We are glad to present a new release of Verge3D for Blender. With the 2.6 version we deliver the support for several more Cycles nodes, procedural textures, new Puzzles, the possibility to configure application settings without editing files and to set up your own preloader.
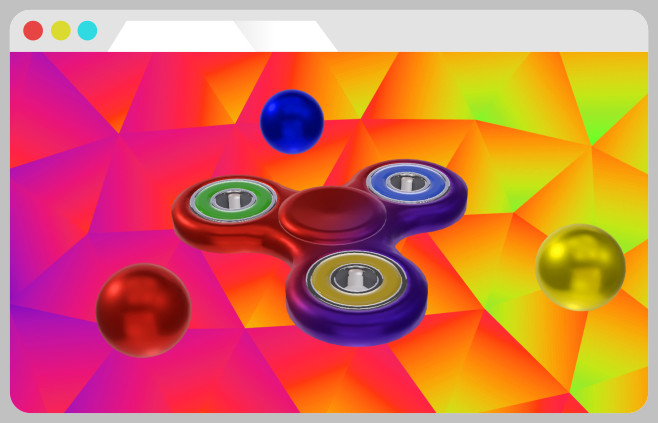
We made some UI improvements to the industrial robot demo such as the help window and simplified the puzzle-based scenario by using some newly introduced puzzles (see below). Another demo, Spinner, has been also updated to use a very simple Principled shader – even without textures the materials (chrome, plastic, painted metal) still look great. We also added some sounds to the demo.

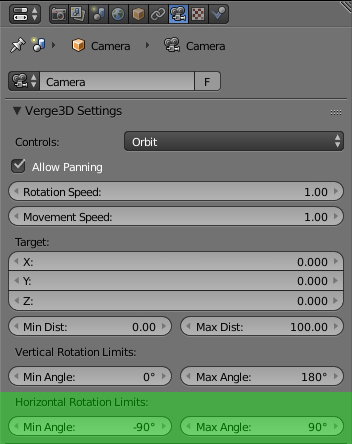
Verge3D settings are now showed in Cycles mode – no need to switch back and forth between the engines.
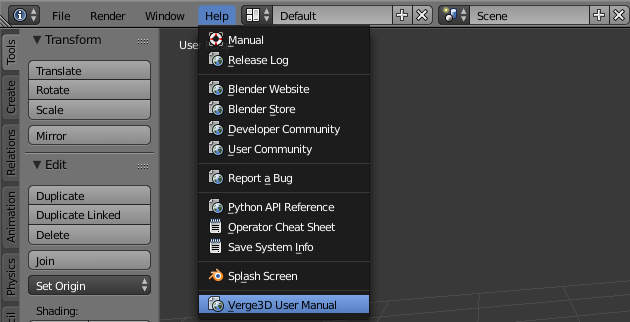
A User Manual link appeared in Blender’s Help menu. The User Manual itself has been significantly expanded and updated.

We fixed a bug with meshes having the same name (for example, if they are linked) so that they no longer share the same geometry.
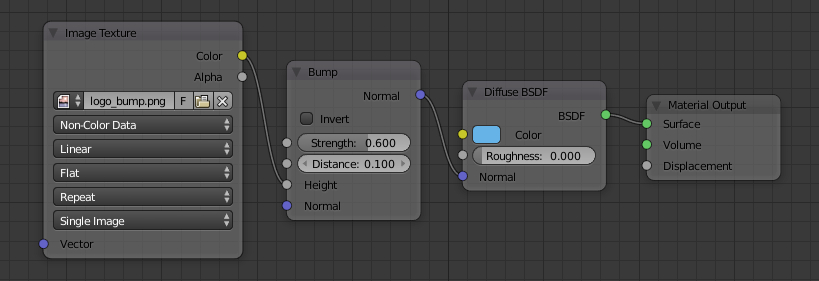
Bump node from Cycles is now supported – it looks almost as good as a normal map and a bump texture is usually more lightweight than a normal texture and does not require any UV.

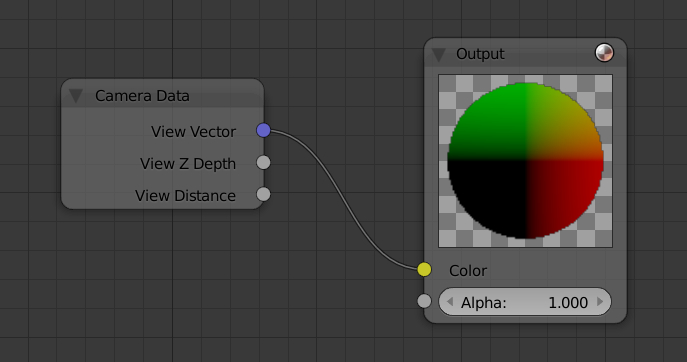
Another Cycles (and GLSL) node, Camera Data can now be used for various effects.

Horizontal rotation limits for the camera are now supported along with vertical rotation limits.

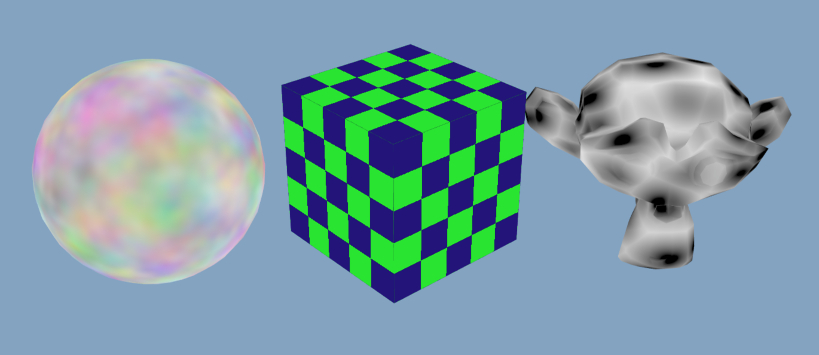
Noise, Checker and Voronoi procedural textures are now supported. Use them when possible to reduce the file size of loading assets and the texture memory footprint.

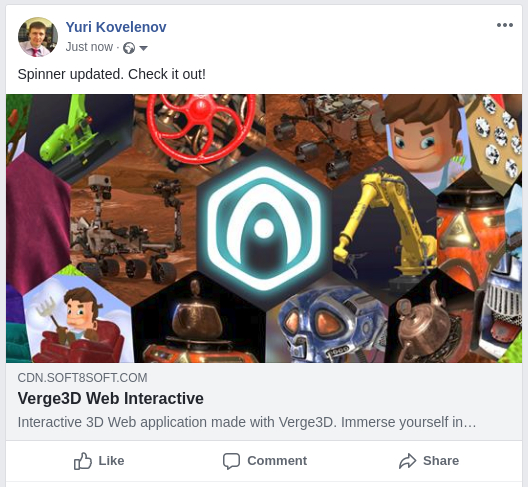
We have also updated the Open Graph metadata for the default Player app so that a nice cover is now shown when a Verge3D app link is shared in social media.

Puzzles
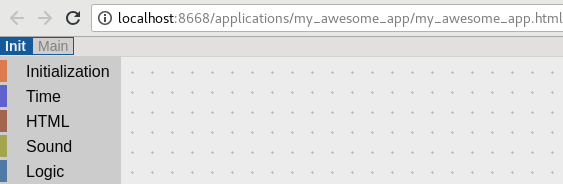
The Puzzles editor now consists of 2 tabs/workspaces. The main tab contains puzzles that are interpreted after the first scene is loaded. The puzzles in the init tab, however, will run before Verge3D engine is even initialized.

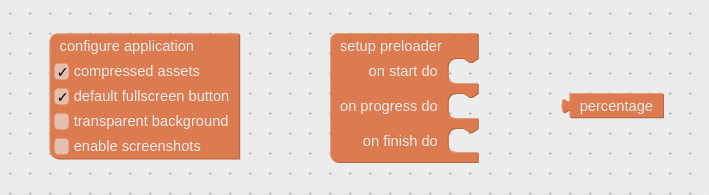
A new puzzle is available in the init tab that allows for deeper customization of an application, namely setting the scene path to load a compressed scene (.xz file), enabling the default fullscreen button, making the background transparent and allowing to take screenshots from an app (the screenshot puzzle itself is in our plans).

The second new puzzle configures the preloader. You can design your own preloader with HTML or using some web development software and it will be updated according to loading progress. As such, you now have an unlimited range of options, whether it is filling up your company logo with color, displaying a progress bar and/or mere counting the percentage.
Be sure to backup and re-create your apps with App Manager in order to gain the access to the new initialization puzzles. See the Updating section in the Beginner’s Guide for more details.
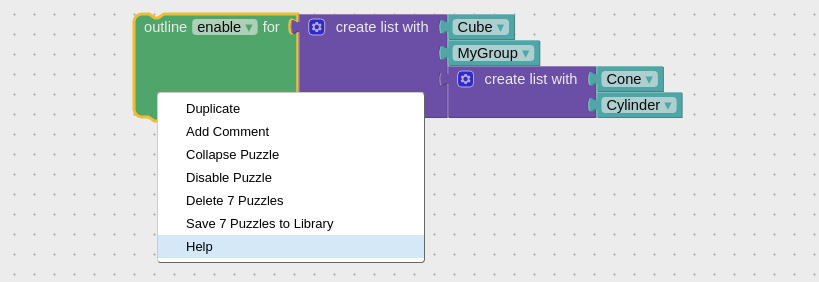
Recently introduced dragging puzzles now work with lists of objects. Also, some other puzzles started to work with lists (such as set object transform and some HTML puzzles). Also, nested puzzles are now supported thus allowing you have lists and groups inside another list, for example.

The right-click Help menu option now leads to the Puzzles reference, so that you can instantly get a description and a use example for any puzzle. Also, help tips were added for each puzzle that appears after you hold the mouse cursor over it.

We also added the rest of CSS properties available to a web developer to the already existing set style puzzle, bringing their total number to 7 dozens.
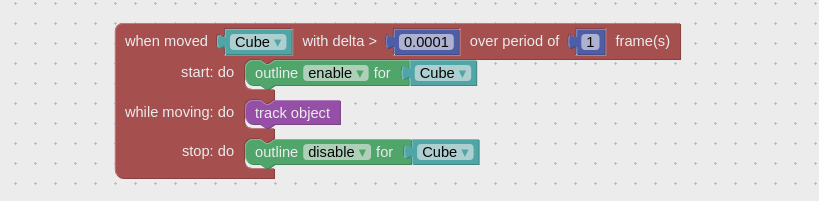
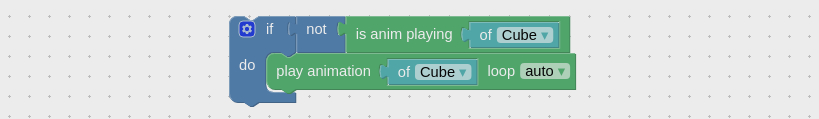
The other new puzzles are is animation playing and when moved. They will allow you to avoid variables and redundant checks in your Puzzles.


In this release, we also included various improvement and bug fixes in the exporter, animation, shadows, and puzzles. Let us know your opinion or send us a bug report on the forums.
Update 2018-08-08
See also this video tutorial on creating preloaders for Verge3D:




Need example on each of the function, I don’t understand what it does.
Please feel free to request .blend file examples on the forums.
Great work! молодец! :)
Can You make a list of cycles nodes arleady suported, and place it in the Manual?
Thanks! Спасибо!
We plan to support the maximum number of Cycles nodes possible and then just mention in the docs a few that we could not support.
Wow, this is an awesome update! :)
Thanks Brian! :)
Absolutely amazing work as usual!!
Thank you!
COOL,Man!some features are exactly what I looking for.
Glad you liked it!
Hoping more procedural texture will be support.
Yep, this is in our plans.