We’re often asked about the differences between our software and the WebGL version of the popular game engine Unity. To answer this question, I used the official Unity3D manual and some information found on their community forums and compared certain aspects of Verge3D and Unity WebGL implementations.
Performance
Verge3D is initially written in JavaScript, a programming language that is native to the Web. As such, the engine works very fast and is compact in regard to both file size and memory footprint.

Unity3D historically was working on the Internet as a browser plug-in. After all browser vendors began dropping plug-ins in favor of HTML5, Unity has been offering its WebGL bundle compiled to JavaScript using a 2-stage language translator (C# to C++ and finally to JavaScript). Notwithstanding the company’s efforts in optimizing this bundle, it is still rather big for the Web (up to 5 Mb compressed Unity3D vs 230kB compressed Verge3D) and shows not that good performance.
As a yet another illustration of above-mentioned differences, Verge3D works smoothly in the Chrome browser, while Unity’s compiled code works better on Firefox, the JavaScript engine of which was specifically optimized for running transpiled code.
Asset pipeline
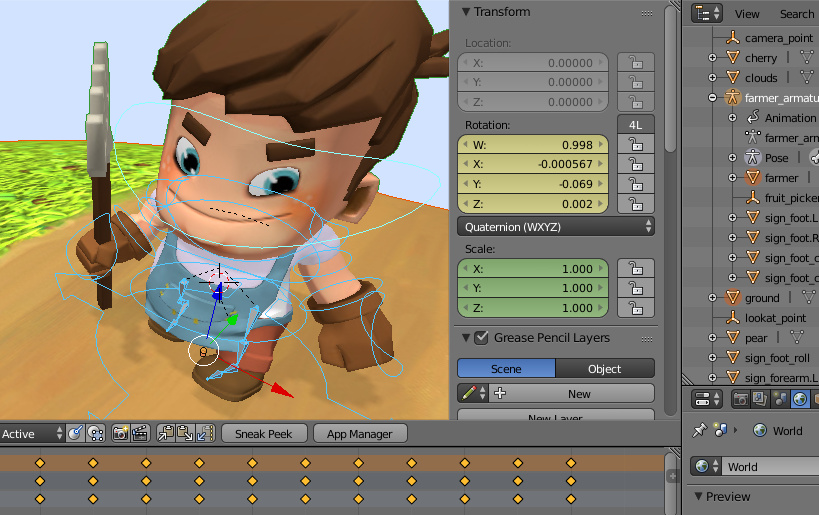
In Verge3D content is created using your favorite 3D editing software such as 3ds Max or Blender. This has benefits of a streamlined graphics pipeline without redundant imports/exports so that models can be tweaked/edited right in place. This also significantly reduces learning time, as a 3D artist can already be familiar with the material/lighting/animation system of the corresponding 3D suite and developed working skills in the past.

Unity3D is a game engine with its own editor that is tailored to game development. Models are usually imported in the editor from external 3D packages and often require certain tweaks before they can be used in the engine. It also offers its own material/lighting/animation system to be learned and dealt with.
Memory management
Being a native JavaScript engine, Verge3D enjoys automatic and effective memory management provided by the modern browsers.
Contrary to that, Unity developers are themselves responsible for finding and setting correct memory consumption limits for their apps which can sometimes lead to unpredictable behavior and crashes for some users.
Interactivity
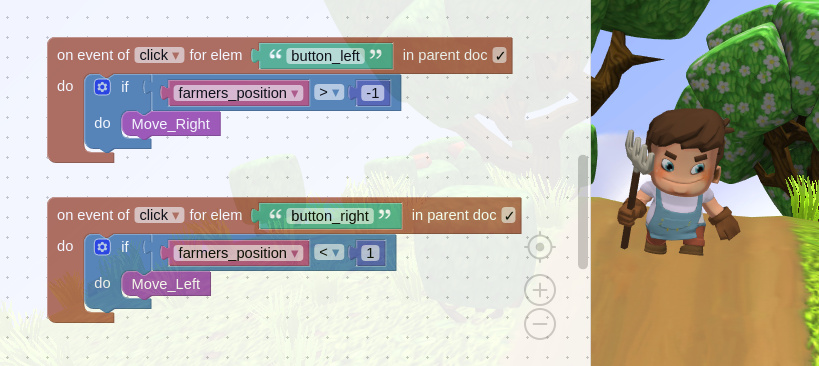
Verge3D has been offering an intuitive and easy-to-grasp visual logic system called Puzzles. With Puzzles, it is possible to implement complex interactions even if you never programmed before. This logic system additionally offers functionality that is specific for the Web.

Although there are third-party add-ons for Unity3D that allow for adding interactivity without coding, they are primarily aimed at desktop and mobile game development. With Unity3D you have to be a skilled programmer for coding non-trivial stuff.
External scripting
Verge3D provides JavaScript API that can be invoked within the same scope as the code of the application and the rest of a web page. This task can also be achieved without much coding with Puzzles.
Unity3D developers must first define callable API in C# programming language, build the application (a rather prolonged operation) and only then the API becomes available to JavaScript code. The developers are also responsible for respecting data types and even (!) for allocating memory to do type conversion.
User interface
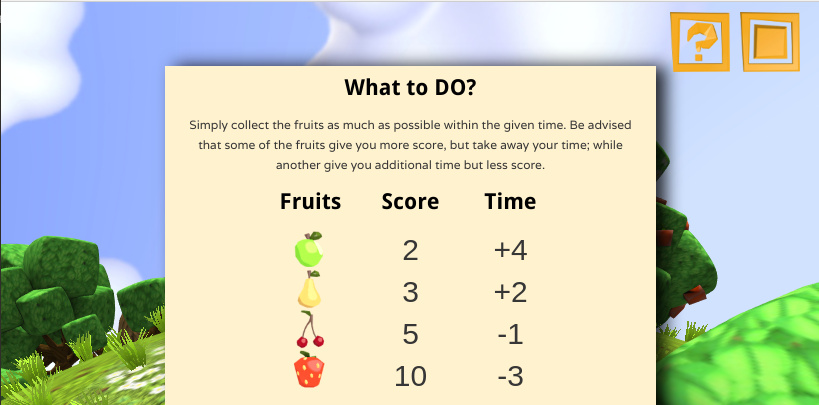
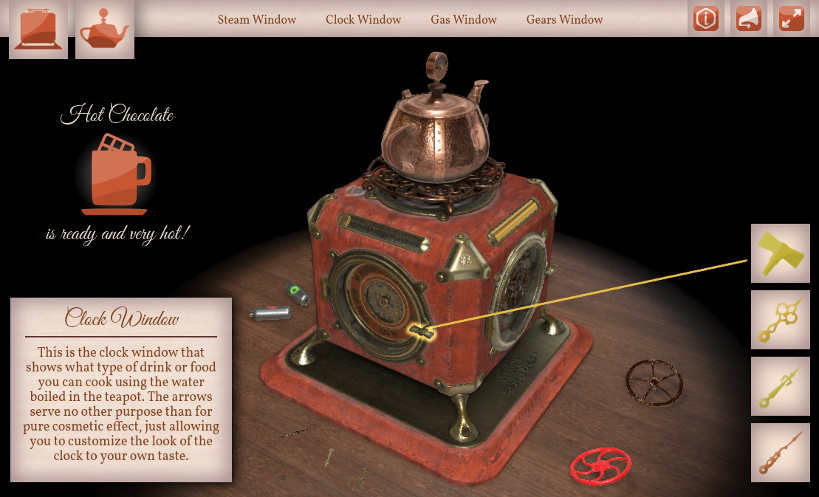
Verge3D can leverage native HTML/CSS for creating sophisticated, responsible user interfaces. Buttons, infoboxes, and menus can easily be integrated with the 3D scene with Puzzles to work in a bidirectional manner.

It is quite difficult to link a 3D scene to external web page elements in Unity3D. As such, Unity3D developers rather prefer to leverage its internal UI system, which is neither web- nor SEO-friendly.
Publishing
Verge3D apps are self-hosted by nature. However, if there is such a need, you can quickly deploy your app on a cloud with a single button click, so that it becomes accessible via a private link, or shareable in social media.
With Unity3D you are on your own with deploying your apps on the Web.
In closing
There are probably many more differences between Unity WebGL and Verge3D left out of the scope of this article. I believe that even Unity fans would agree that if there is a platform-specific solution to a problem (such as creating 3D web interactives), it is most likely to work better than a universal approach that strives to cover all platforms at once. So if you are targeting the Web, choose a web-friendly engine!




Please stop using the word “native” to describe anything related to javascript. It’s about as far from assembly language as you can possibly get.
Nothing that runs in a browser is either fast or compact, no matter how much you’d wish that to be the case.
Thanks for your comment! I used “native” here as an opposite to “transpiled” – perhaps I should have made it more clear in the text.
As about performance, JavaScript to my opinion is closing the gap – now we can have complex HTML5 apps running in the browser, even if they may be slower than desktop apps. This is not that big issue compared to the immediate availability of a web app to Internet users, without the need to download and install anything.
Javascript programmers have been claiming that it’s both “near-native speed” and also “much faster than the previous version” for as long as there have been javascript programmers.
You may not have to install anything, but you do have to download it. Sure, you don’t have to download all of it immediately, but you do have to download every single time you play it. With unmetered Internet, that’s not a problem, but for mobile users it most certainly is. Yes, I know how caches work, but they’re not unlimited and will fill up pretty quickly if you’re throwing games at them instead of web pages.
There’s undoubtedly some niche where HTML5 is appropriate, but I don’t think it’s games. Not high quality games anyway. There’s a lot of dross in the various app stores, some games take longer to install than you end up playing them for. So maybe for that kind of throwaway experience you’re on to a winner. But if I’m going to be spending any time at all playing something, then of course I’m going to want it installed as an app. It’ll be ten times prettier, I could play it on my commute (patchy Internet in the metro), and it won’t burn through all my phone’s battery before I get to work.
Although I agree that the issues you mentioned exists with browser gaming, I’d like to point it out that HTML5/WebGL is a logical continuation of Java/Flash/Unity plugin-based techs (extremely popular in the past). In fact, HTML5 being a “native” browser technology is by its nature faster and consumes less battery than plug-ins. These were the main reasons why Apple refused to support Flash on iOS in the first place.
In pursuit of the above post, Chrome OS is a popular operating system built around the browser.
https://en.wikipedia.org/wiki/Chrome_OS