Tagged: same action, several events
- This topic has 8 replies, 2 voices, and was last updated 2 years, 2 months ago by
krazy4.
-
AuthorPosts
-
2022-10-07 at 12:44 pm #56486
krazy4
CustomerHi,
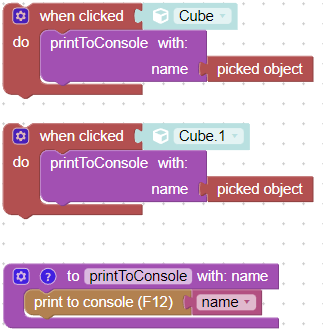
I have a table and a chair in my 3d file. When use clicks on chair on chair, chair appears and when use clicks on table, table appears. I have triggered this using variables that I have attached.
Now if you check the example puzzle, all events and actions are same except only text “chair” and “table” are changing. I want to ask if it’s possible to change this text automatically when use clicks respective button because I have hundreds of events like this and automating this will make file much smaller in size.
I have tried using “create text with” in event and used variable (table or chair as per click) + “_skirt_0” but I think variable doesn’t work in event section.
Attachments:
You must be logged in to view attached files.2022-10-08 at 1:25 am #56493kdv
ParticipantVariables work anywhere. Show more ditails. And use procedures with arguments.

Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2022-10-08 at 1:17 pm #56499krazy4
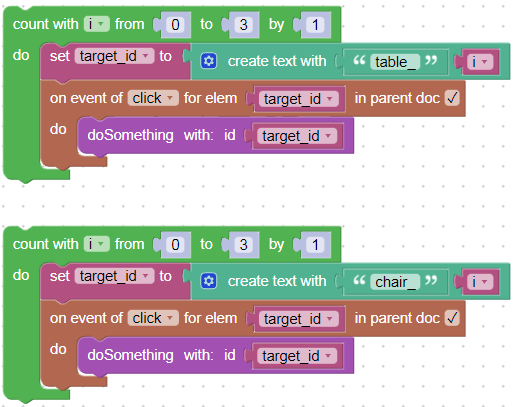
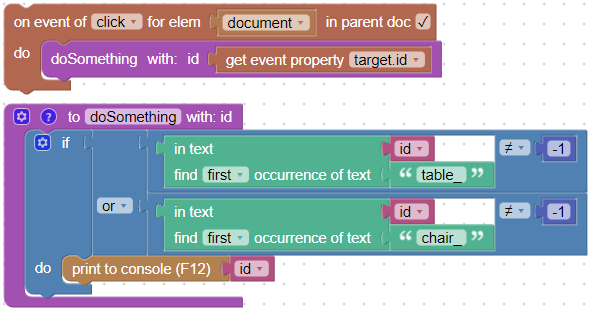
CustomerI think I dint explain well. Here I am attaching an images where 1st puzzle at top shows what happens when user clicks a button on website, then in 2nd row I have defined a procedure and list of colors.
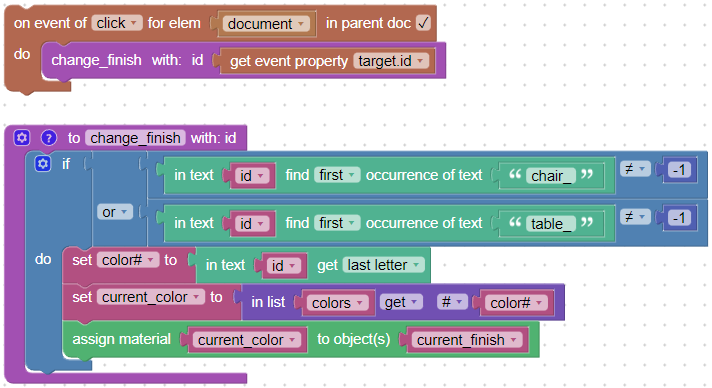
In third row currently I have defined the triggers which are in red box but it takes lot of time to define hundreds of objects and colors like this so I want something like I have created inside the blue box on right. I know there’s something wrong in that but if I could do something like this, this one puzzle will replace all hundreds of button triggers.
Attachments:
You must be logged in to view attached files.2022-10-08 at 1:21 pm #565012022-10-08 at 3:47 pm #565022022-10-08 at 4:36 pm #56503kdv
ParticipantThe puzzles inside the red frame can be reduced to two loops. That will register an individual event listener for every button.

Or you can create only one event listener for
parent.windoworparent.documentand then detect the clicked button bytarget.id

The puzzle in the blue frame won’t work. It uses variables and parameters that are undefined at the moment of registering this event listener.
Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2022-10-09 at 2:11 pm #56511krazy4
CustomerThanks for this, the first option worked and reduced the number of puzzles quite a bit, just it would have been much lesser if there was a way to somehow make use of that blue marked puzzles. I understand there’s issue with that puzzle but I think if there was an option, things will get better :)
Thanks again!
2022-10-09 at 9:42 pm #56514kdv
Participantto somehow make use of that blue marked puzzles.
The
on event ofpuzzle just registers an event listener for the chosen element, it executes no visible actions. The action will be executed only when the event happens. Your blue marked puzzle won’t work becausetarget.idis undefined at the moment of executing this puzzle (on the app loaded). And the variable is also undefined. It will work only if you add a button with idundefined_d.target.idcan be read only inside theon event ofpuzzle when this event happens.If you want only one
on event ofpuzzle to affect all buttons then usedocumentorwindowas a target. Thus when you click some button on the page you can read its id (table_2 or chair_3) and do some actions according to that id.
Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2022-10-10 at 4:32 am #56520krazy4
Customerok I’ll give that a try and I agree about the first part of your reply that target is undefined. Thanks for responding!
-
AuthorPosts
- You must be logged in to reply to this topic.
