Tagged: Html
- This topic has 10 replies, 3 voices, and was last updated 2 years, 2 months ago by
 rasmusroerbaek.
rasmusroerbaek.
-
AuthorPosts
-
2023-01-04 at 10:32 pm #59365
 rasmusroerbaekParticipant
rasmusroerbaekParticipantHi

Sorry for being a complete newb – still can’t figure this out.
Can anyone explain to me (like I’m five):
How do I get a div element to show up at click on an 3D element?
(being hidden at init, then shown at click)Please describe all steps – this is the only thing holding me back from building a website w Verge.
Any help appreciated.
Best, R2023-01-05 at 2:00 am #59367kdv
ParticipantI tried setting my CSS visibility to hidden, but
can’t figure out how to unhide the element at click.Depends on what you used in CSS to hide the element.
If you used
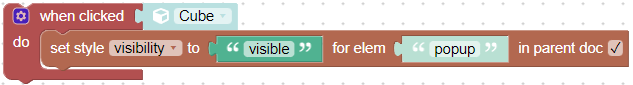
visibility: hidden, then you should setvisibility: visible

If you used
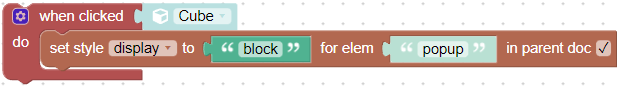
display: none, then you should setdisplay: block

Note that
popupmust be the element id, not its class name.Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2023-01-05 at 11:30 am #59378 PandernCustomer
PandernCustomerJust for fun, as I was already talking to chatGPT, I asked it your question, and I am amazed how helpful this AI tool will be. Not to discard the awesome help that kdv77kdv offer here on the forums.
Can you explain to me (like I’m five):
How do I get a div element to show up at click on an 3D element in verge3d?
(being hidden at init, then shown at click)Please describe all steps – this is the only thing holding me back from building a website with Verge3d.
Sure! Here’s how you can make a div element show up when you click on a 3D element in Verge3D:
First, you will need to create a div element in your HTML code. You can do this by using the
<div>tag. Make sure to give your div element an id so you can reference it in your JavaScript code.Next, you will need to create a 3D element in your Verge3D scene. You can do this using the create_object function in your JavaScript code.
Once you have both the div element and the 3D element, you will need to use JavaScript to hide the div element when the page loads. You can do this by setting the display property of the div element to none.
Now, you will need to add an event listener to the 3D element that listens for a “click” event. When the 3D element is clicked, the event listener will be triggered and will run a function that shows the div element. You can do this by setting the display property of the div element to block.
Finally, you will need to make sure that the div element is positioned properly on the page so that it is visible when it is shown. You can do this using the position property of the div element.
I hope this helps! Let me know if you have any questions.
———————
Can you give me an example?Certainly! Here is an example of how you can make a div element show up when you click on a 3D element in Verge3D:
<!-- HTML code --> <div id="myDiv">This is my div element!</div> <!-- JavaScript code --> // Create a 3D element var my3DElement = create_object("box"); // Hide the div element when the page loads document.getElementById("myDiv").style.display = "none"; // Add an event listener to the 3D element that listens for a "click" event my3DElement.addEventListener("click", function() { // Show the div element when the 3D element is clicked document.getElementById("myDiv").style.display = "block"; });I hope this helps! Let me know if you have any questions.
————
How do i do this with puzzles in verge3dTo show a div element when you click on a 3D element using puzzles in Verge3D, you can follow these steps:
First, you will need to create a div element in your HTML code. You can do this by using the
<div>tag. Make sure to give your div element an id so you can reference it in your JavaScript code.Next, you will need to create a 3D element in your Verge3D scene. You can do this using the create_object function in your JavaScript code.
In the Verge3D puzzle editor, create a “Click” puzzle and connect it to the 3D element you created in step 2.
In the puzzle editor, create a “Set Property” puzzle and connect it to the “Click” puzzle. Set the property you want to change (in this case, the display property of the div element) and the value you want to set it to (in this case, block).
In the puzzle editor, create a “Run JS” puzzle and connect it to the “Click” puzzle. In the JavaScript code for this puzzle, use the document.getElementById function to get a reference to the div element, and set its display property to none. This will hide the div element when the page loads.
Finally, you will need to make sure that the div element is positioned properly on the page so that it is visible when it is shown. You can do this using the position property of the div element.
I hope this helps! Let me know if you have any questions.
2023-01-05 at 11:50 am #59380 PandernCustomer
PandernCustomerI am a novice when it comes to html and css, but this is normally how I do it:
In the html code I add
style="display: none;"to the DIV like this:
<div class="popup-div" id="popup" style="display: none;">And then a set style puzzle like kdv77kdv did over here to change it to “block”
2023-01-05 at 8:37 pm #59399 rasmusroerbaekParticipant
rasmusroerbaekParticipantYou guys make it seem so easy

What am I doing wrong – with a new project:First (for testing):
Setting display to: block,

I’ll get this:

So far, so good. Then – setting display: none

I’ll get this:

Cool – then setting the puzzle:

Save, then run the HTML from app manager.
Clicking the cube and nothing shows up.
Am I missing something?2023-01-05 at 8:51 pm #59402kdv
Participantshare your files here in zip. this new project.
Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2023-01-05 at 8:58 pm #59403 rasmusroerbaekParticipant
rasmusroerbaekParticipantHere you go – thanks for your time kdv!
Attachments:
You must be logged in to view attached files.2023-01-05 at 9:05 pm #59405kdv
Participantyou have a wrong iframe src in
Home.html

replace
https://v3d.net/e1bwithHtml_test.htmlPuzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2023-01-05 at 9:10 pm #59407 rasmusroerbaekParticipant
rasmusroerbaekParticipantcan u elaborate on this kdv? how can I fix it?
2023-01-05 at 9:11 pm #59408 rasmusroerbaekParticipant
rasmusroerbaekParticipantwhoops, did not see the last part, I’ll try it
2023-01-05 at 9:17 pm #59409 rasmusroerbaekParticipant
rasmusroerbaekParticipantIt’s working!!! thank u so much.


-
AuthorPosts
- You must be logged in to reply to this topic.
