Home › Forums › General Questions › Call external JS function
- This topic has 6 replies, 2 voices, and was last updated 2 years, 9 months ago by
kdv.
-
AuthorPosts
-
2022-06-09 at 1:10 am #52804
 Ilia BgParticipant
Ilia BgParticipantI have a JavaScript file with script for modal windows, i link this file to my Custom_UI.html – the UI file, where orginial “projectname.html” is embedded
I add annotation to my scene, it is there, i make simple puzzle setup – when clicked on this annotation -> call external function, that open modal window, i already find out that in order to use puzzle “call external function” i need to put my function in “projectname.js” file at “functionExternalInterface(app){} block.
But i am very bad at JS and can’t figure the right way of inserting my script.
Script for modal windows:
I will attach the same code as a screenshot in case it will be better to understand this way// Get the button that opens the modal var btn = document.querySelectorAll("div.modal-button"); //All page modals var modals = document.querySelectorAll(".modal"); // Get the <span> element that closes the modal var spans = document.getElementsByClassName("close"); // When the user clicks the button, open the modal for (var i = 0; i < btn.length; i++) { btn.onclick = function openModal(e) { e.preventDefault(); modal = document.querySelector(e.target.getAttribute("href")); modal.style.display = "block"; }; } // When the user clicks on <span> (x), close the modal for (var i = 0; i < spans.length; i++) { spans.onclick = function () { for (var index in modals) { if (typeof modals[index].style !== "undefined") modals[index].style.display = "none"; } }; } // When the user clicks anywhere outside of the modal, close it window.onclick = function (event) { if (event.target.classList.contains("modal")) { for (var index in modals) { if (typeof modals[index].style !== "undefined") modals[index].style.display = "none"; } } };Attachments:
You must be logged in to view attached files.2022-06-09 at 2:26 am #52810kdv
Participantjust place your code “as is” inside the function
runCode(app)in the end ofproject_name.jsp.s. is this really necessary for button clicking?
for (var i = 0; i < btn.length; i++) { for (var i = 0; i < spans.length; i++) {Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2022-06-09 at 7:23 am #52815 Ilia BgParticipant
Ilia BgParticipantThanks for your advice, i will try out what you said.
About necesserity of those lines – honestly i don’t know, it just works and so i use it, i understand how it works in general, but can’t tell if it can work without them or not.
I believe they are needed to work with multiple instances of modal windows, that is why it increments – to apply code for every instance
upd1:
I made tests with simpleconsole.log('Hello, World!');command
I tried what you suggested and find out that it will run this code instantly once the application is loaded.On the other hand, if i put my code inside of
function prepareExternalInterface(app) {}i then successfully called my function on demand, in my case – on event of click on annotation with the simple puzzle that was shown in “screen1” attachment.So i put my code into
function prepareExternalInterface(app) {}
And it doesn’t work, i guess the problem now lays in my code, since it needs variables to run but since i put the script simply infunction prepareExternalInterface(app) {}it can’t get elements by their respective class from my Custom_UI.html in order to declare? Or maybe it’s because i don’t specify what exactly modal i want to open, so i need to remake the script?Sorry for long text, i am just lost at this moment
 2022-06-09 at 9:03 am #52822
2022-06-09 at 9:03 am #52822 Ilia BgParticipant
Ilia BgParticipantHello, thank you for reply.
I made tests with simpleconsole.Log("Hello, World!");I have tried your suggestion and find out that if i put my code into
runCode(app)it will run it once the app is loaded, this is not what i exactly wanted.On the other hand, if i put it in
prepareExternalInterface(app)function, i can then access it on demand with the puzzle that i have shown in screen1 attachment, in my case – on event of click for an annotation. So with simpleconsole.Log("Hello, World!");everything works.The problem now lays in my code i think. I have two guesses.
First one: becuase i put the code straight in
prepareExternalInterface(app)function, it can’t access my Custom_UI.html file to get elements by their respective class names and so it can’t declare variables and that’s why it doesn’t work.Second: it doesn’t work because this script is used for multiple elements, and if i am trying to call this script, it doesn’t know what modal i would like to pop up
I will continue to look for the desicion
2022-06-09 at 10:17 am #52831kdv
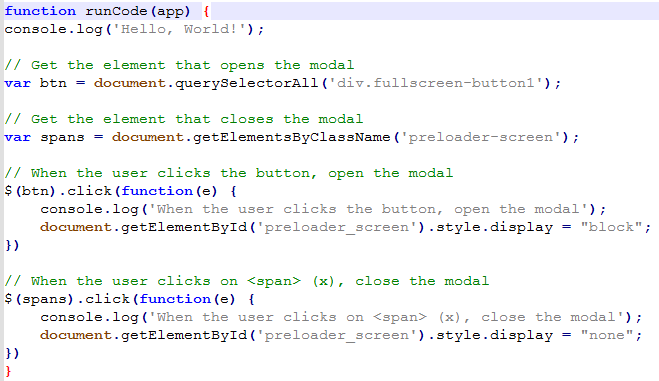
Participanthere’s the code inside
runCode(app)that works with no problems
of course,
console.log('Hello, World!')will be executed right after the app is loaded, because it has no condition to run. two variable will be also created at the same time
but the code inside*.click(function(e)is executed only when corresponding html elements are clicked…p.s.can you give your app in zip to look at it closer?
Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2022-06-09 at 9:07 pm #52860 Ilia BgParticipant
Ilia BgParticipantThank you once again, i am pure noob at JS, just know some basic html/css, my current app is a mess because i try to implement some features. Can i have your email or any other contact so i can send it?
2022-06-10 at 6:43 am #52863kdv
Participantsend your files to
deletedPuzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
-
AuthorPosts
- You must be logged in to reply to this topic.
