We are excited to present a new release of Verge3D for Maya and Verge3D Ultimate. Version 4.3 brings a new archviz demo, the tools for creating highly interactive virtual reality apps with ease, the Order-Independent technique for rendering transparency, efficient handling the tabs in the Puzzles Editor, the Verge3D npm package for developers, various optimizations, documentation updates and bug fixes.
Firstperson Camera Demo
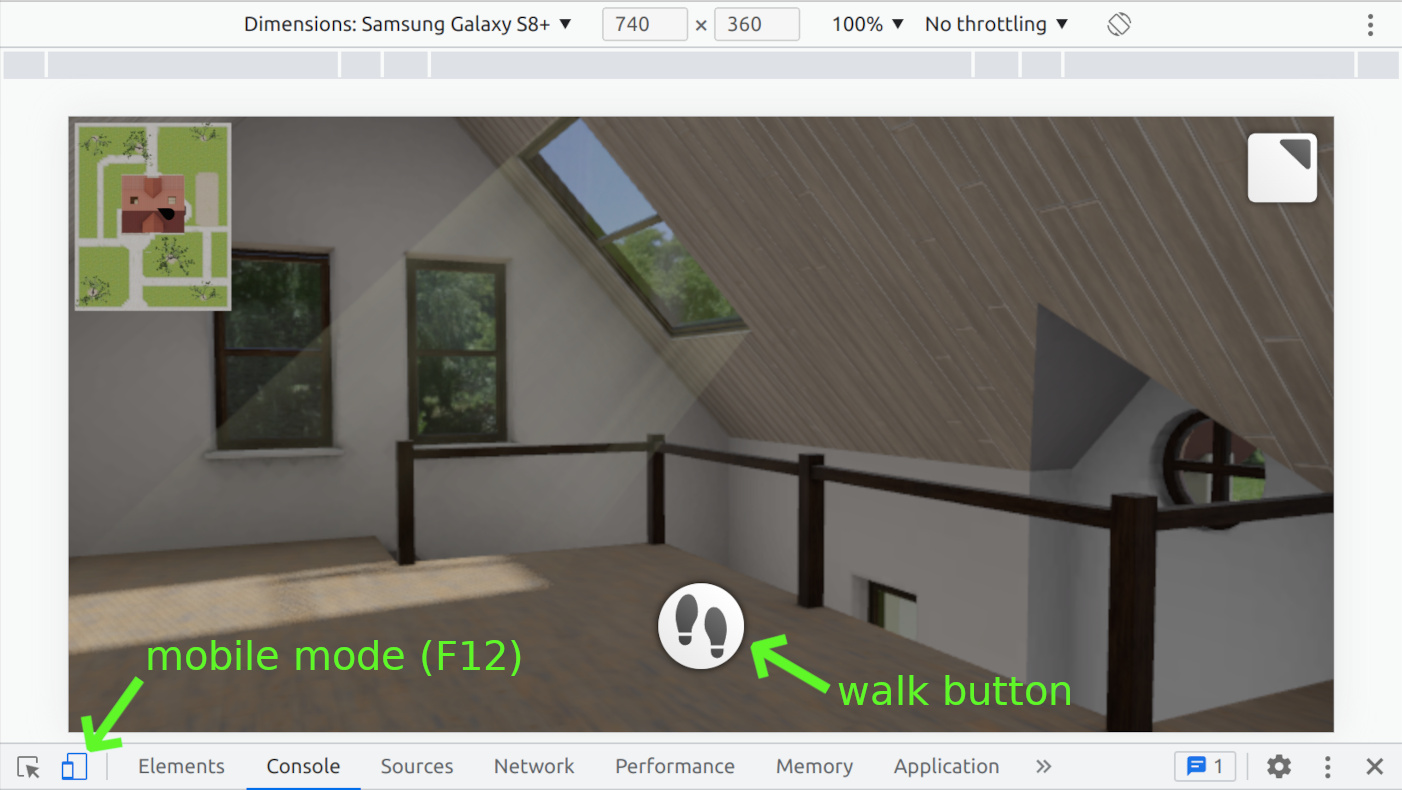
We created a small archviz demo called Firstperson Camera which shows off first-person controls set up right in Maya. The app also implements a collision material with multiple building storeys, mouse pointer lock, mobile controls, a navigation mini-map, and geometry batching.

Check out the “walk” button which now automatically shows up when any scene with the first-person camera is viewed on mobile.

You can customize the look and feel of this button through its CSS class .v3d-mobile-forward.
WebXR Improvements
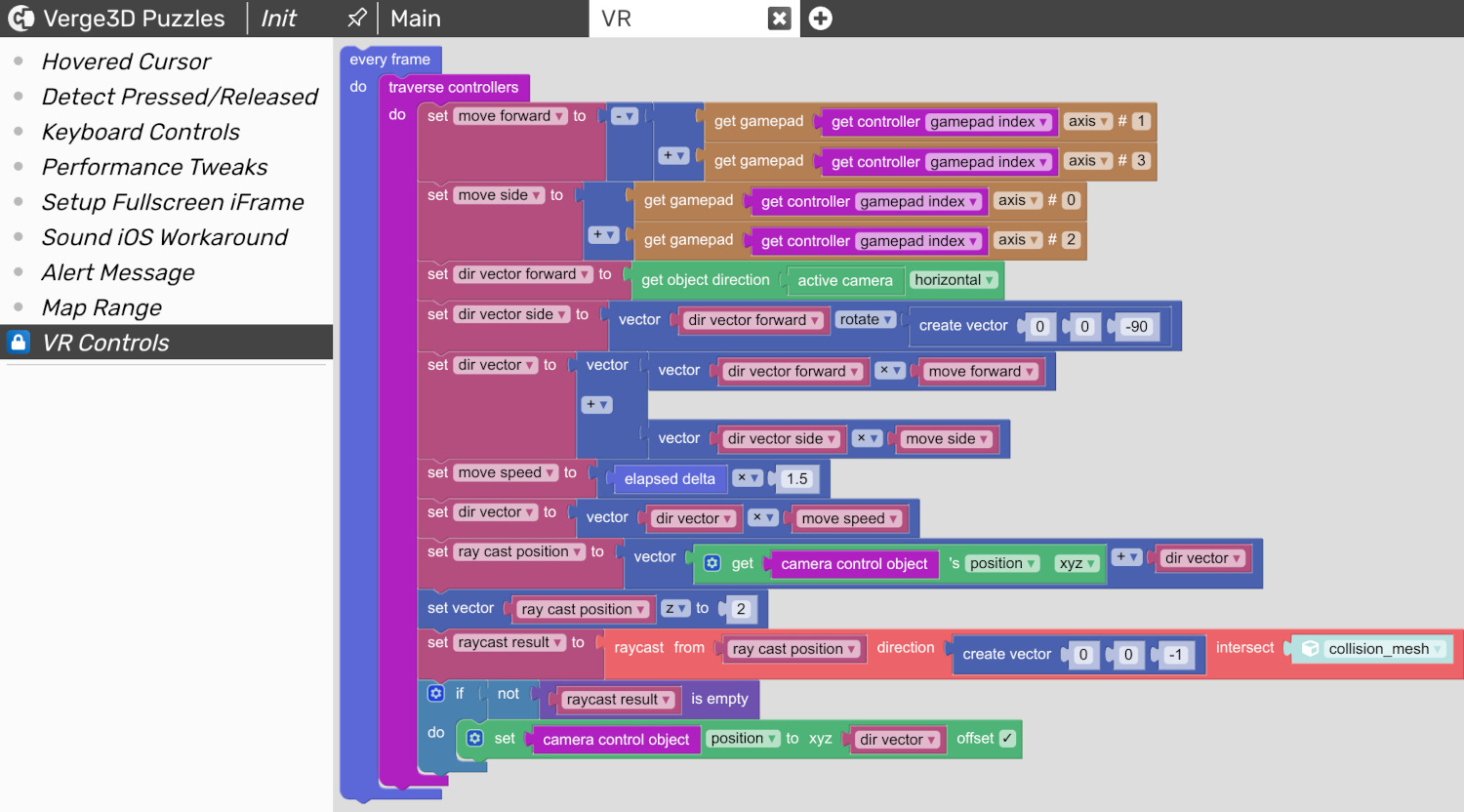
Web-based virtual reality applications can now be relatively easily created thanks to a new entry in the puzzle library called VR controls.

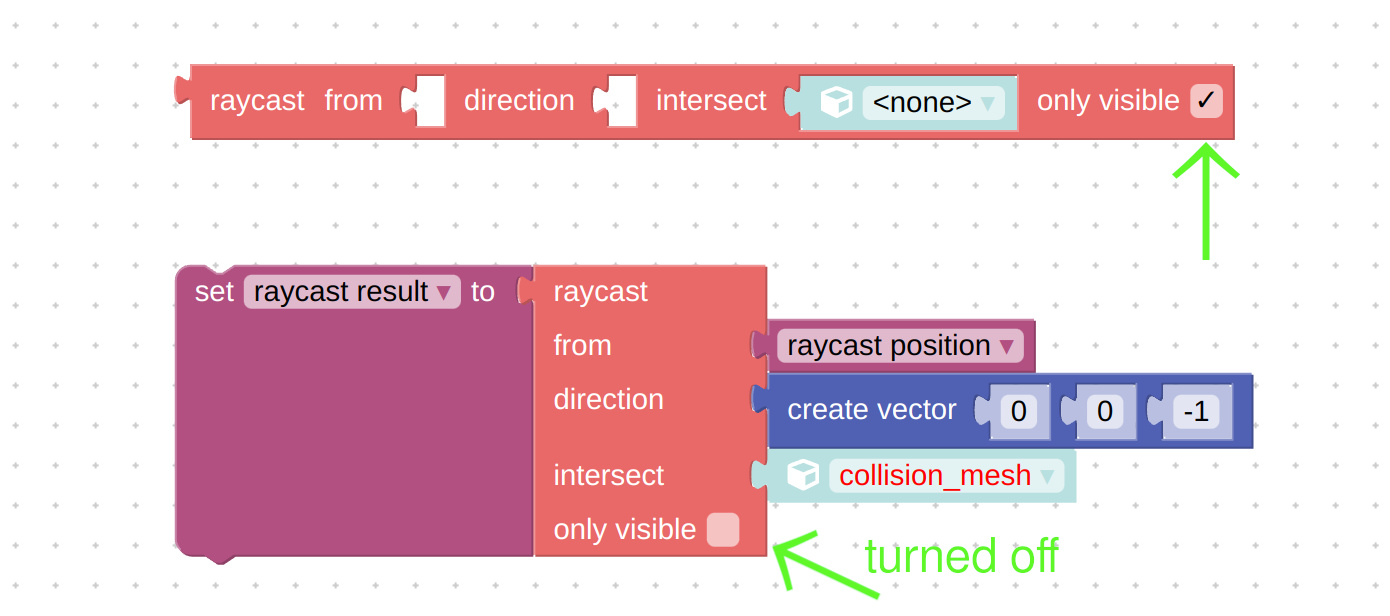
You can use this group of puzzles to bootstrap the walking in VR mode via HTC Vive or Oculus Quest controllers. It also limits the walking space to a pre-modelled collision mesh. Be sure to change the name in the raycast puzzle (“collision_mesh”) if your own mesh is called somehow differently. The demo is coming soon!
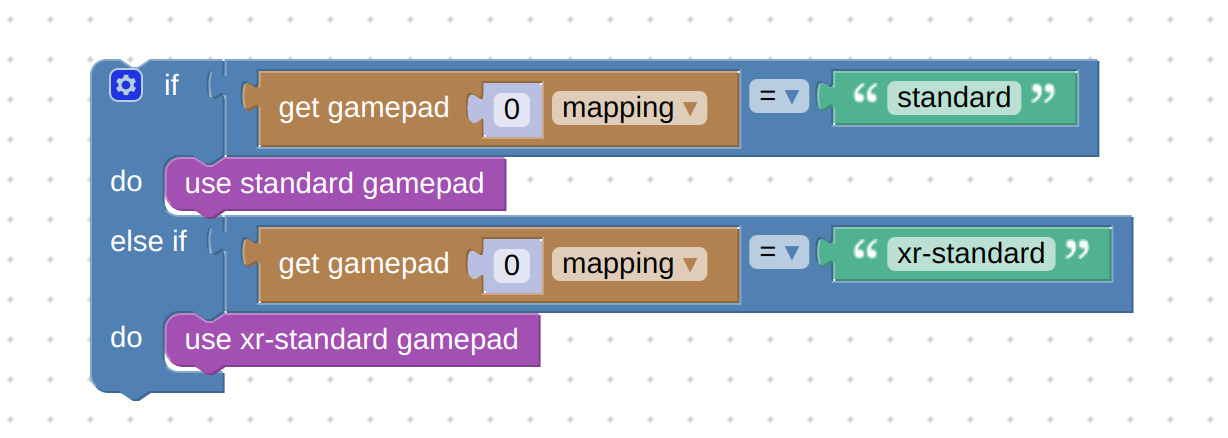
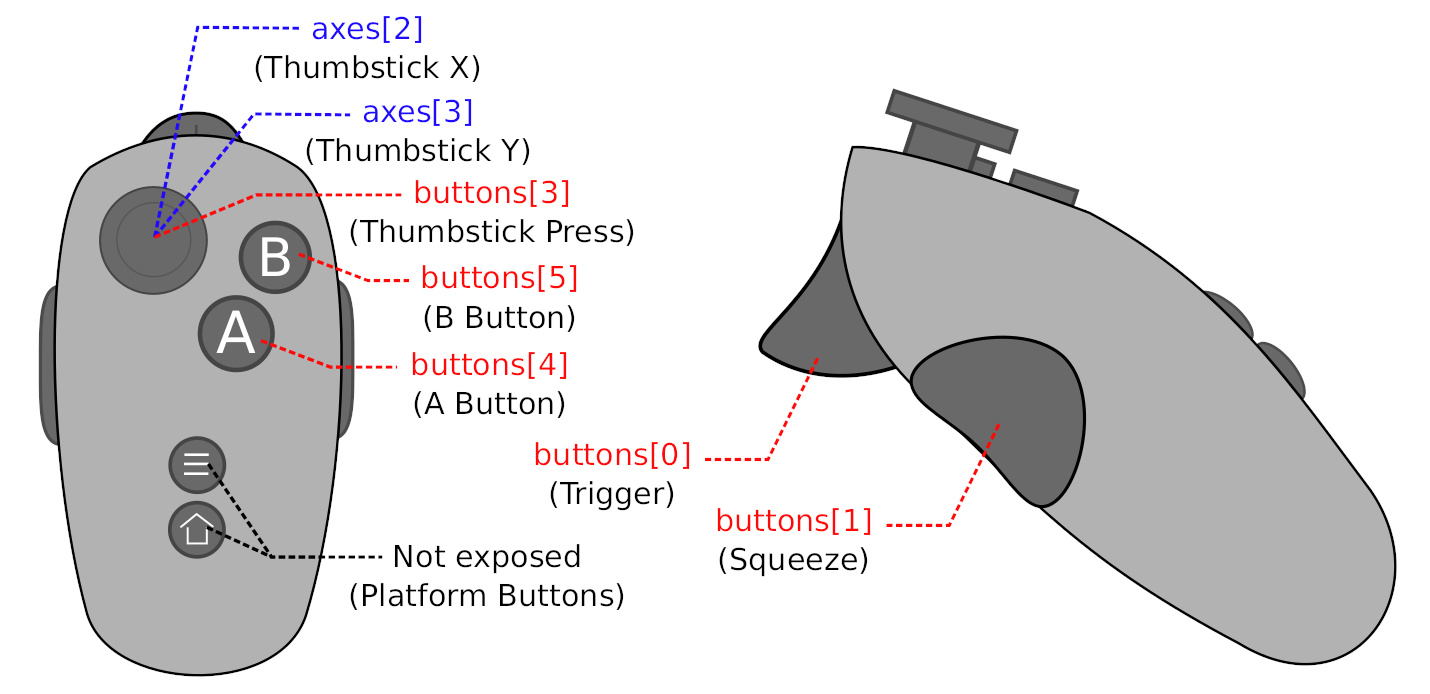
Speaking of VR controllers, we made using them even more easier by adding the mapping option to the get gamepad property puzzle.

This option returns “standard” for a generic gamepad like Xbox / PlayStation’s, or “xr-standard” for those of HTC Vive or Oculus Quest 1-2.

By checking against this property, you can ensure that your logic works with almost all gamepads and VR controllers available on the market.
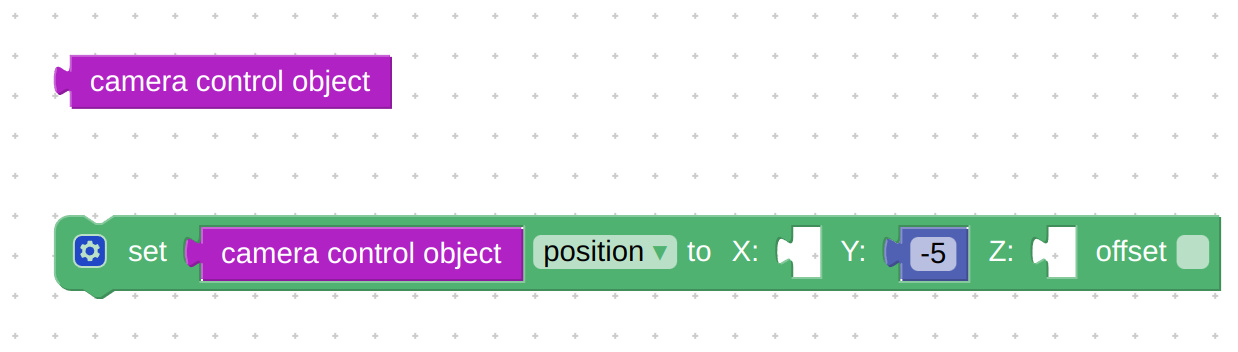
We implemented a new puzzle called camera control object. By offsetting this object (e.g. with set transform), you can efficiently move the camera in the AR or VR mode.

This spares you the trouble to maintain some empty object specifically to parent and snap the camera to, as such the object is created or dropped automatically when entering or exiting WebXR.
Finally, we renamed the puzzle end VR session to end AR/VR session for consistency, as it actually works in both modes.
Puzzles Editor
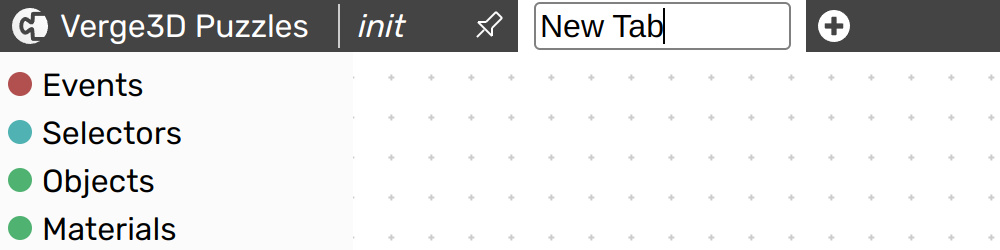
You can now rename tabs in the Puzzles editor through double-clicking on their names, and can also create new tabs faster. When a new tab created, the modal window to type its name no longer appears – instead, the cursor blinks on its default name (‘New Tab’), suggesting renaming it right away.

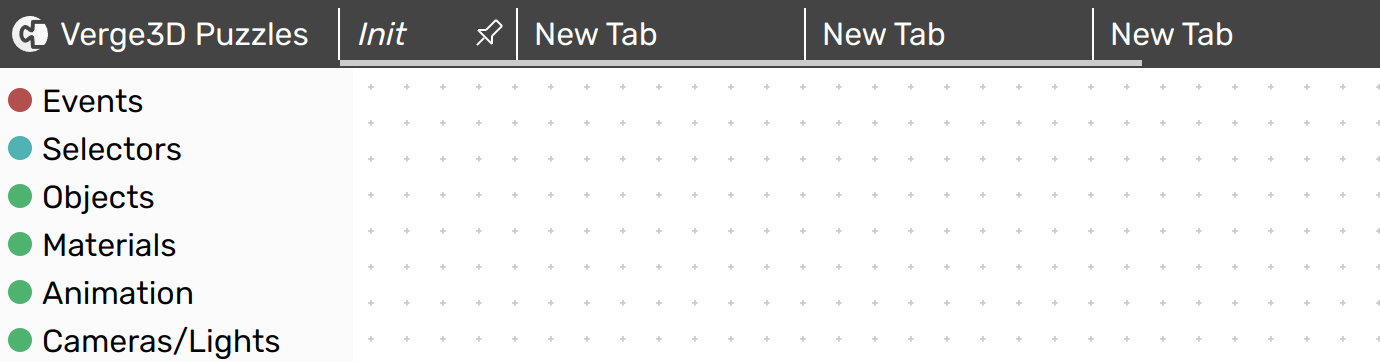
Next, we enabled for unlimited tabs thanks to the thin scrolling bar added just below the tabs panel. Also, you can now move the tabs around with drag-and-drop!

These features were implemented thanks to rewriting the Puzzles editor using Vue.js framework, which also improved its speed and maintainability.
Among other things, the Run and Save buttons in the Puzzles Editor are now consistently highlighted/deactivated to reflect new changes in the workspace.
Order-Independent Transparency
It’s a well-known issue of real-time graphics that rendering of layered transparent surfaces can cause severe artifacts to appear, and then jitter when viewing from a varying angle. At the same time, some model parts can be missing altogether due to wrong ordering of polygons. To overcome this limitation, we implemented the so-called Weighted Blended algorithm for Order-Independent Transparency (OIT), that is an efficient technique used in modern game engines.

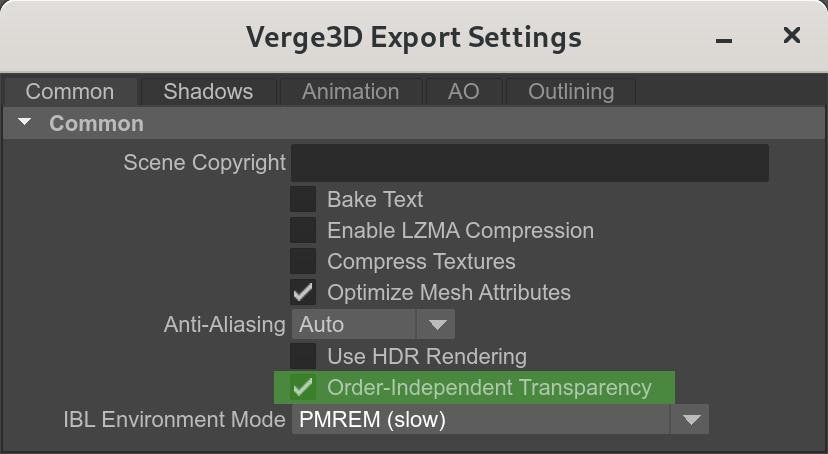
Enabling this feature is extremely easy – you simply turn on the checkbox in the Export Settings.

You can employ this technique to improve the quality of any scenes with layered transparency, although this comes at the expense of losing some performance. It is especially useful for technical and medical visualizations to show off the internals of complex objects.
Puzzles
The raycast puzzle obtained a new option, “only visible”, which we enabled by default to retain the old behavior for this puzzle. The thing is that you can switch it off to cast rays to invisible objects as well. For example, this can be a collision mesh used for moving in VR space. See the above-mentioned library item called VR Controls for a working example.

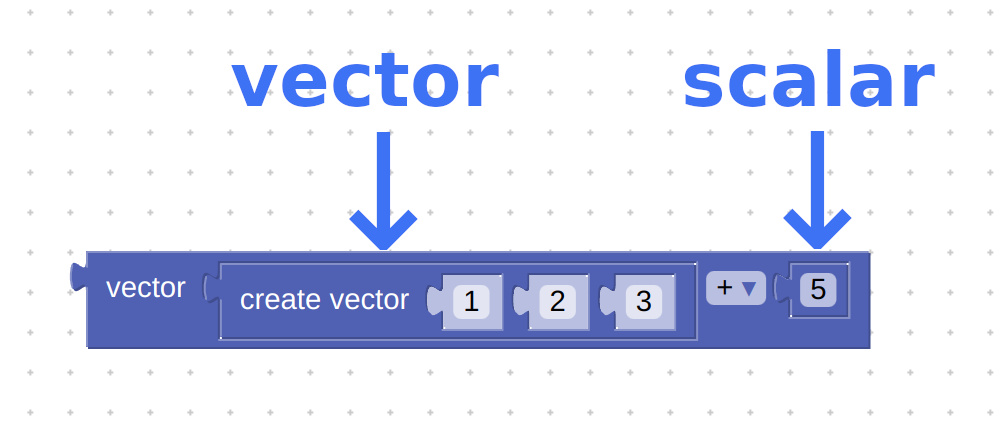
We upgraded the puzzle vector math, the second parameter of which can now be a scalar value. This means you can add/subtract/multiply/divide a vector by a number in per-component fashion, thus making your puzzles significantly more compact.

NPM Package and Puzzles Logic
We published both an ES6-modules-based and a conventional builds of Verge3D in the npm repository. This package also includes a script to activate the license. It makes it possible to create a Verge3D application with just a few lines of JavaScript code (way shorter than Three.js!).
Having Verge3D ready from npm will surely make the life of web 3D devs easier as you can now install, upgrade and integrate the engine with your JavaScript projects within a familiar environment. See this page in the Developer Reference for more info.
We took advantage of the npm package ourselves by updating and simplifying the templates for creating React and Vue.js apps, as those now rely on the npm version of Verge3D. We updated the docs correspondingly.
Finally, there are some other good news for developers! The module visual_logic.js generated by the Puzzles can now be statically imported in your Verge3D apps or packaged together with the engine and the app logic by such tools as Webpack or Rollup.
// essential import and usage example
import * as v3d from 'verge3d';
import { createPL } from './visual_logic.js';
const PL = createPL(v3d); // stands for "puzzles logic"
//... skipped puzzles initialization logic
PL.procedures['myProcedure'](); // trigger a procedure puzzleAgain, see the React or Vue.js templates for a complete working example.
Optimizations
We reworked the feature for converting a Verge3D app into a desktop application. From now on, it will download its dependencies from our CDN instead of GitHub. You can also manually download the Electron.js builds so that no Internet connection is required at all for operation of the converter. This can reduce the time required for building desktop apps. This also helps overcome various network issues such as caused by proxy servers, firewalls etc.
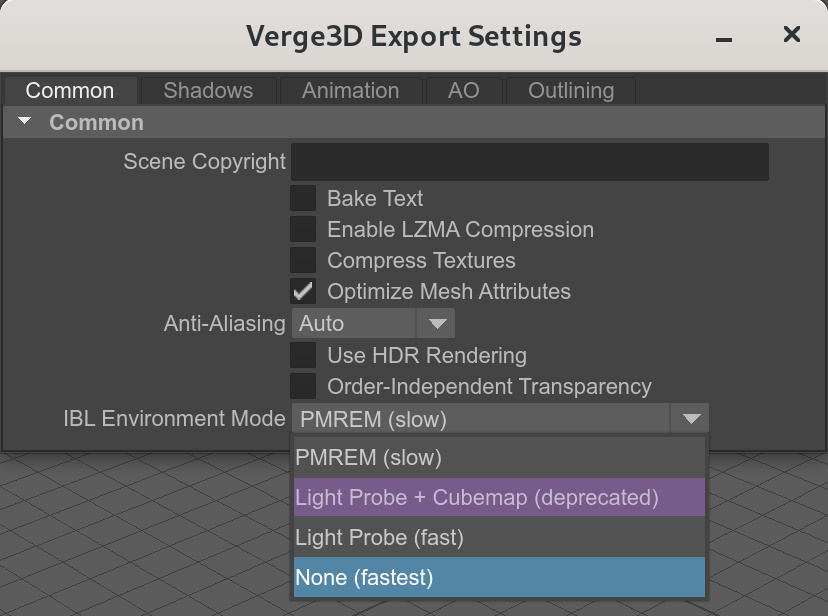
We added None for IBL Environment Mode (aka Image-Based Lighting), which basically turns it off. When selected, it can speed up the loading, reduce memory consumption and improve the performance of scenes that don’t really need any environment lighting. For example, it helps when you only use Emission shaders and baked lighting, or rely exclusively on light sources for shading. We have enabled this option for some of our demos too, namely for Augmented Reality, Farmer’s Journey, Lines, and Arcade Racing.

We also marked as deprecated Light Probe + Cubemap, which is another option in the IBL Env. Mode dropdown. It now works similarly to PMREM. Because this option did not add much benefits over the latter, we are going to sunset it in the near future.
We implemented a series of optimizations to render the background more efficiently. Particularly, the background is no longer unnecessarily rendered to cube map when it’s just solid color. As a result, in such cases a scene will be loaded and rendered faster. Plenty of Verge3D demos, as well as the Standard Dark template, have benefited from these optimizations.
More Improvements
We synced Verge3D with the underlying Three.js library. Version r148 improves stability, performance and cleans up outdated code. Some of the newly introduced features of Three.js will be used in our own development.
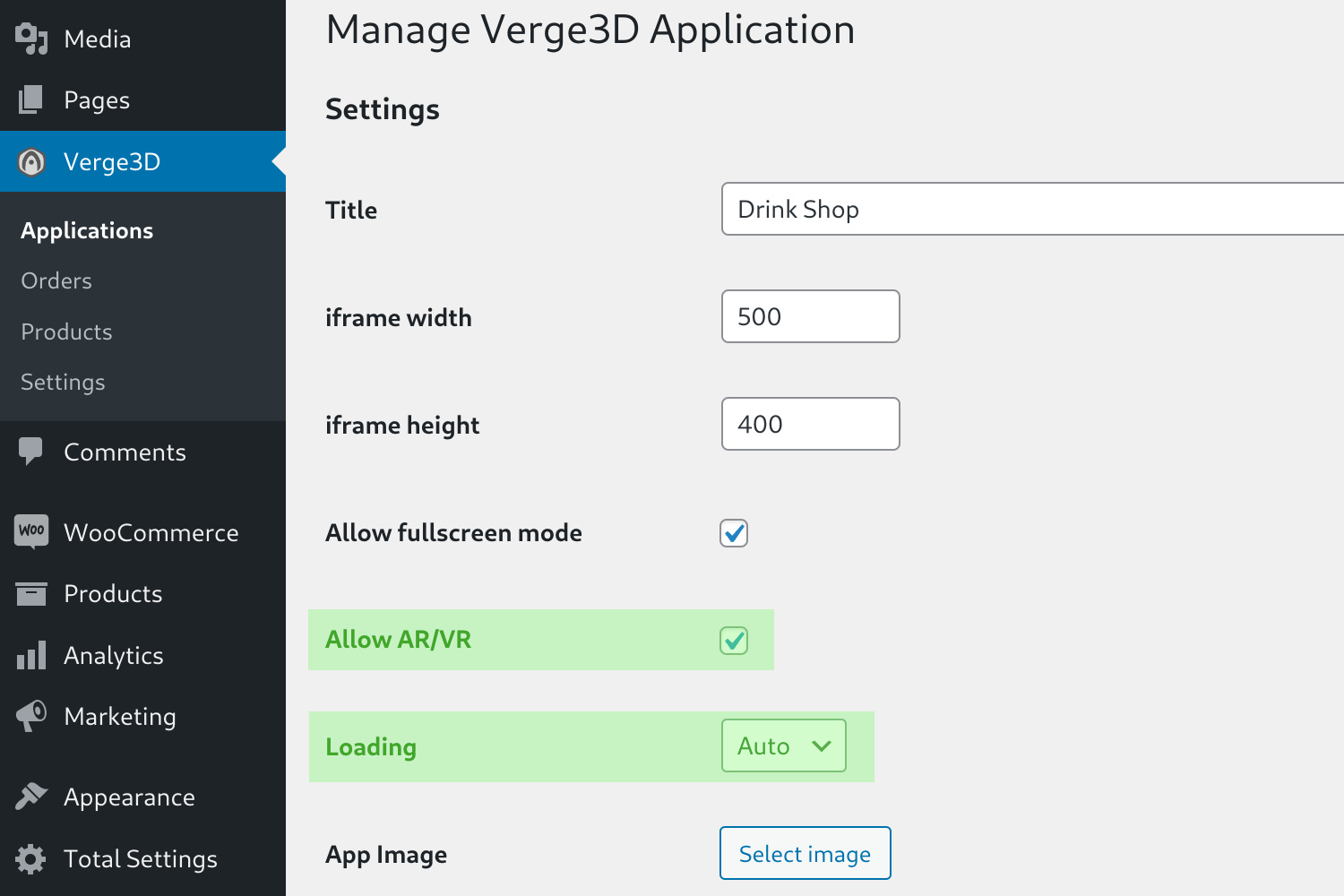
We added 2 new options to the Applications section of the Verge3D WordPress plugin: Allow AR/VR and Loading.

As its name implies, the option Allow AR/VR makes it possible to enable or deny WebXR sessions for the app. The second option, Loading, selects the loading strategy for the application. Set it to Lazy to defer loading when the app is off-screen. Use Eager to force the browser to load it immediately. Finally, Auto means the browser itself decides when to load the app.
We repaired application templates’ web favicons and Android icons. Particularly, when a Verge3D app link is saved as an icon to mobile screen, it now uses a better-looking high-res image.
The App Manager no longer freezes in the rare case of multiple tasks running simultaneously, such as launching an app in one tab, and browsing the Asset Store in another one.
By default, Verge3D supports the most commonly used PC and Mac architectures. Starting from this version, Enterprise customers are able to port Verge3D to other platforms such as Raspberry PI, Loongson, RISC-V, etc.
We updated the Code-Based template which now uses the default Verge3D cube, and simplified its JS code a bit. We also updated the HTML Mixer demo – made it compatible with the current Verge3D version and removed legacy code.
We supported additive blending mode for transparent materials.
The node bump2d now correctly works if mesh geometry contains zero-length tangents, which could result in black rendering in some cases.
Documentation and Help
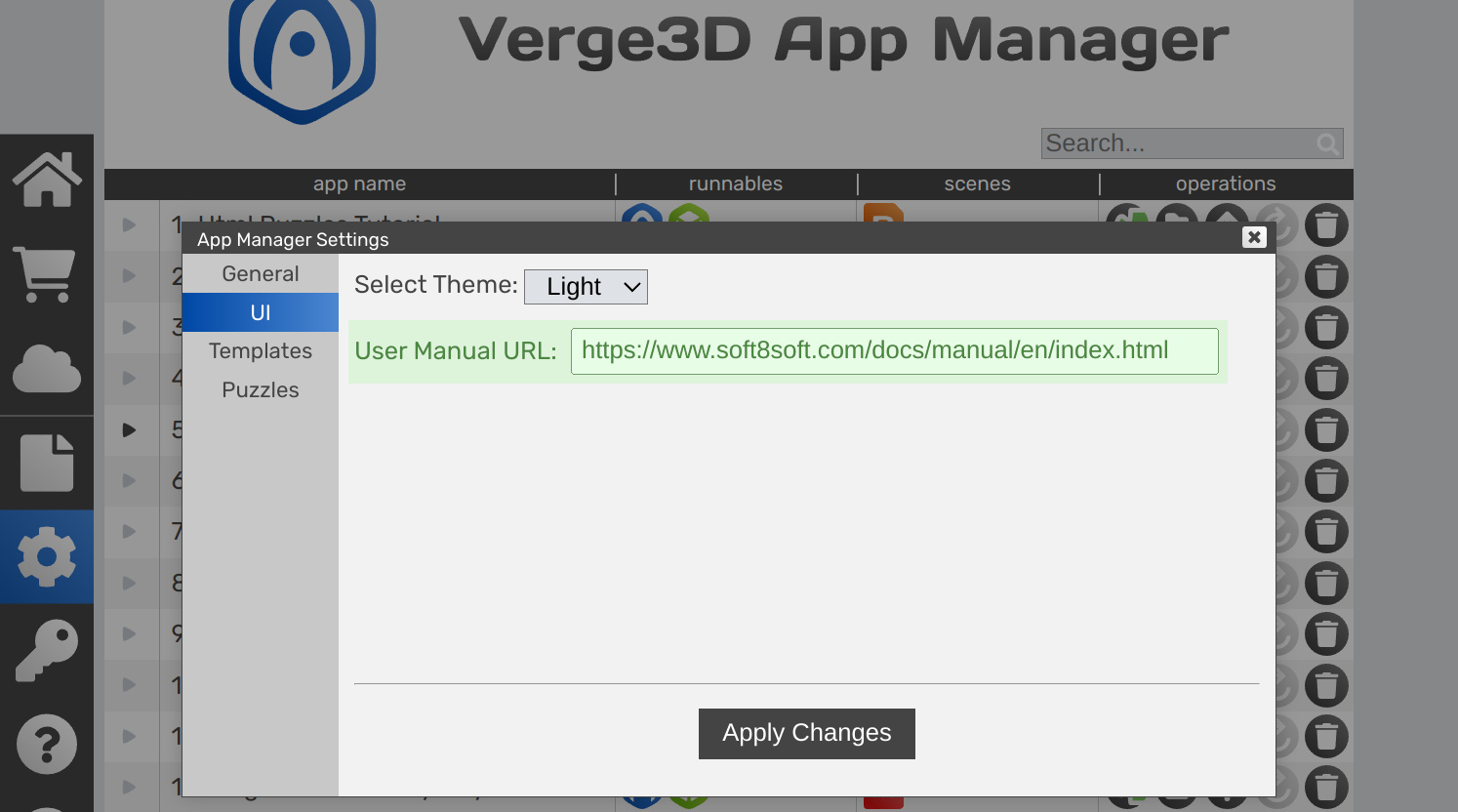
You can now provide your own User Manual URL in the App Manager.

You might want to use this in the following possible scenarios:
- Replace the English docs by a localized version, e.g. URL for Chinese:
https://www.soft8soft.com/docs/manual/zh/index.html - Read docs offline and faster via this URL:
http://localhost:8668/docs/manual/en/index.html - Use docs for an older Verge3D version or a preview version rather than the latest stable User Manual (same link as above).
This will work in Maya menu and with the App Manager’s help button. The custom User Manual URL is applicable to the Puzzles too. This enables you to instantly get the localized help page by right clicking on a puzzle.

We also made search in the User Manual more usable, and the docs now use a cuter social media image.

Finally, we started using WebP format for images in the User Manual. This should make the docs load faster and improve image quality.
User Manual Updates
We updated the section about debugging mobile apps, as the modern browsers can now generate QR codes themselves. At the same time, both iOS and Android can now scan QR codes without any third-party apps.
We documented all entries from the Puzzles stock library. There were many more additions to the User Manual, mostly about various topics on transparency.
We reworked the API reference which now includes a whole bunch of new programming guides. Particularly, we added or rewritten sections Programming Basics, Using Node.js and NPM, Verge3D Life Cycle, and Developer Kit.
The Chinese documentation was seriously reworked and upgraded.
We documented all Maya and Arnold nodes supported by Verge3D.
Finally, we filled some gaps, fixed typos and broken links, and worked out various outdated info here and there.
Fixed Bugs
- We fixed the bug with the Flying camera which jumped wildly when using keyboard controls.
- We fixed the issue with downloading of very big files from the Asset Store.
- We fixed the bug with using local variables in the puzzle exec script. Thanks for reporting this on the forums.
- We fixed potential freezes of the App Manager when running lots of operations at the same time.
- We fixed the error occurred when a new order is created via WordPress plugin interface, reported on the forums.
Update Now!
As usual, you can grab the new release from the downloads page. The users of Verge3D Ultimate can download this update from their dashboard. We’ll be glad to hear your opinions and further suggestions on the community forums.
Verge3D 4.3.1 Maintenance Update
This maintenance update enables the compatibility with the recently released Maya 2024.
It also fixes the critical issue with some third-party plugins for Puzzles that stopped working in Verge3D 4.3.
Finally, there were several improvements in the User Manual and Developer Reference. Thanks everybody for providing valuable feedback!



