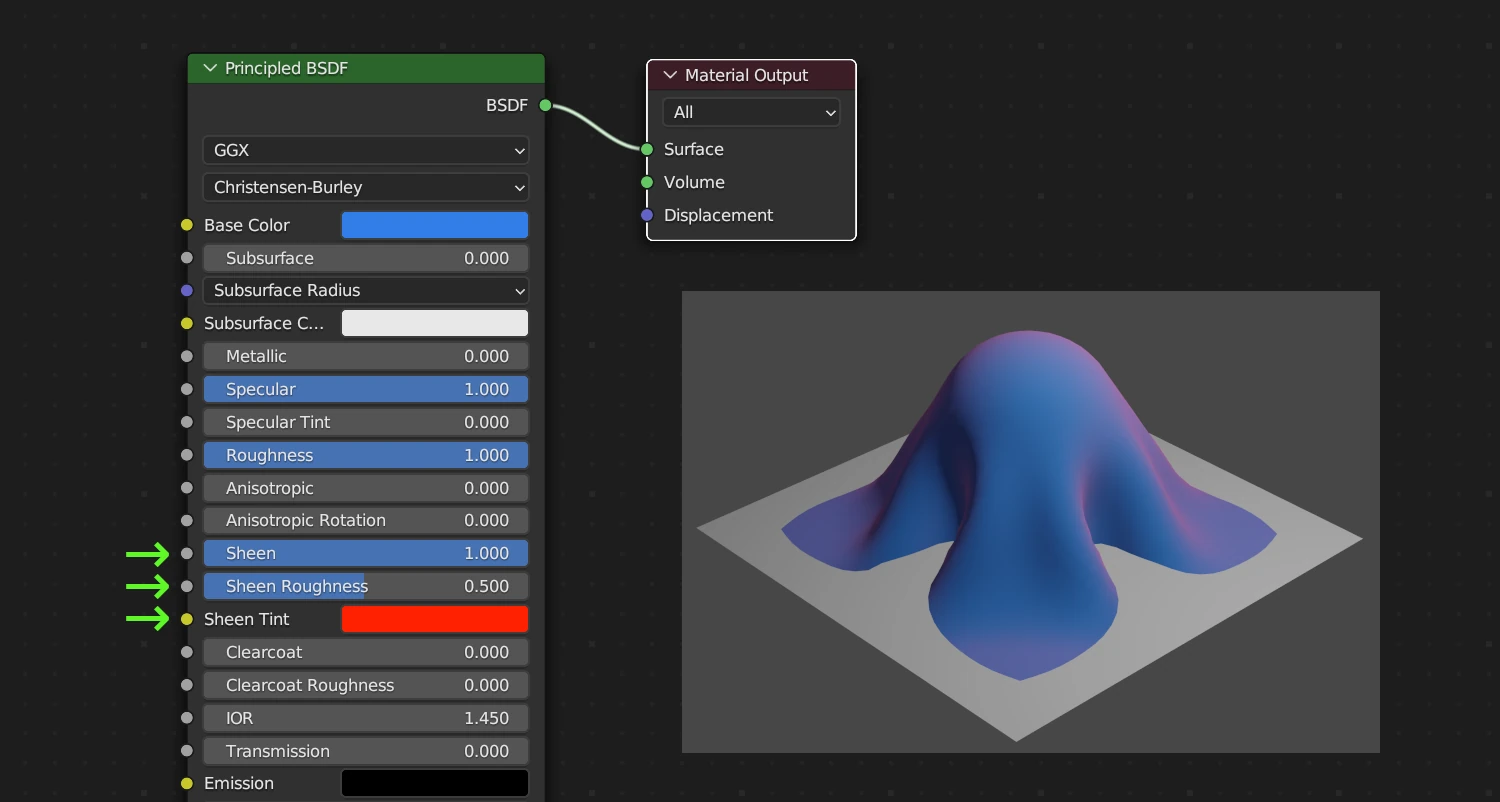
We made all the Sheen settings of the Principled BSDF node fully consistent with Blender viewport, and render faster. Please note that these settings work a bit differently in the upcoming Blender 4.0–the new behavior, however, is also supported by Verge3D.

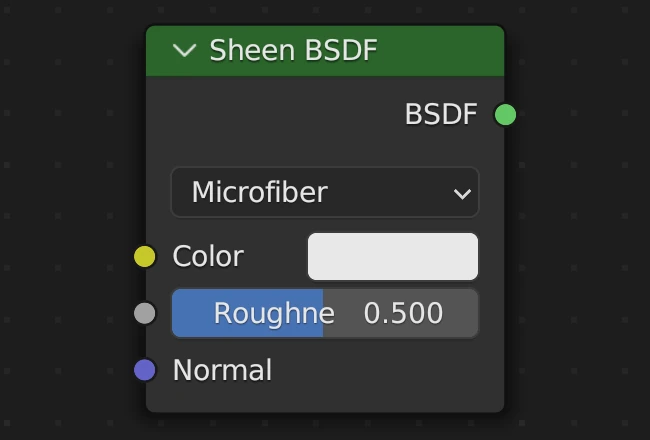
Verge3D can now handle the Sheen BSDF node which is new in Blender 4.0. It is supposed to be used in Cycles yet it will work as Diffuse BSDF in Eevee and Verge3D.

We also slightly optimized the shader generated by the Diffuse BSDF node.
We returned the stock File menu option Import > glTF 2.0 which was removed in the previous release. The Export submenu still shows only Verge3D glTF option.
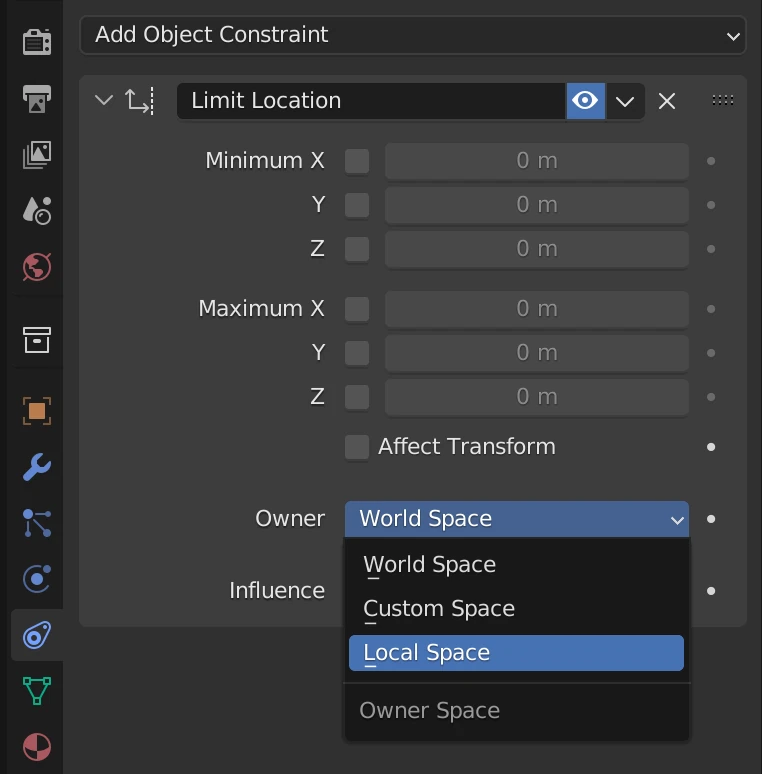
We supported all options from the Owner drop-down of Blender’s Limit Location constraint in case you need them.

We are trying to keep up with the recent evolution of Blender, the version 4.1 of which is experiencing huge changes along the way. Particularly, the Principled BSDF, Voronoi Texture and Noise Texture nodes will work with this version of Verge3D.
Puzzles
Drag Move and Drag Rotate
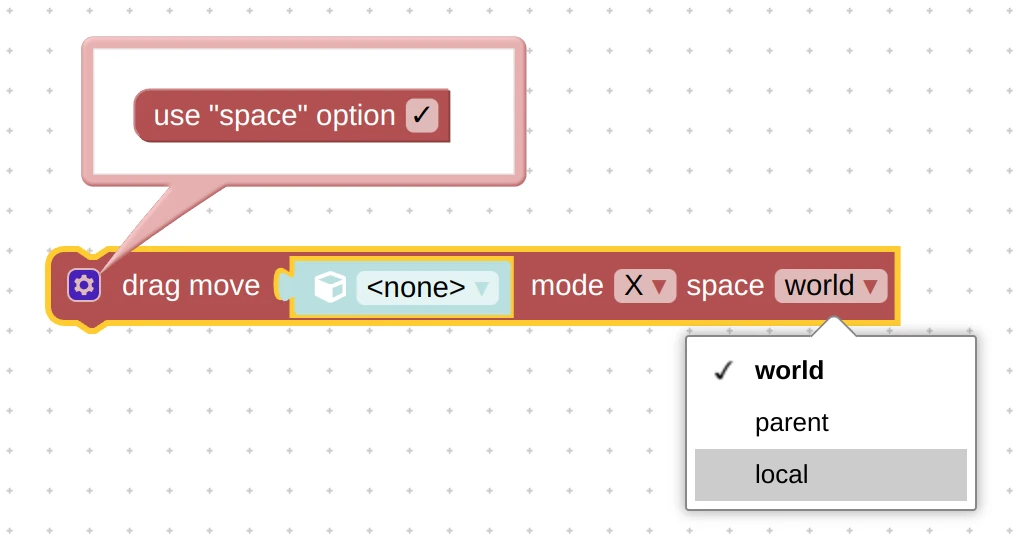
Here we introduce a new drag move puzzle–the old one is deprecated but still works. This new puzzle obtained an option called space which you can switch to world, parent, or local for much greater flexibility.

We also revamped the existing puzzle drag rotate, which now properly determines the pivot point. Also it now offers a world option for space. Thanks to pointing out to this issue on the forums.
Restricted Input Fields
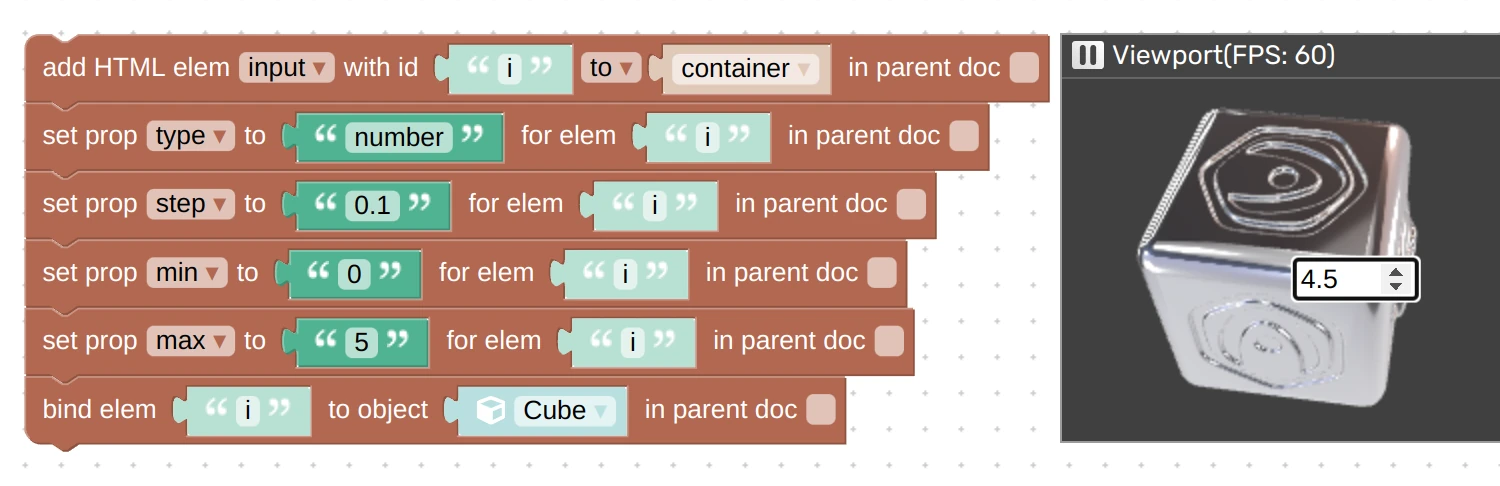
The get/set prop puzzle from the HTML category obtained new options: min, max, and step. You can use these with numerical, date and range inputs to handle values provided by the user. For example, the snippet below attaches an input field to the cube, which only accepts numbers from 0 to 5 with the step 0.1.

We also added missing loop and muted properties to the get prop puzzle for consistency with set prop.
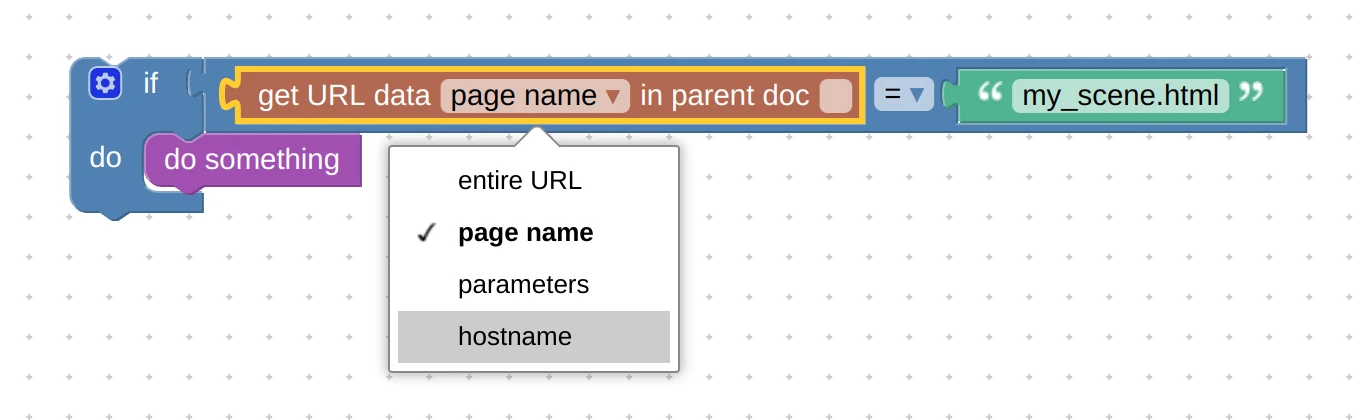
Page Name from URL
The puzzle get URL data obtained a new option: page name. You can use it in a multi-scene application where scenes are embedded into the main HTML file as iframes, to detect what scene the user currently interacts with.

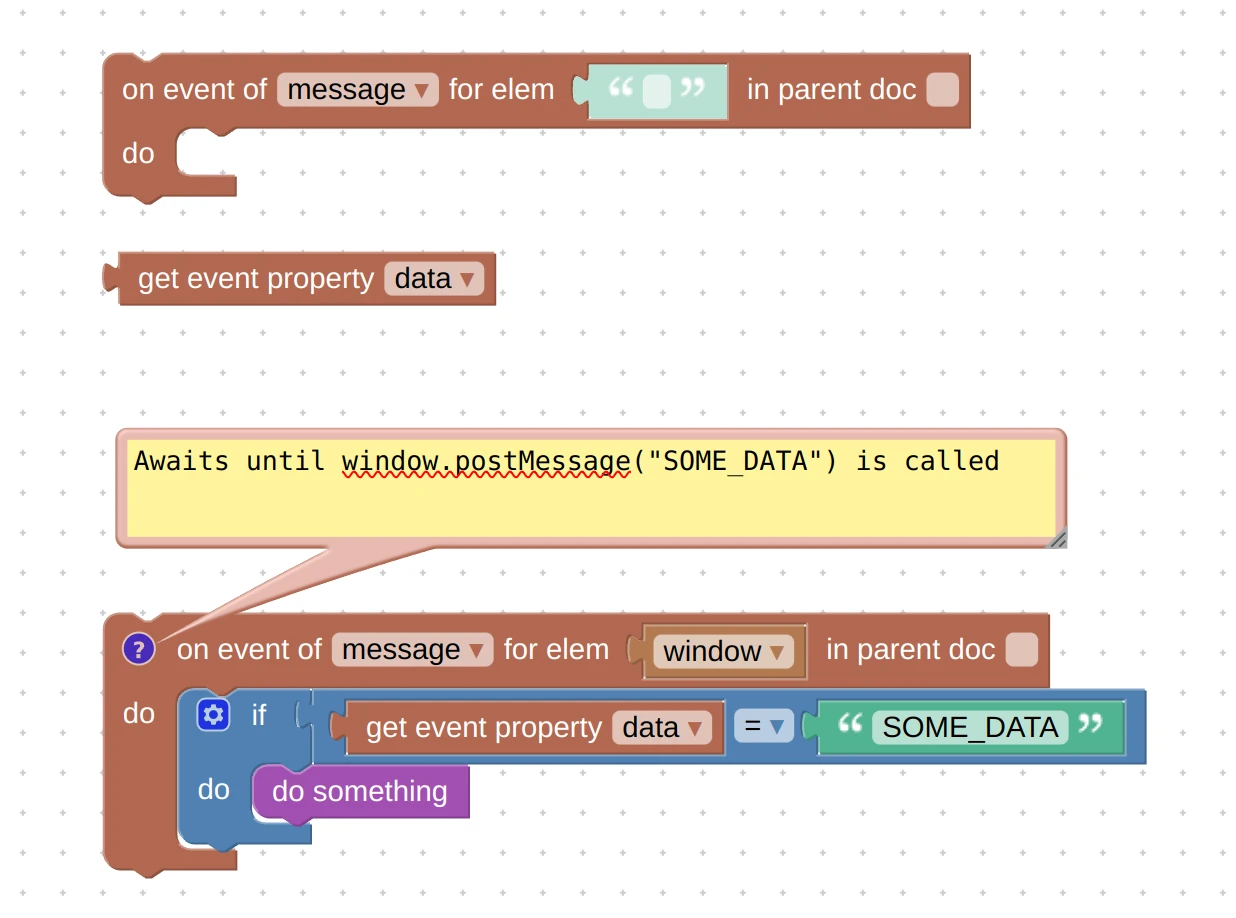
Cross-Origin Messages
The event puzzle from HTML category obtained a new option: message, while its counterpart puzzle, get event property, now has data as a new option. As a result, these puzzles can now be used to handle incoming messages from another page, possibly located on a different host.

We moved the in parent doc field for bind/unbind element and draw line to the edge of these logic blocks for consistency with the rest of HTML puzzles.
Usability and Fixes
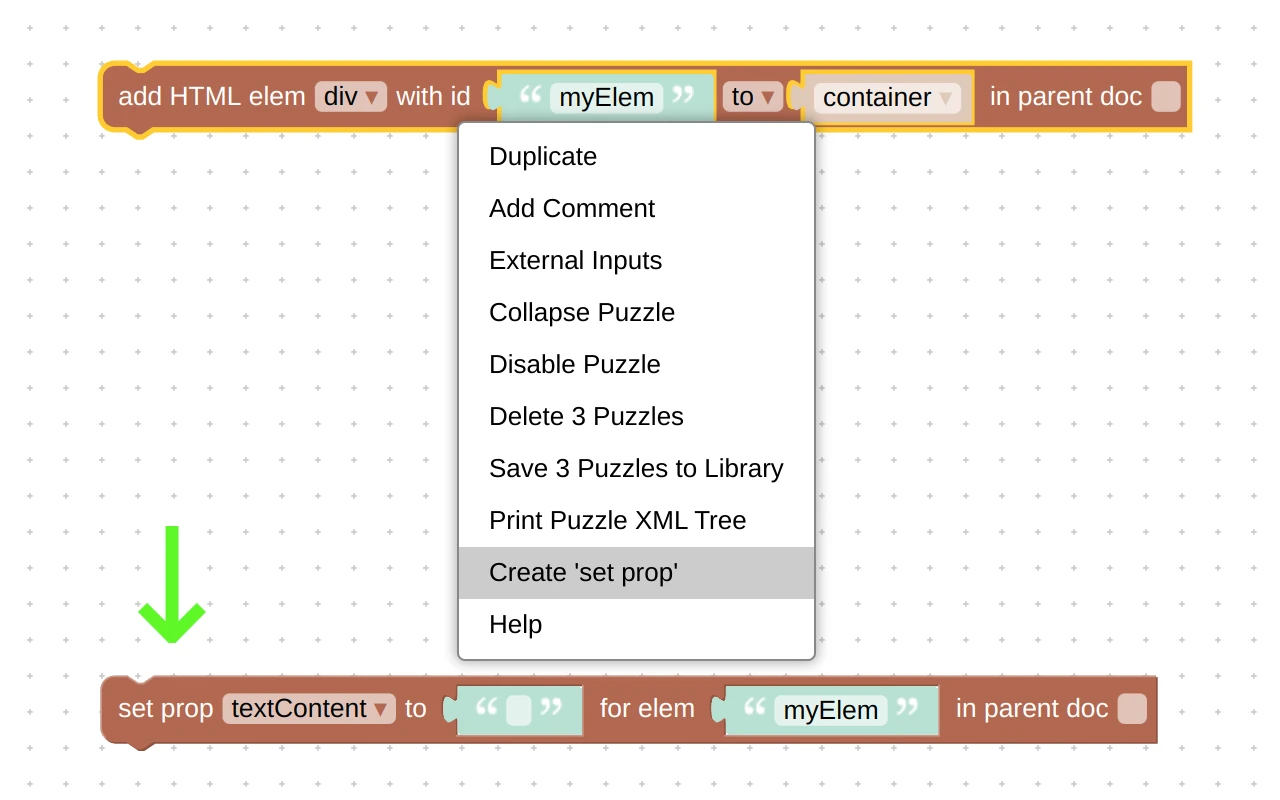
The puzzle add HTML elem obtained a right-click option to quickly create the corresponding set prop puzzle for the new element.

We added the CSS property float to the set style puzzle.
The puzzle clone object can now be inserted into all puzzles accepting objects (such as snap to object, etc).
The recently introduced close app puzzle learned to work inside iframes. Thanks for bringing this up on the forums.
Finally, we simplified and updated some entries in the Puzzles library. We also removed the map range group from the library, as you can now do it via a puzzle from the Numbers category.
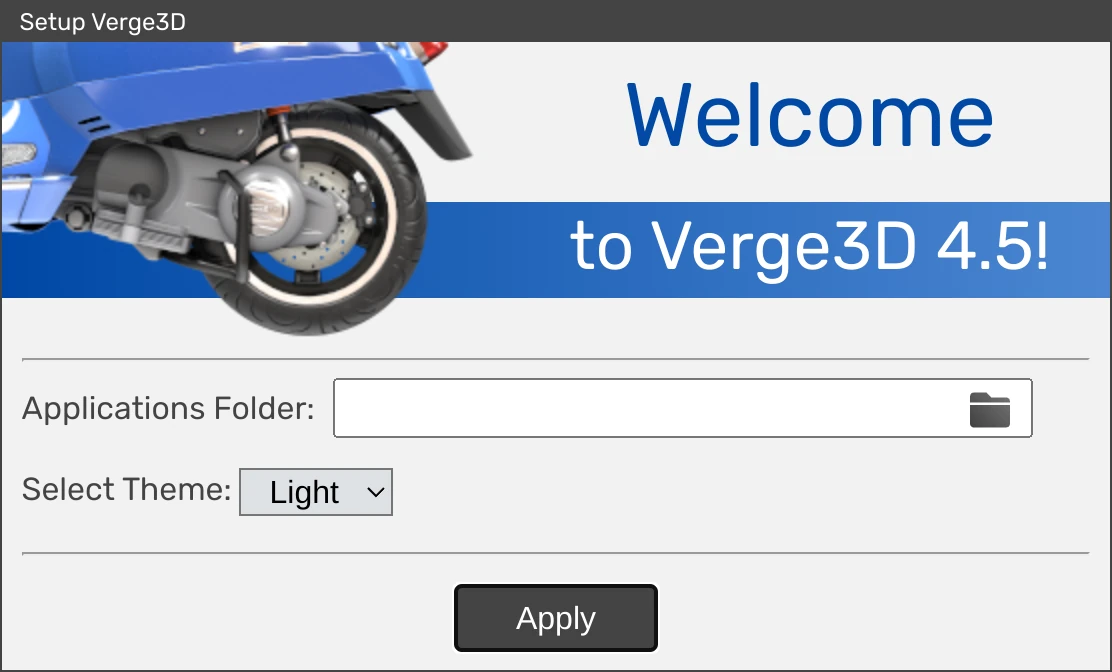
Further Improvements in the App Manager
From now on, when running the App Manager for the first time, you can specify an empty folder for your applications. This will automatically create an applications folder inside the installation directory. This allows you to create portable Verge3D installs (e.g. on a flash drive).

We made some styling changes in the App Manager itself. The buttons are now blue, the scroll bars made thinner, and the right bar on the application screen was reorganized for more usability. We also replaced the Twitter icon with X in the About Verge3D window. There were various smaller tweaks as well.
We redesigned the default WebGL error message. You can further customize it via application settings.

We refined the update procedure for applications. In the past, when updating an application you could sometimes experience merge conflicts if its files were heavily modified by hand. From now on, the App Manager tries to preserve as much data as it can (such as title, description, social media data, favicons, etc), making such merge conflict much less destructive.
We cleaned up the default application templates by removing unused code lines, thus making the code of a new applications more clean and readable.
More Features and Fixes
We updated the demo glTF compat by adding buttons for exporting to glTF and USDZ formats, so that you can have a usage example for the export puzzles. The buttons were created using the HTML puzzles that we just introduced.

Fit to Camera Edge / Fit Offset parameter now works properly for objects with zero size (such as Empty / Dummy), or when the Shape setting is set to Point.
ESM shadows now render faster thanks to some optimizations in their shader code. The Global Illumination demo which uses ESM shadows thus noticeably benefited.
We made various cleanups in the engine code. Particularly we removed the legacy EquiCube class. We also refactored and optimized the GraphUtils module used by the engine to parse and process material node trees.
We continued removing legacy Python 2 code from exporter script (there is still some old code left).
We refactored the CSS code used internally by the engine, making it easier to override it by custom code or Puzzles.
When exporting a scene from an application that contains clipping planes, the latter will be ignored and won’t appear in the resulting file.
We removed obsolete files from the media folders of all demo applications.
We fixed a regression in our WordPress plugin so that it now properly works the load data puzzle again. Thanks for reporting this on the forums.
We improved the template for creating mobile apps and updated docs on mobile app development. We also updated the User Manual: the sections on App Manager, Personalizing Applications, FAQ, Transparency, and some reference pages on Puzzles.
Update Now!
Get the new version of Verge3D from the downloads page! Let us know how it works for you, or suggest new features for implementation on the forums. We’d be happy to hear your feedback!
Maintenance Update v.4.5.1
We fixed an issue with Blender 4.0 when certain types of textures were used with the Principled BSDF shader. Particularly, textures connected to the Emission and Sheen inputs now work correctly. Thanks for bringing this up on the forums.
We fixed an issue with Blender 4.1 alpha when using the Noise node which caused the material to fail to render in the engine.

We fixed an issue with warning messages printed to the browser console every frame when order-independent transparency (OIT) and HiDPI compositing are enabled at the same time. These two techniques are mutually incompatible so we turn OIT off at the moment. Thanks for reporting this on the forums.
We fixed potential security loopholes in Verge3D WordPress plugin when using the PDF invoicing and file uploading features. Be sure to update your WordPress websites!
We also made this plugin compatible with the latest WordPress versions. Particularly, the layout on the order editing page in the admin interface is no longer broken.
Finally, there were several improvements in the User Manual, especially on AR/VR topics. Thanks everybody for providing valuable feedback!



