We are excited to present a new release of Verge3D for 3ds Max! Version 4.4 brings new virtual reality demo, new physics demo, support for composite products in WooCommerce, support for most parameters of the Gradient and Falloff maps, usability improvements in the Puzzles Editor, upgraded App Manager, a WordPress Elementor widget, fullscreen mode for desktop apps, documentation updates, and bug fixes.
New Virtual Reality Demo
The previous Verge3D release introduced some new tools to simplify the creation of highly interactive VR apps. We employed these features to create a new VR demo. It contains just a bit of game logic, and does not use any true physics for collisions, making it easier to learn from and reuse in your projects.

The demo shows off the following crucial features:
- walking around in virtual space using a pre-modeled collision mesh
- grabbing and throwing things (fruits) with both hands
- interacting with things (home appliances and drink)
- playing back audio effects attached to user actions
Try it for yourself by opening this link in your Oculus or HTC Vive browser, or watch the screencast video. The sources for this demo can be downloaded from the Assets Store.
Composite Products
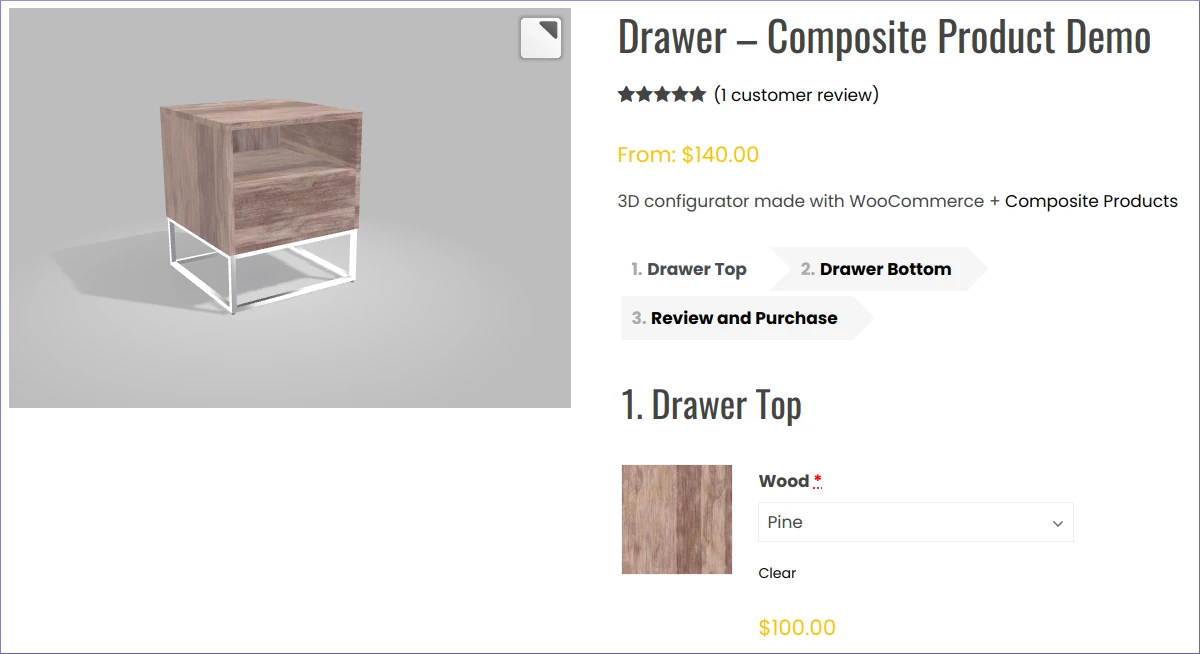
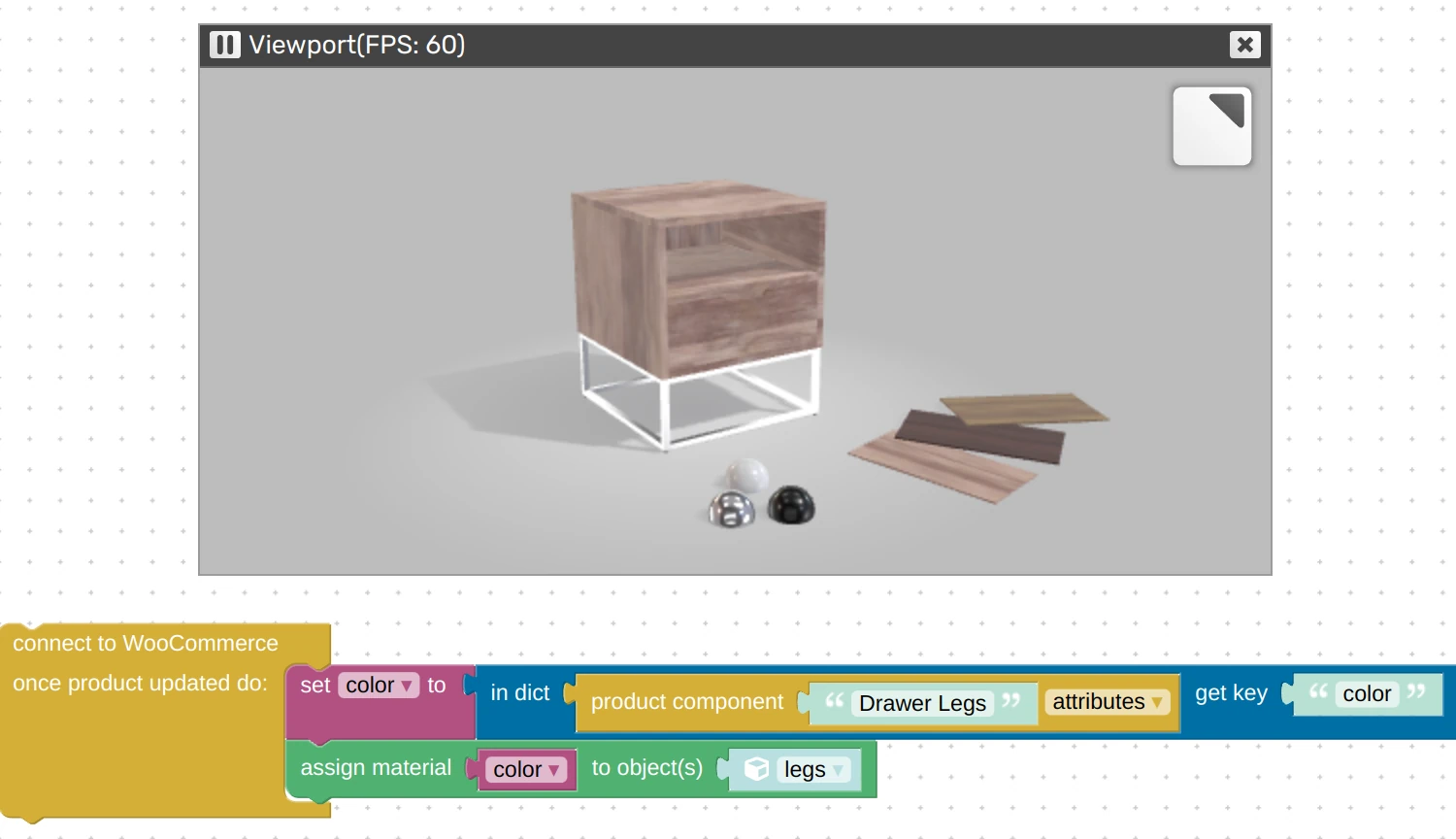
Verge3D now offers integration with WooCommerce’s Composite Products plugin. This powerful tool for creating web configurators for e-commerce has been repeatedly mentioned on the forums by Verge3D users. Check out this live demo to get an idea what this all is about.

In the demo linked above, the customer can configure each of 2 components separately. The 3D scene should accurately reflect what is going on in the store. For that we have implemented a new puzzle called product component which returns data about the parts of the composite product as configured by the shop visitor.

We upgraded the demo Simple Configurator to support composite products so that you have a usage example – just download it from the asset store.
Please note that both components in the demo–drawer top and legs–are configurable with variations. However, you can imagine a simpler scenario where you just add or replace components instead of configuring them–e.g. changing the camera body or lens for a digital camera. In such a case you would just use show and hide puzzles like in the Scooter demo.
Why use Composite Products? Unlike with the built-in WooCommerce’s variable products feature, the number of possible variations does not spiral out to gazillions when adding more product options. Also the shopping process can be divided into steps, conditioned, and represented with various layouts to further improve customer experience.
Physics
We created a new physics demo as a simple pinball game. This app demonstrates the workings of various dynamic, kinematic and soft bodies and is made with just puzzles, without any code.

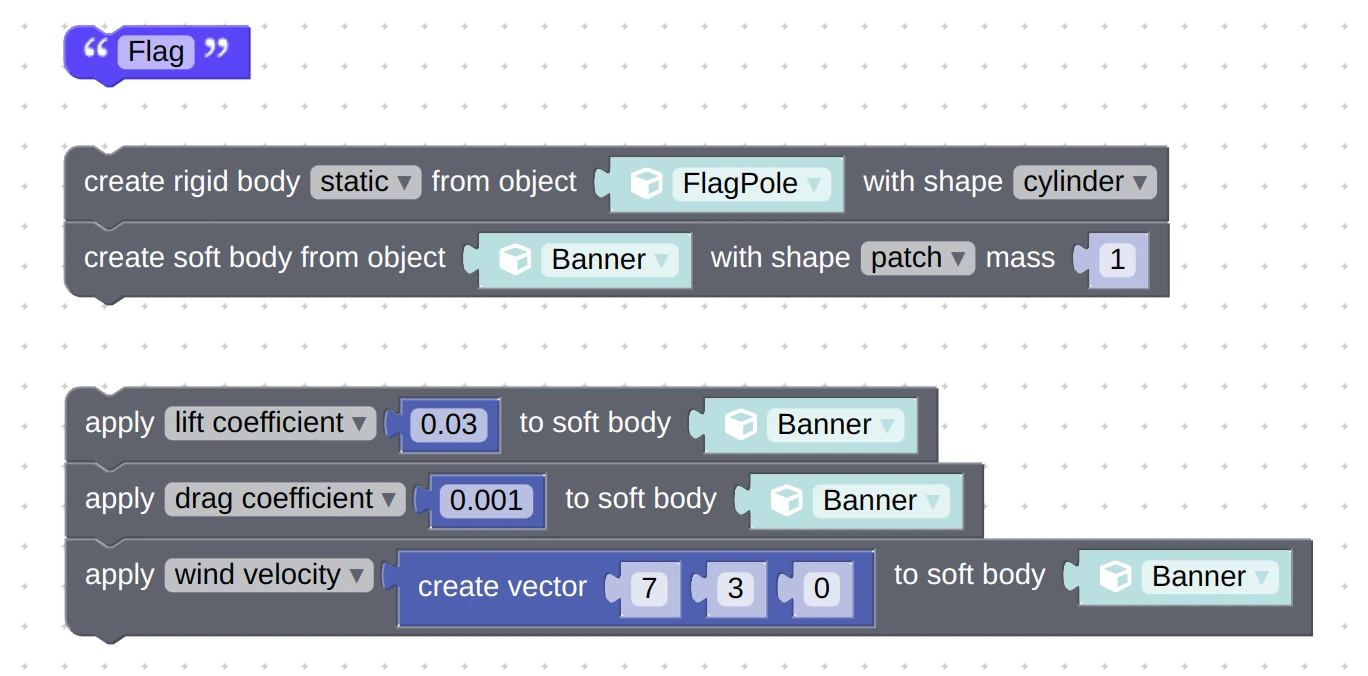
That demo uses a couple new puzzles, namely apply and get soft body params, which are specifically applicable to soft bodies. You can set various parameters with it, such as the drag force (fluid resistance), lift force, wind force/direction (air dynamics), and others. See the reference page for the physics puzzles for more info.

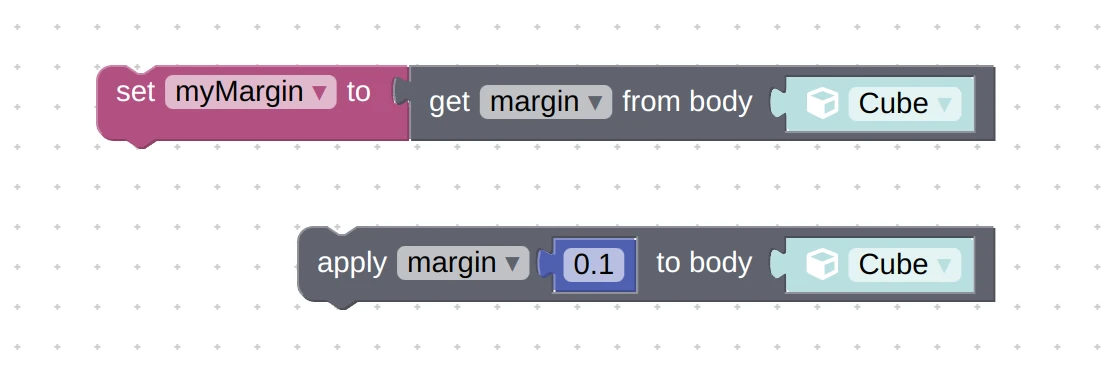
On the other things, we supported the margin parameter in the physics puzzles per request on the forums. As such you can now retrieve and assign margins in runtime–a feature that can greatly improve the stability and performance of physical simulations, especially involving mesh bodies.

We also fixed an issue with incorrect positioning of soft body anchors, e.g. if a flagpole is positioned not in the origin.
Finally, we updated the physics engine by cherry-picking some useful features from the upstream ammo.js library. As a result, more JavaScript APIs are now exposed to the developer.
Puzzles Editor
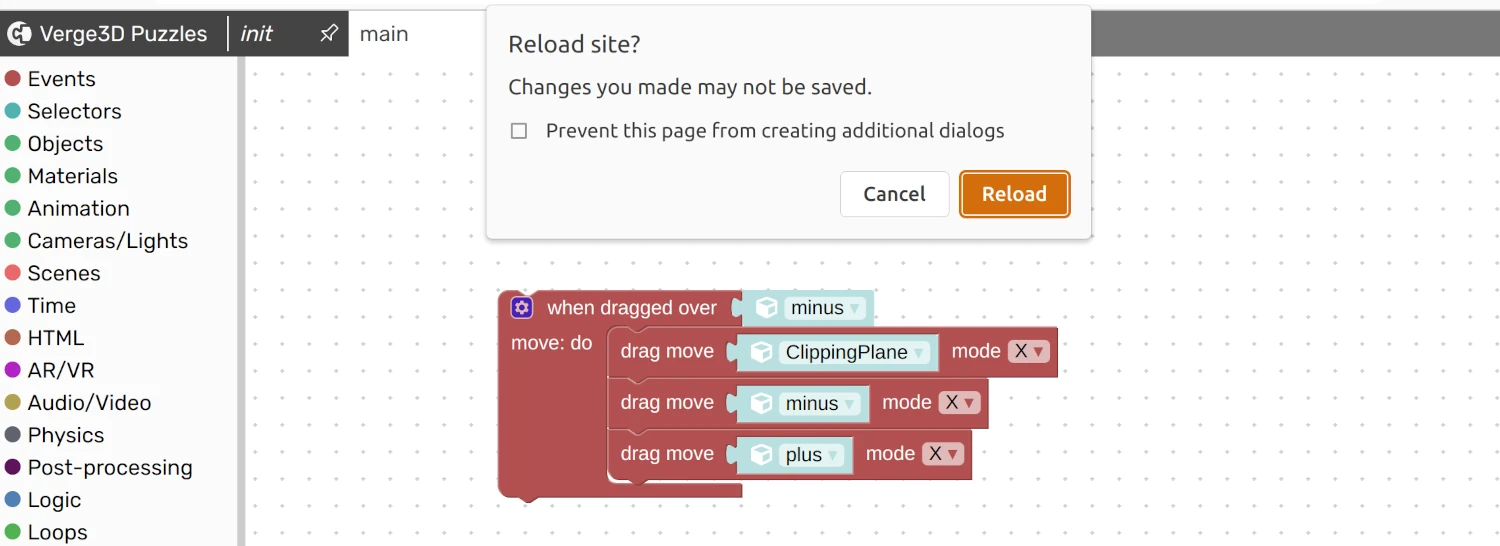
The Puzzles Editor will now warn you if you try to close or reload the tab, should there be any unsaved changes. You are required to hit Leave or Reload to proceed, thus preventing potential loss of work.

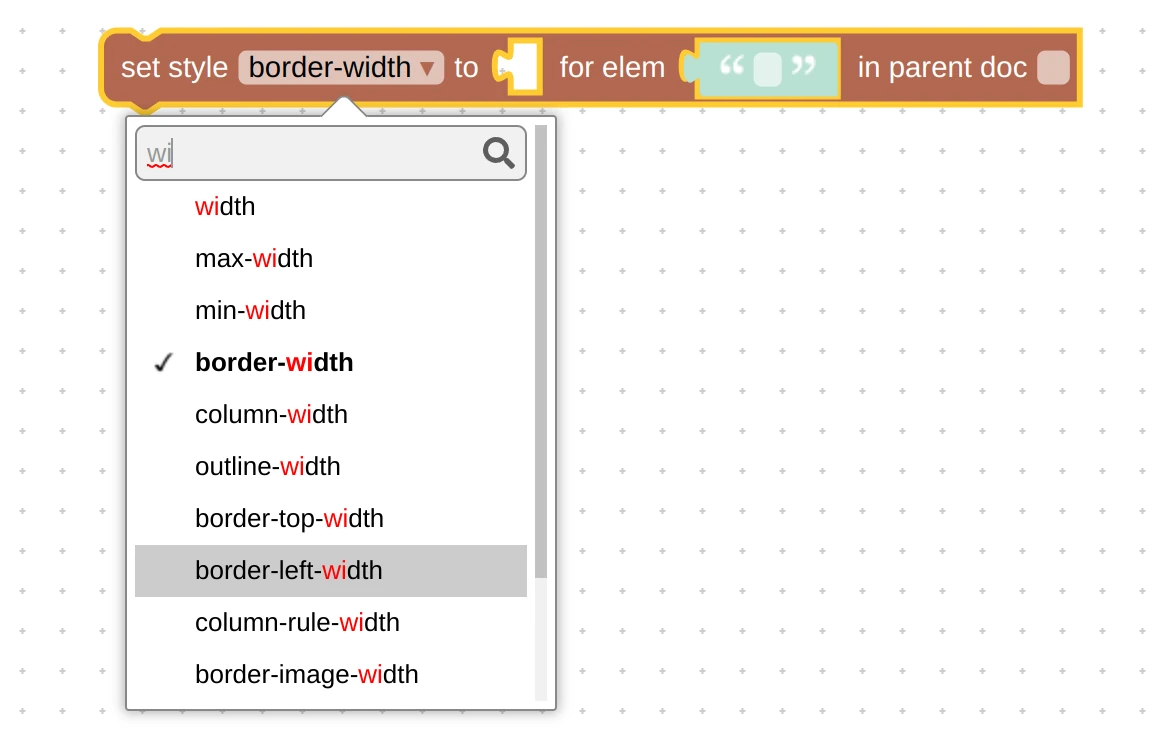
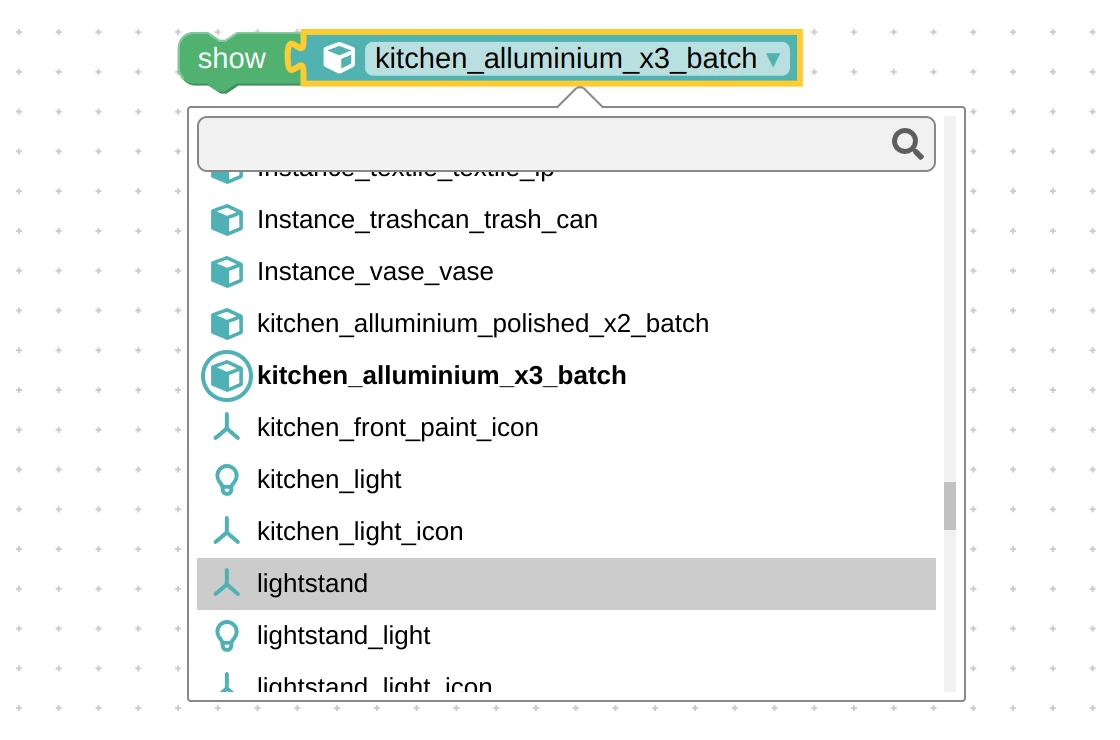
Now, here is a feature you’ve been waiting for a long time: it has become possible to search in the puzzles’ drop-downs! This can greatly increase your productivity, being especially useful for lengthy lists of objects or materials in the selector puzzles, or numerous properties in the HTML puzzles. The search uses a smart algorithm to allow for fuzzy queries.

Moreover, the drop-down of the Object selector puzzle now displays nice icons for the corresponding types of objects in the list. A currently selected object is marked as such too.

More Puzzles
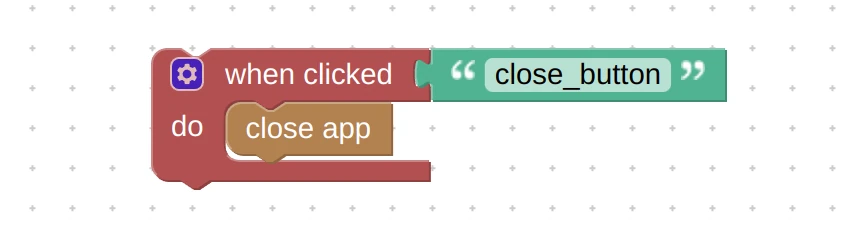
We introduced a new puzzle called close app which can be used to exit both mobile and desktop applications.

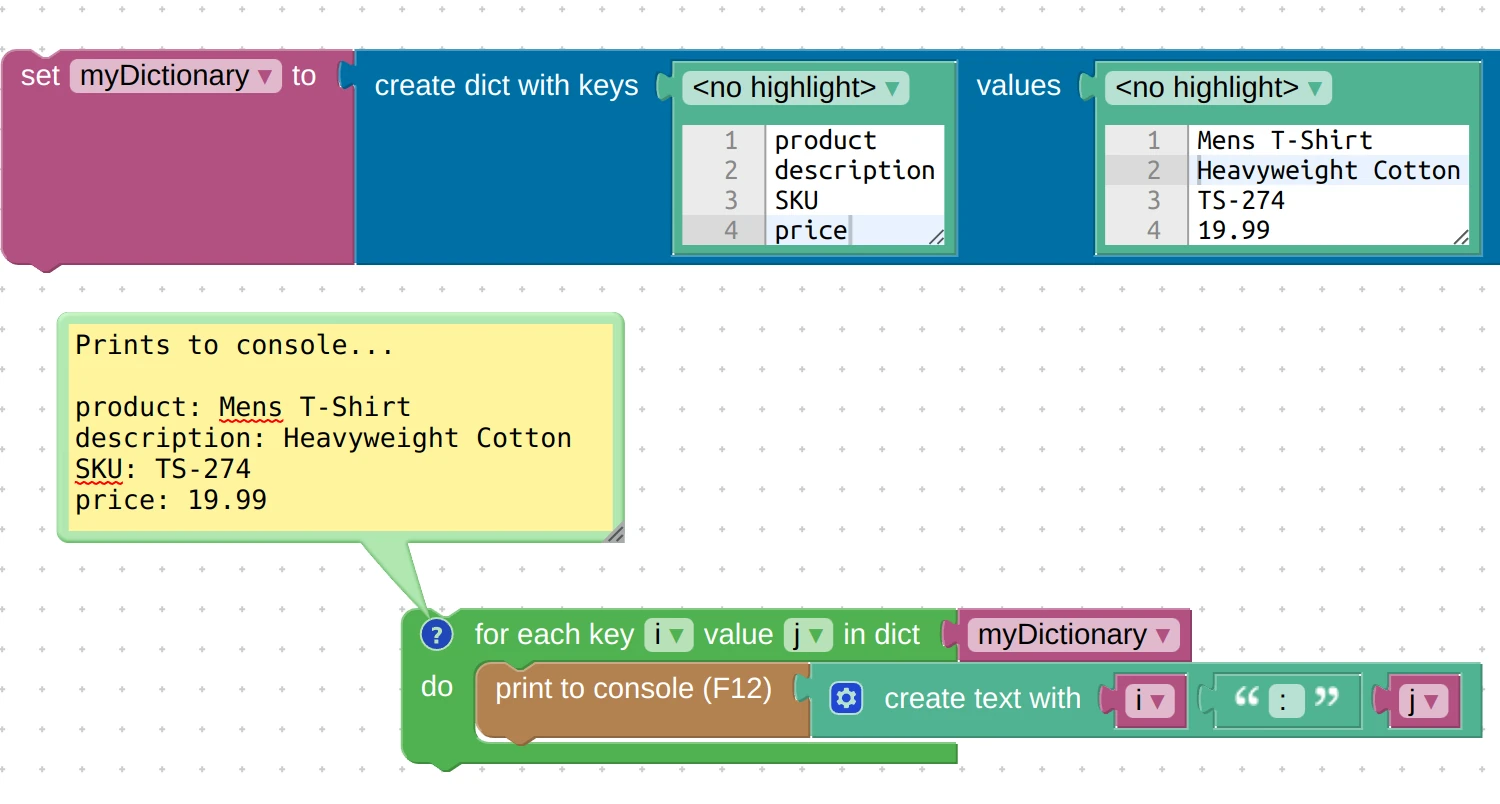
Another new puzzle, for each key…value… in dict, allows for iterating through key-value pairs in a dictionary.

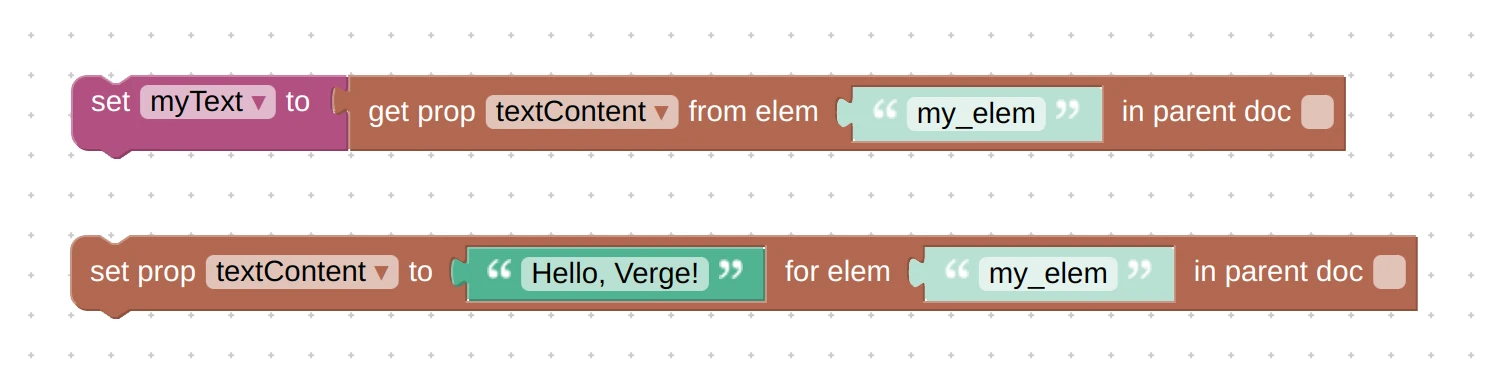
The get/set prop HTML puzzle obtained a new property textContent. It works similarly to innerHTML but is safer as it treats any HTML content as text. We recommend using it if you just need to update the text value for some element.

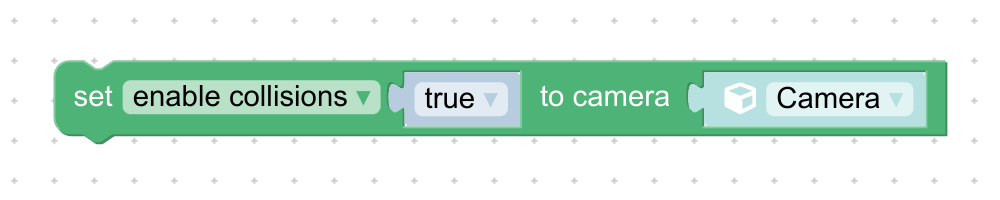
We added the option enable collisions to the puzzle set camera param per suggestion on the forums. This makes it possible to temporarily remove restrictions for the first person camera.

For example, the character can be teleported from one place to another, after which you can re-enable collision detection for the new location. Another use-case is to temporarily enter the fly-over mode, and once it is no longer needed, start walking again.
3ds Max Integration
In this version we dropped support for 3ds Max 2020 which can no longer be downloaded from Autodesk anyway. As such, we managed to simplify the exporter script by removing all legacy Python 2 code and various compatibility hacks. This improved the export speed noticeably.
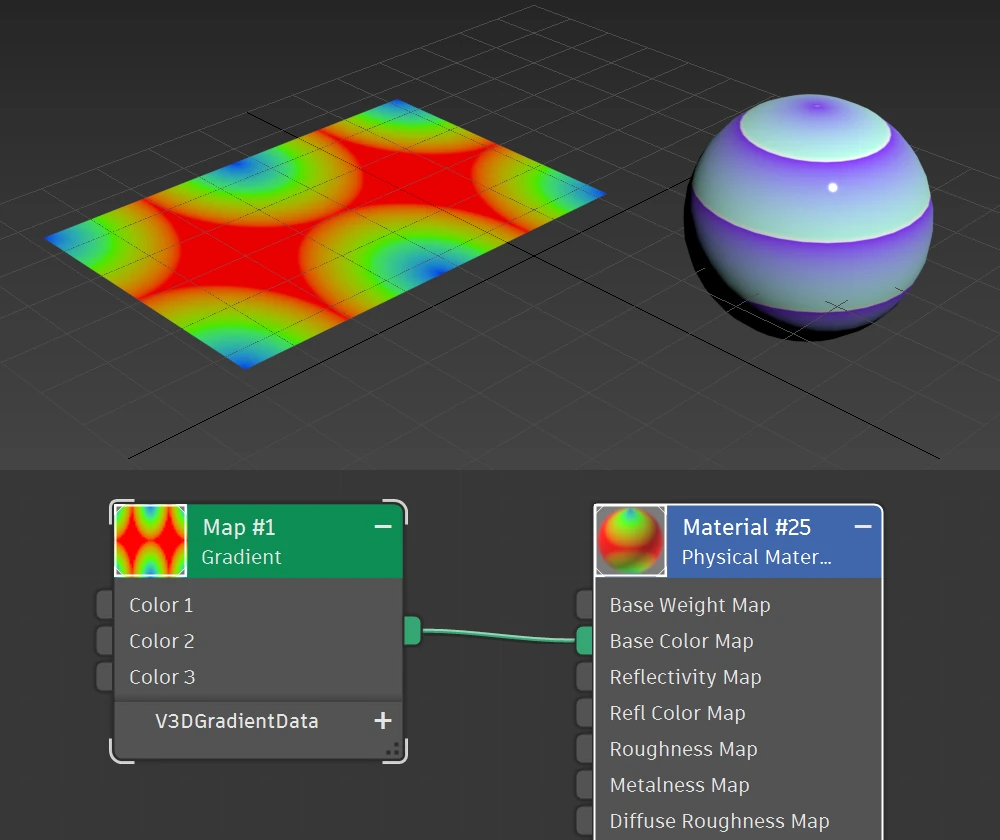
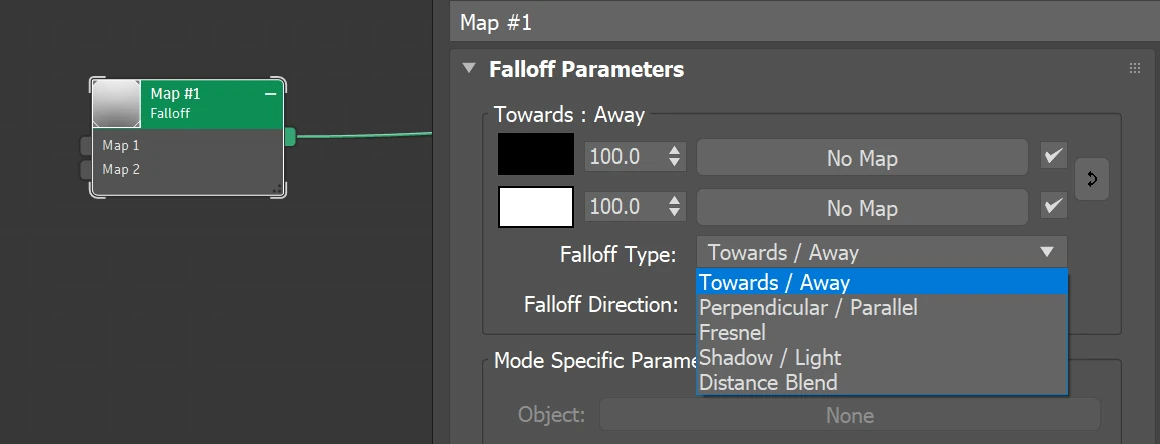
We supported most parameters for the Gradient map. Therefore you no longer need to bake procedural gradients to images making it a more efficient workflow.

We supported more falloff types for the Falloff map: Towards / Away, Perpendicular / Parallel, and Distance / Blend.

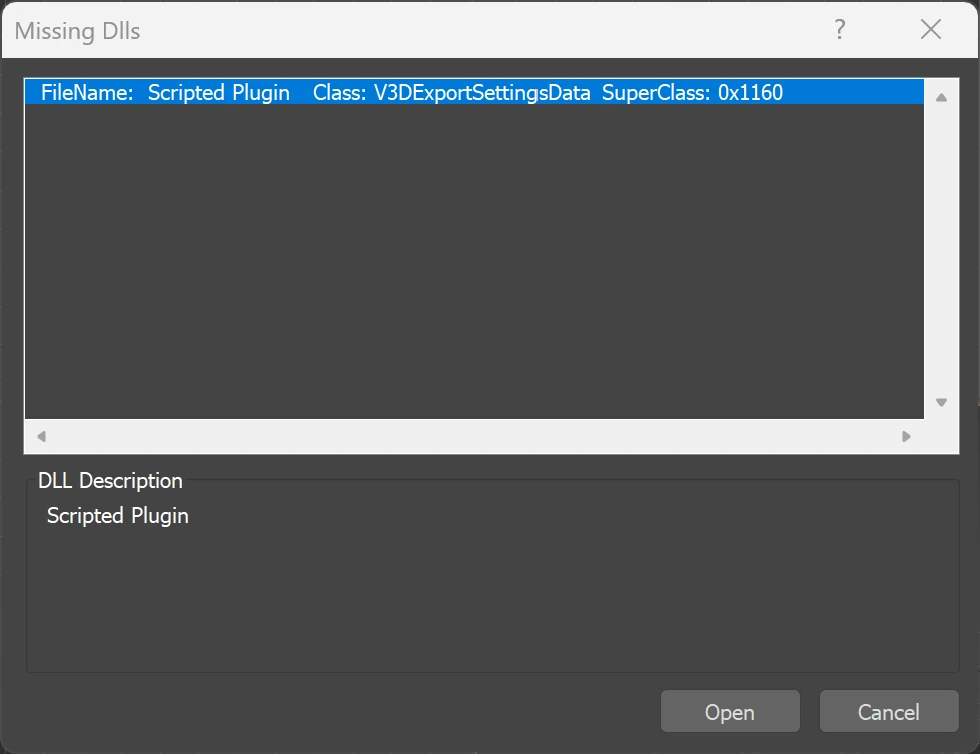
We fixed the annoying issue with opening Verge3D scenes in 3ds Max without Verge3D installed.

We also created a script to cleanup Verge3D settings from files. You can find this script and instructions in the installation docs.
There was a major issue introduced in the update 3ds Max 2024.1 (previous version 2024 was OK) which broke the activation of the Verge3D plugin. In this update we were able to implement a workaround for this problem.
We fixed the camera FOV’s discrepancy between 3ds Max and Verge3D. Thanks for reporting this on the forums.
We fixed an issue occurred when the Verge3D plugin is uninstalled from 3ds Max which caused a visual glitch of the Ribbon panel.
Lastly, the map HDRi Environment now works with Verge3D and 3ds Max 2024.
Elementor
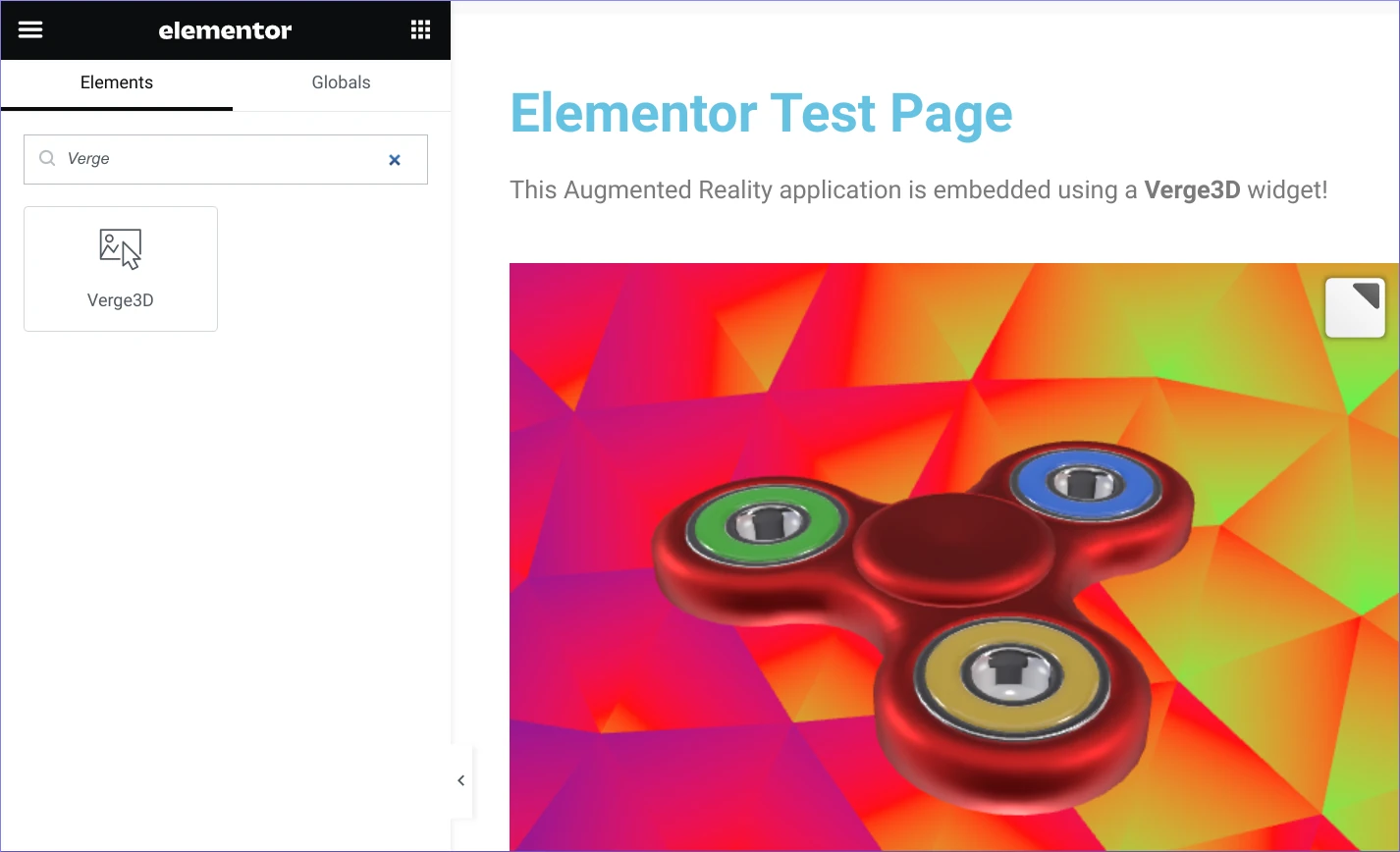
Verge3D now natively supports Elementor, a popular framework for creating web pages in WordPress. You can easily add 3D web apps to the page by dragging and dropping the Verge3D widget onto it.

This allows for editing in a visual manner as the 3D graphics become immediately visible in the page editor.
App Manager
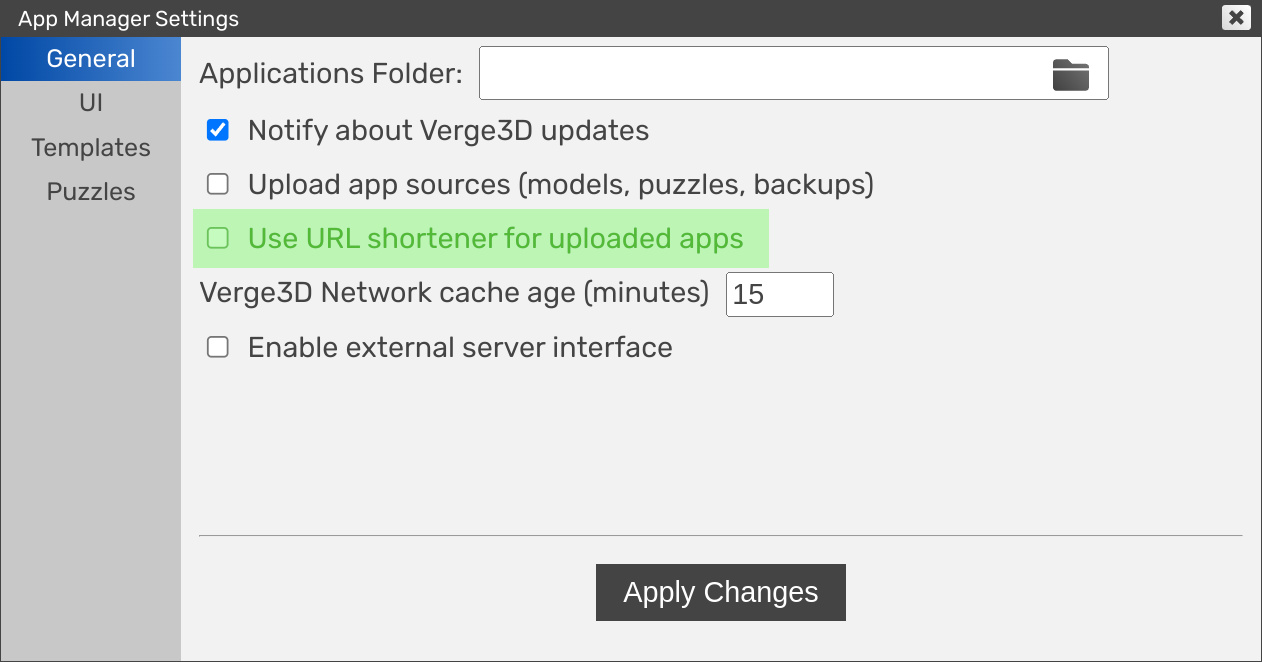
You can now optionally select whether to use the v3d.net URL shortener in the App Manager settings. If disabled, then after uploading an app, it will be assigned a direct (longer) address instead. Using the direct link may be less convenient but have the benefit of loading a bit faster. This also makes it impossible to guess about the URLs of other users’ apps uploaded to Verge3D Network which makes sense if privacy is a concern.

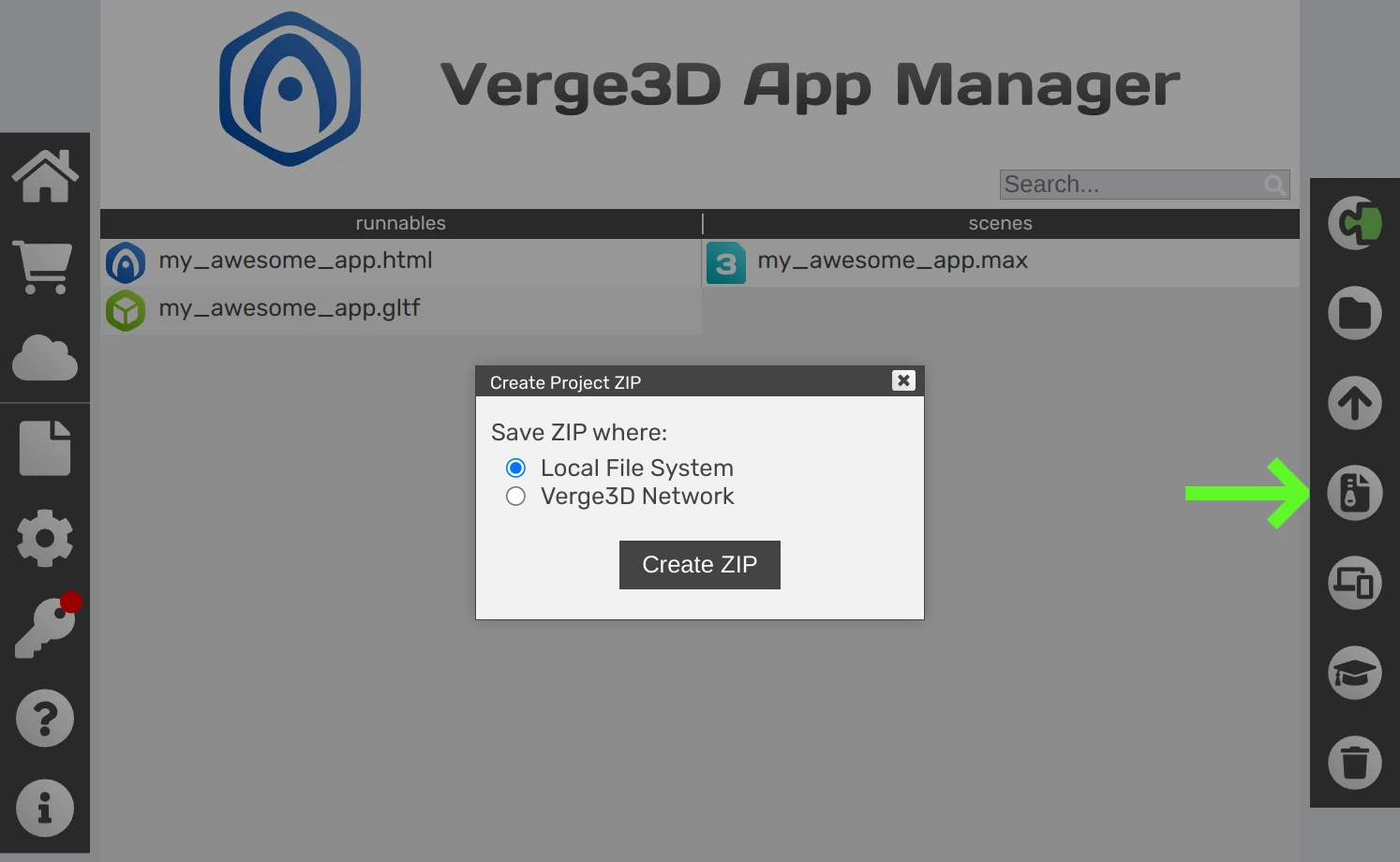
The project ZIP can now be created and saved to local files, in addition to uploading it to Verge3D Network. Choose this option if you just want to compress your project source files into a local ZIP archive. The opposite is also possible–you can easily add a project to the App Manager by dropping its ZIP archive onto the list of apps!

These two features help simplify the sharing of apps with the colleagues or customers, and can also be used to quickly make backups–all without the need to locate the actual app folder and handle it manually.
LZMA compression is now performed in the exporter rather than on the side of the local server thus removing a significant overhead. This is another fruit of dropping Python 2 in this Verge3D version. As a result, the export made noticeably faster for big scenes. Also, it now consumes less memory and does not freeze the App Manager during export.
Next, Verge3D no longer copies the source scenes and other unneeded files into the target builds when you perform the operation of bundling SCORM courses, as well as the creation of desktop or mobile apps. This improvement was suggested via the Enterprise support channel.
Finally, the ESC key now works for all dialog windows in the App Manager.
Desktop Applications (Electron)
We updated the Electron framework (used to generate desktop applications) from v19.0.4 to v22.3.15, thus enabling various improvements and bug fixes from the updates in-between. Note that this is the last version that still works with Windows 7.
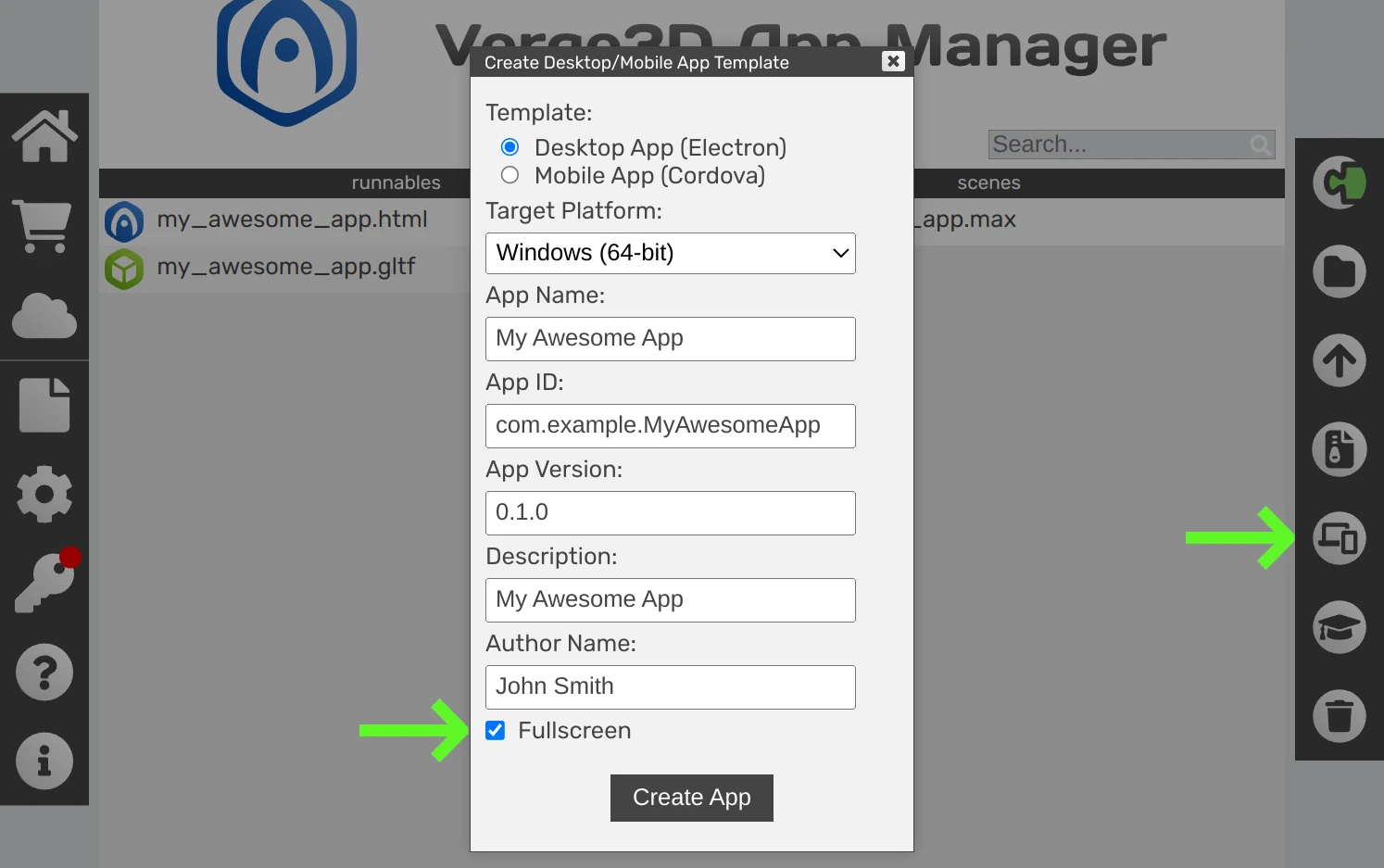
We supported the full-screen mode for desktop applications. To make an application launch in full screen, it is sufficient to just check the corresponding option in the app creation dialog.

This mode will be useful for creating interactive kiosk software or full-screen games.
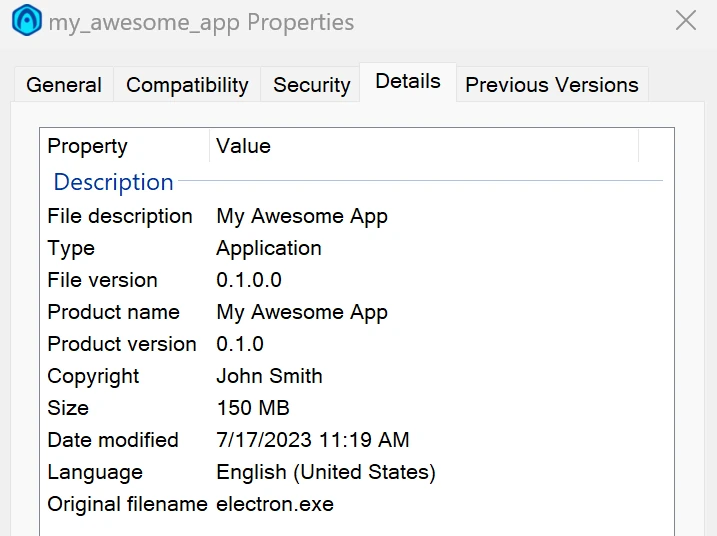
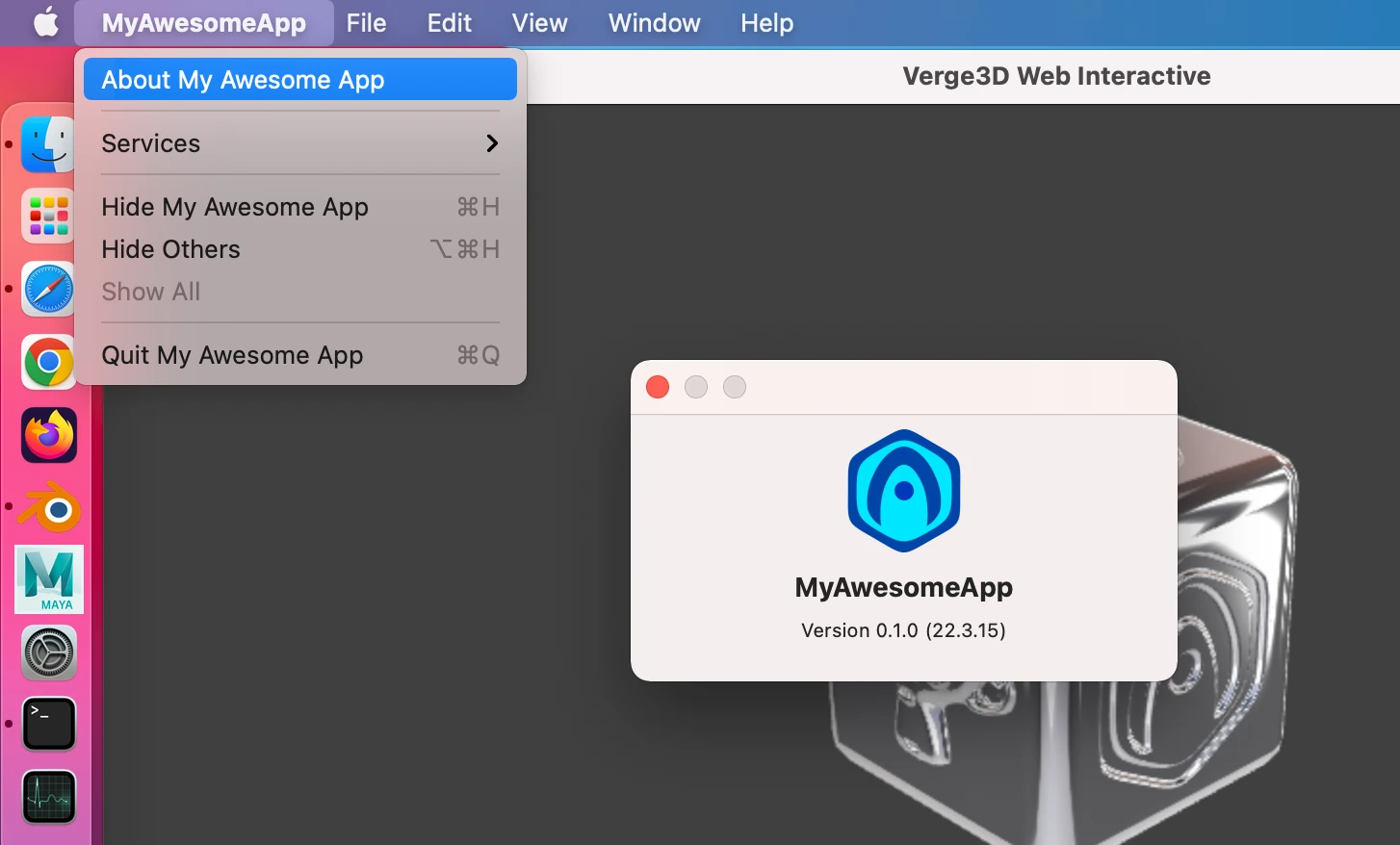
Lastly, now desktop apps correctly display various data about the executable file (such as version, project name, etc) both on Windows and macOS.
Windows (right-click, then Properties):

macOS (nav bar, then About):

Other Improvements
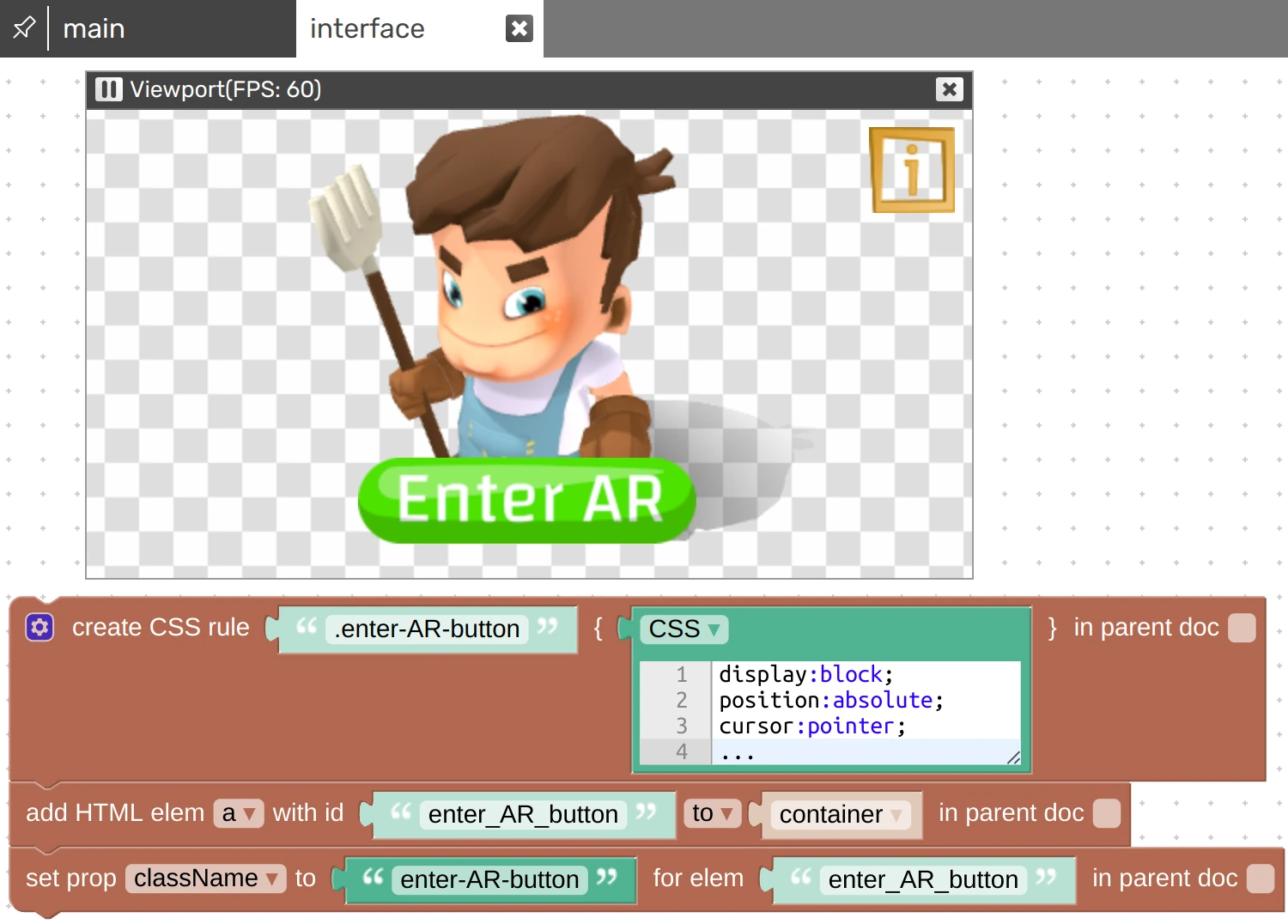
We reworked the Augmented Reality demo to use just Puzzles for the HTML elements–the “Enter AR” button and the warning messages. This makes it less confusing to figure out how it works since no custom HTML and CSS code is employed in the page template anymore.

We added a 48px favicon to the standard application templates. This is now required by Google to display a nice icon in the search results.
Fixed Issues
There were reported regressions in Verge3D 4.3 due to updating to the latest Three.js library which broke the compatibility with the earlier versions of said library. Here we address these issues:
- repaired fog–thanks for reporting this on the forums.
- gamma correction works again–this affected the puzzles set/get material color, color picker, color from values, and draw line from obj.
We also decided to get rid of the THREE namespace in the JavaScript API, as Three.js developers are planing to remove it in favor of the module-based approach.
We fixed the issue with loop puzzles which generated lots of redundant code.
We also fixed another issue with the Orbit camera that jittered if a high inertia value was assigned to it via JavaScript. This issue has been reported via the Enterprise support channel.
We fixed black rendering and crashes happened in Safari 11-12 which can still be found on older Apple devices.
We fixed the bug in the puzzle stop animate param, when it only worked being the last puzzle in a sequence. Thanks for reporting this on the forums.
We fixed the bug with VR reticle which could not be turned off after re-entering the WebXR session. Thank you for reporting this on the forums.
We fixed the glitch in the Puzzles occurred with the performance mode enabled. Thanks for reporting this on the forums.
Order-independent transparency now works properly on HiDPI screens. Thanks for bringing this up on the forums.
Export of SCORM packages no longer requires admin privileges on Windows. Thanks for bringing this up on the forums.
Documentation
We put our efforts to further improve the documentation. This is what we did among other things:
- Described what dictionaries are and how they work.
- Made massive improvements in the API Reference–added missing Verge3D API, provided links to the corresponding puzzles for alternative usage, added recommendations for an effective pipeline for diverse coder/artist teams, removed outdated APIs, and improved readability and the layout.
- Updated the Electron docs in various places, particularly covered issues with launching unsigned applications on macOS, and explained how to customize the Electron template.
- Expanded other sections of the User Manual including Creating Mobile Apps, WordPress Plugin and App Manager to document new features, and updated some old info. Particularly, we show how to connect HTML buttons (created with pure WordPress or Elementor) with the Verge3D application.
Update Now!
Get the new version of Verge3D from the downloads page! Let us know how it works for you, or suggest new features for implementation on the forums. We’d be happy to hear your feedback!




Also check out this video for new features:
https://youtu.be/X7Q9w5HH6aA
Hi,
I tried your last reality augmented demo on Ipad 2021 (9th generation) …. its not working
When I click on the button “Enter AR” nothing is happening
Can you check it ? or I miss something …
Thank you
Best regards
Hi, there was a minor race condition in the Augmented Reality demo. Please download it again and verify that it got fixed.
Hi, I delete the demo and I dowload it again
Now its working
Awesome
Thank you
Best regards