Home › Forums › Graphics / Blender › HTML Puzzle get event property – tapping same key twice as function/input?
- This topic has 22 replies, 3 voices, and was last updated 2 years, 1 month ago by
kdv.
-
AuthorPosts
-
2023-08-29 at 7:39 pm #66448
 c4ccCustomer
c4ccCustomerIf I can’t apply math to boolean (true or false), then how do I ensure puzzles for get event property or dictionaries recognizes 2 rapid key taps simultaneously as one special input for a specific effect or function?
I’m basically trying to turn an object group around 180 degrees by double tapping two directional keys. (e.g, double tapping key a to turn 180 degrees back, and double tapping key d to turn 180 degrees forward again)
FPS trialproduct 20.9.25 https://postimg.cc/gallery/LMM5vkQ/af43346e
2023-09-21 at 6:57 pm #67034 c4ccCustomer
c4ccCustomerSadly, boolean is applied to time too, meaning, I cannot apply math to boolean for the time puzzles as well
FPS trialproduct 20.9.25 https://postimg.cc/gallery/LMM5vkQ/af43346e
2023-09-26 at 6:45 pm #67136 xeonCustomer
xeonCustomeryou dont have to use boolean true false for a state or flag.
You can set a variable to 0 or 1 or any values you want.Your logic will have to determine if the keys were pressed consecutively in a time interval of your choice.
Xeon
Route 66 Digital
Interactive Solutions - https://www.r66d.com
Tutorials - https://www.xeons3dlab.com2023-09-27 at 8:59 am #67144 c4ccCustomer
c4ccCustomerCredit to kdv here for answering my original question regarding basic character movement: https://www.soft8soft.com/wp-content/uploads/2023/09/2023-09-20_21-14-27.png
you dont have to use boolean true false for a state or flag.
You can set a variable to 0 or 1 or any values you want.Your logic will have to determine if the keys were pressed consecutively in a time interval of your choice.
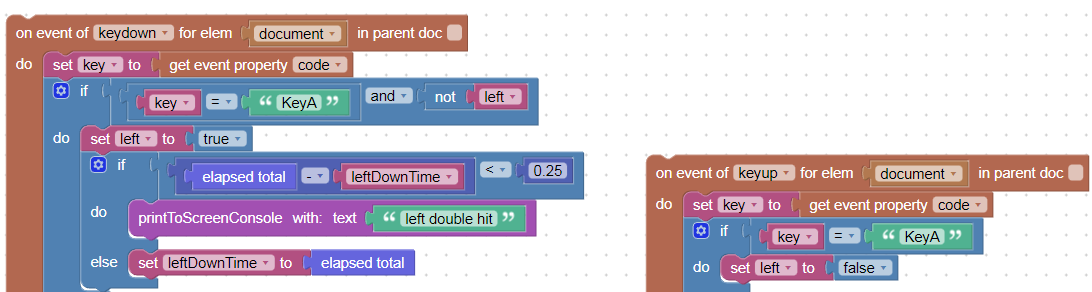
That said, here is my answer to your question. For some reason, it does not work:
nor this:
So how do I fix these puzzles?
FPS trialproduct 20.9.25 https://postimg.cc/gallery/LMM5vkQ/af43346e
2023-09-27 at 9:40 am #67146 c4ccCustomer2023-09-27 at 11:45 am #67152
c4ccCustomer2023-09-27 at 11:45 am #67152kdv
ParticipantSo how do I fix these puzzles?
Get rid of them and try to unsee them…
Math and logic to calculate the time between two consecutive key hits look in a little different way.

Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2023-09-27 at 3:16 pm #67166 c4ccCustomer2023-09-27 at 3:26 pm #67168
c4ccCustomer2023-09-27 at 3:26 pm #67168kdv
ParticipantAs usual, you’ve taken a workin’ code and broken it with your unique vision of JS coding…
The key code “a*2” doesn’t exist in this universe. Use “KeyA”, KeyD”, “KeyW” and “KeyS”.

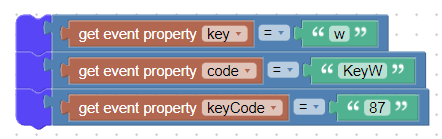
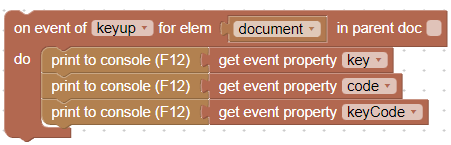
You can read any key value in the console log using this simple set of puzzles

Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2023-09-27 at 6:46 pm #67174 c4ccCustomer2023-09-27 at 6:52 pm #67175
c4ccCustomer2023-09-27 at 6:52 pm #67175 c4ccCustomer
c4ccCustomerFPS trialproduct 20.9.25 https://postimg.cc/gallery/LMM5vkQ/af43346e
2023-09-27 at 7:01 pm #67177 c4ccCustomer
c4ccCustomerGet rid of them and try to unsee them…
Math and logic to calculate the time between two consecutive key hits look in a little different way.
Sadly that character still teleports 360 degrees, instead of smoothly rotating backwards 180 degrees. Also, after that smooth 180 rotation I’d like my character to stay facing that direction until double taps on opposite direction key (key D in this case) makes it spin 180 again.
FPS trialproduct 20.9.25 https://postimg.cc/gallery/LMM5vkQ/af43346e
2023-09-27 at 8:05 pm #67192kdv
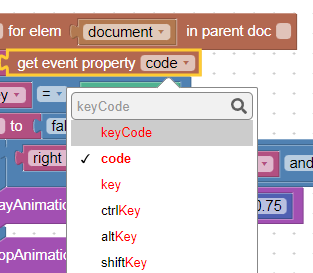
ParticipantSorry, I couldn’t find that keyCode event
Have no idea why.

And you don’t need it.
keyorcodeare enough.codeis preferred, its value doesn’t depend on Shift as in case withkey.adly that character still teleports 360 degrees
Actually, 720 degrees. Or, in fact, it returns to its initial rotation.
instead of smoothly rotating backwards 180 degrees.
Where do you see a smooth rotation in your puzzles?
 I see three instant turns with an interval of 1 sec. You got exactly what you did.
I see three instant turns with an interval of 1 sec. You got exactly what you did.until double taps on opposite direction key (key D in this case)
Create a similar set of puzzles to detect “D” being double-tapped.
Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2023-09-28 at 2:35 am #67206 c4ccCustomer
c4ccCustomerWhere do you see a smooth rotation in your puzzles?
 I see three instant turns with an interval of 1 sec. You got exactly what you did.
I see three instant turns with an interval of 1 sec. You got exactly what you did.To get that smooth 180 degrees rotation within 2 seconds simply by tapping a key twice, besides time and objects puzzle (change objects rotation), do I use logic puzzles too? If so, how do I ensure the 180 degrees rotation is smooth, and not abrupt appearances?
Something like this, but key double tapped within 2-3 seconds as a specific input, for a 180 degree rotation within 2-3 seconds? Putting in the constraints another issue.

FPS trialproduct 20.9.25 https://postimg.cc/gallery/LMM5vkQ/af43346e
2023-09-28 at 9:20 am #67212kdv
Participanthow do I ensure the 180 degrees rotation is smooth?
Use
animate param
https://www.soft8soft.com/docs/manual/en/puzzles/Animation.html#animate_paramPuzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2023-09-29 at 4:02 am #67216 c4ccCustomer
c4ccCustomerUse
animate param
https://www.soft8soft.com/docs/manual/en/puzzles/Animation.html#animate_paramWhile this is helpful, how do I get the object (group) to rotate at any desired speed at a desired angle (180 degrees here) consistently without being off angle?
When I put 180 degrees in z, under change, the object group spun around at insane speeds before finally changing directions accurately. When I put 1 degree in z, the spinning was at slower, but off angle.
Also, I’d like the spinning objects to face the player, not away.
FPS trialproduct 20.9.25 https://postimg.cc/gallery/LMM5vkQ/af43346e
-
AuthorPosts
- You must be logged in to reply to this topic.







