Tagged: map, mirror, pass index, UV
- This topic has 10 replies, 2 voices, and was last updated 1 year, 11 months ago by
Mariusz.
-
AuthorPosts
-
2023-05-12 at 11:24 am #63718
Mariusz
CustomerHello! I’m wondering if it’s possible to mirror UV Map with puzzles?
I’ve got a nice material shader that animates along the path and I would like the user to be able to change the direction of the animation for the different objects with a button click. In Blender, mirroring the UVMap does the trick. Is there any way to do it with puzzles?
Alternatively, is it possible to change the object’s pass index in Blender with a puzzle? That might work too with playing around with some Object Info nodes.
Attachments:
You must be logged in to view attached files.2023-05-12 at 12:17 pm #63721kdv
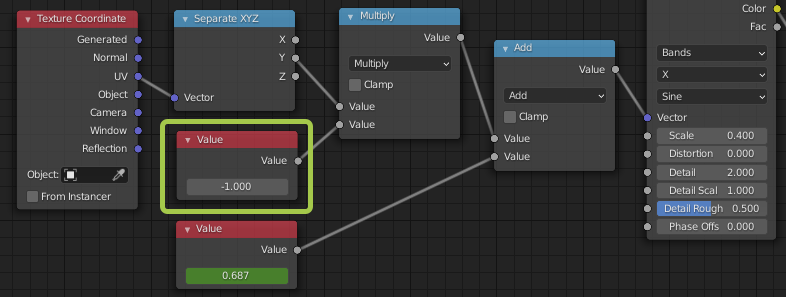
ParticipantIn Blender, mirroring the UVMap does the trick
there is no need to do it. you can change the flow direction this way

and that value can be controlled in Verge3D

Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2023-05-12 at 12:56 pm #63725Mariusz
CustomerYes, but changing this main Value, changes the direction of the complete material for all the objects. And I would like to change the direction only for the selected objects, and preferably keep one material to do this (to reduce the number of shaders for performance reasons). Any idea how this can be done?
2023-05-12 at 1:08 pm #63726kdv
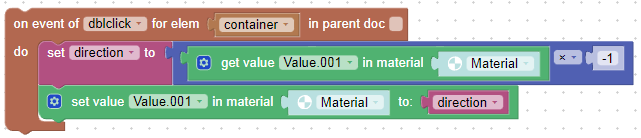
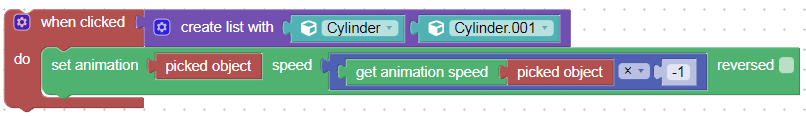
ParticipantSomething like this will work


Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2023-05-12 at 1:53 pm #63730Mariusz
CustomerIt works, thank you again!

In my case, I used the object’s mesh Blender name ingetObjectByNameand usedobject.objectIndex = 1;and now it works like a charm.2023-05-12 at 2:03 pm #63731kdv
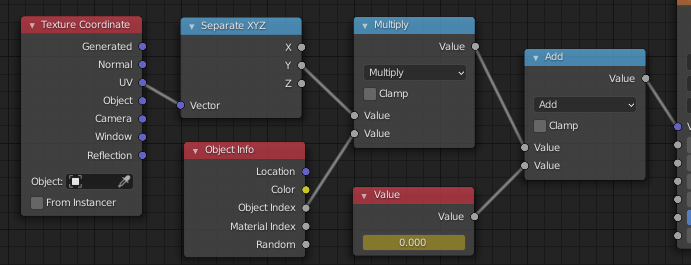
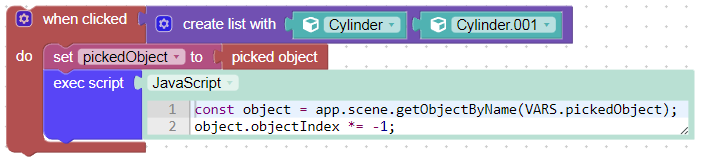
ParticipantA little simplier way to get what you want. Works even better, without “jumps”.

Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2023-05-13 at 12:46 pm #63757Mariusz
CustomerThanks kdv!
Another question about Javascript, maybe you will know the answer. Can we, in a similar way (with Javascript), change the Viewport display color? I’m trying with your code but it doesn’t work and Google didn’t help me find the right answer yet…
Attachments:
You must be logged in to view attached files.2023-05-13 at 12:50 pm #63759kdv
Participantthe Viewport display color
What’s this?
Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2023-05-13 at 12:57 pm #63760Mariusz
CustomerViewport display Color it’s an object property in Blender. By using the material node “Object Info”, and the slot “Color” we can use one material for different objects and each of these objects can have its own color assigned.
Attachments:
You must be logged in to view attached files.2023-05-13 at 1:11 pm #63762kdv
ParticipantobjectGrid.objectColor = new v3d.Color('#2515FF');Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2023-05-13 at 1:21 pm #63763Mariusz
CustomerIt works, thanks again!

-
AuthorPosts
- You must be logged in to reply to this topic.
