Home › Forums › General Questions › Hiding objects to improve verge3d performance?
- This topic has 30 replies, 3 voices, and was last updated 8 months, 3 weeks ago by
 c4cc.
c4cc.
-
AuthorPosts
-
2023-10-27 at 3:37 am #67967
 c4ccParticipant
c4ccParticipantI want to improve overall performance, especially regarding Frame Per Second. If (larger) objects take up more memory, can I hide them and then unload them later in the scene? Especially whenever the camera scrolls/pans over to that part?
To save more browser space/memory, and improve FPS rate, by hiding objects only to reveal them when the camera moves over to that part of scene/level/area.
Example:
In any (2d) game, any assets/objects not on screen is hidden, but when the player moves across a level/area, more assets/objects initially hidden are shown.2023-10-27 at 7:17 am #67970 c4ccParticipant
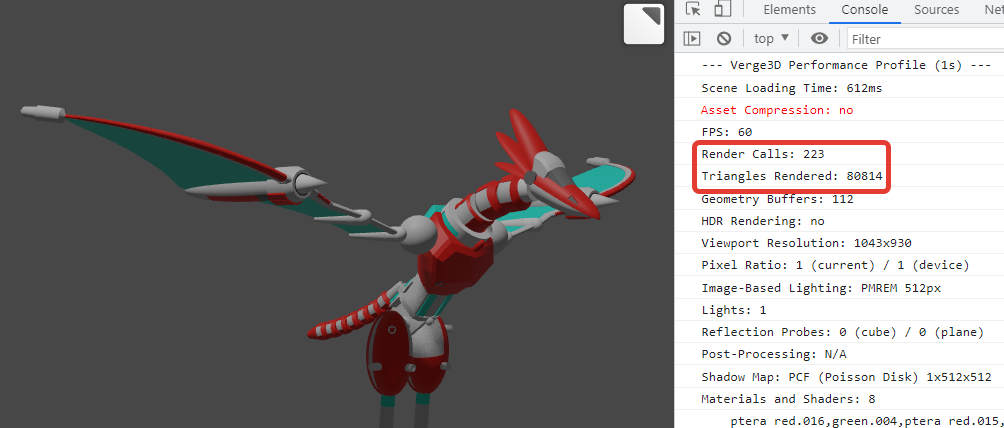
c4ccParticipantTrying to eliminate problems like these
Attachments:
You must be logged in to view attached files.2023-10-27 at 7:52 am #67972kdv
ParticipantYour raptor alone takes up the lion’s share of render calls and tris rendered.
All other meshes are rendered only if they are in the camera’s field of view.
Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2023-10-28 at 8:48 am #67996 c4ccParticipant2023-10-28 at 8:55 am #67998
c4ccParticipant2023-10-28 at 8:55 am #67998kdv
Participantlol, where did you get my raptor file from?
Your files are all over the forum.
So how do I reduce render calls, and triangles rendered as much as possible?
Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2023-10-28 at 9:43 am #68000 c4ccParticipant2023-10-28 at 9:56 am #68002
c4ccParticipant2023-10-28 at 9:56 am #68002kdv
Participant2023-10-28 at 10:01 am #68003 c4ccParticipant
c4ccParticipantTrue, but I’m talking about this Petra model
Your raptor alone takes up the lion’s share of render calls and tris rendered.
All other meshes are rendered only if they are in the camera’s field of view.
<iframe loading=”lazy” title=”render calls and tris rendered” width=”640″ height=”360″ src=”https://www.youtube.com/embed/d8E67aJxZNg?feature=oembed” frameborder=”0″ allow=”accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share” allowfullscreen=””></iframe>
2023-10-28 at 10:06 am #68004kdv
Participant*facepalm*
lol, where did you get my raptor file from?
from here:
Only once did I upload my file here
ok?
Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2023-10-28 at 10:25 am #68005 c4ccParticipant
c4ccParticipant
Sorry for the stupid question, just wanted to confirm lol
-
This reply was modified 1 year, 5 months ago by
 c4cc.
c4cc.
2023-10-28 at 11:56 am #68007kdv
ParticipantIn ideal, you can reduce geometry buffers and render calls for this raptor to just 5 (if you use bones for animations). The triangles count is not so significant.
Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2023-10-28 at 1:51 pm #68008 c4ccParticipant
c4ccParticipantThanks for the heads up. Why do bones for animations reduce geometry buffers and render calls for this raptor to just 5?
Reason I don’t use bones for animations is that they’re harder to use, and distort an otherwise mechanical character.
2023-10-28 at 2:05 pm #68009kdv
ParticipantYour raptor consists of 76 separate meshes. One mesh with one material -> one geometry buffer and one render call. Some meshes are multi-material meshes. One mesh with three materials -> three geometry buffers and three render calls. As a result you’ve got 100+ geometry buffers and render calls per one raptor. If you merge all meshes into one mesh and remove duplicate materials you’ll get one mesh with 5 materials -> 5 render calls. But in this case you can’t animate separate parts of you raptor as you did it before. That’s where bones can help.
Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2023-10-28 at 2:16 pm #68010 c4ccParticipant
c4ccParticipantFair points, well detailed explanation. Sadly, mechanical parts need to be separately animated, otherwise, will look rubber-ish and unnatural in movement. Like a stretchy cartoon character

-
This reply was modified 1 year, 5 months ago by
 c4cc.
c4cc.
2023-10-28 at 2:27 pm #68012kdv
ParticipantYou just need to read a liitle more about rigged animations. Any mechanism can be animated using bones.
Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
-
This reply was modified 1 year, 5 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.