Home › Forums › Programming › Browser becomes unresponsive after running code to screenshot canvas.
Tagged: Canvas, javascript, renderTarget, screenshot
- This topic has 4 replies, 2 voices, and was last updated 1 year, 7 months ago by
treefrogmarc.
-
AuthorPosts
-
2023-04-14 at 1:23 pm #62070
treefrogmarc
ParticipantI wrote some code to extract a screenshot from the canvas
function captureImage(filename, scale) { // Get the Verge3D application object. var app = document.v3dApp; // Get the renderer and scene from the application. var renderer = app.renderer; var scene = app.scene; var camera = app.camera; // save the old render target and autoClear state. var oldRenderTarget = renderer.getRenderTarget(); var oldAutoClear = renderer.autoClear; var width = renderer.domElement.width * scale; var height = renderer.domElement.height * scale; // Increase the resolution of the WebGLRenderTarget and the canvas. var renderTargetWidth = width * window.devicePixelRatio; var renderTargetHeight = height * window.devicePixelRatio; var renderTarget = new document.v3d.WebGLRenderTarget( renderTargetWidth, renderTargetHeight, { minFilter: document.v3d.LinearFilter, magFilter: document.v3d.LinearFilter, format: document.v3d.RGBAFormat, stencilBuffer: false, depthBuffer: true } ); // Disable autoClear before rendering to the new target. renderer.autoClear = false; // Render the scene to the WebGLRenderTarget. renderer.setRenderTarget(renderTarget); renderer.render(scene, camera); // Re-enable autoClear and restore the original render target. renderer.autoClear = oldAutoClear; renderer.setRenderTarget(oldRenderTarget); // Increase the resolution of the canvas. var canvas = document.createElement('canvas'); canvas.width = renderTargetWidth; canvas.height = renderTargetHeight; var context = canvas.getContext('2d'); var imageData = context.createImageData(canvas.width, canvas.height); renderer.readRenderTargetPixels(renderTarget, 0, 0, canvas.width, canvas.height, imageData.data); // Flip the image vertically by manipulating the imageData object. var flippedData = new Uint8ClampedArray(imageData.data.length); var stride = canvas.width * 4; // 4 bytes per pixel for (var y = 0; y < canvas.height; y++) { var sourceRow = y * stride; var targetRow = (canvas.height - y - 1) * stride; flippedData.set(imageData.data.subarray(sourceRow, sourceRow + stride), targetRow); } imageData.data.set(flippedData); context.putImageData(imageData, 0, 0); // Convert the rendered image to a data URL. var dataURL = canvas.toDataURL('image/png'); // Use the data URL to create an HTML image element or download the image as a file. // For example, to download the image as a file: var link = document.createElement('a'); link.href = dataURL; link.download = filename + '.png'; link.click(); }It works, and the 3d application continues to work, but only for a few seconds. After that, the program becomes unresponsive. I get no errors, but I assume it’s processing something and taking too much time.
I think it has something to do with changing the render target. Is there anything else I need to do to restore the application after running this code? Are there other ways to capture the image from the canvas?
Thanks,
2023-04-14 at 1:38 pm #62071kdv
ParticipantWhat are trying to do? To get a screenshot from your 3D app?
app.renderer.domElement.toDataURL('image/png')is not a variant?var app = document.v3dApp;
really interesting line )))
Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2023-04-14 at 1:46 pm #62072treefrogmarc
Participant@kdv yes, I am trying to get a screenshot of the 3D app.
Initially I had that code, but it just produces a blank image.
I also had to flip the bits because the screenshot was coming out upside down
 2023-04-14 at 2:07 pm #62073
2023-04-14 at 2:07 pm #62073kdv
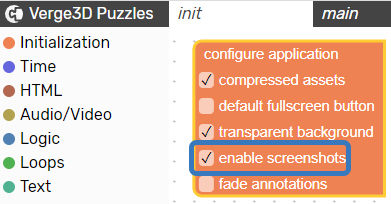
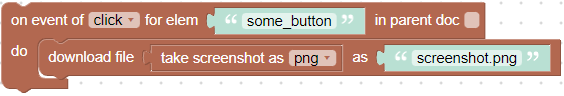
ParticipantThere is a little easier way. 146% working.


Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2023-04-14 at 2:44 pm #62076treefrogmarc
ParticipantThat was it. The “enable screenshots” turns on the “preserveDrawingBuffer” which allows to get the pixel data from the canvas.
Perfect, thanks!
-
AuthorPosts
- You must be logged in to reply to this topic.
