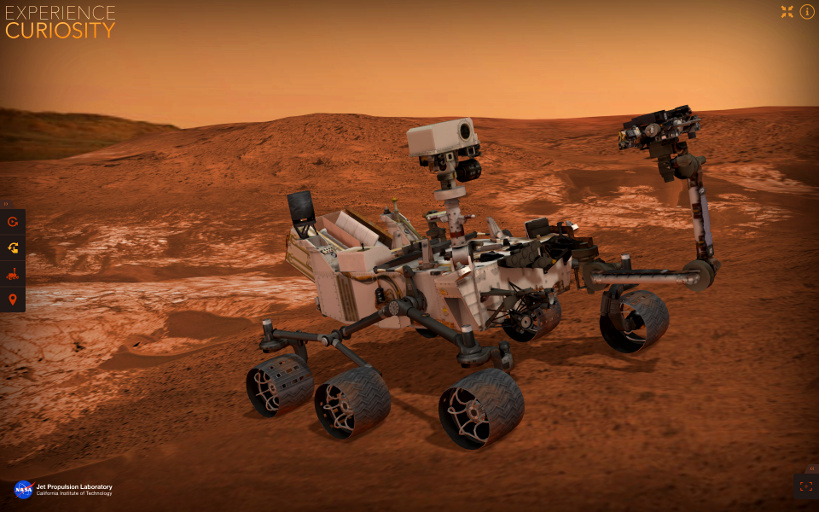
As Verge3D is getting more and more popular among interactive designers and web developers, quality applications are starting to appear online with regularity. We could not resist to share with you an amazing example of using our toolkit by NASA’s Jet Propulsion Laboratory. Experience Curiosity, the award-winning 3D web app that tells the story of the tireless Mars rover, is now powered by Verge3D!
Created by NASA to celebrate the third anniversary of the Curiosity rover landing on Mars, this app was featured by the Khronos consortium on SIGGRAPH 2015 as a breakthrough application powered by then-young WebGL technology.

In the next year, Experience Curiosity won the prestigious Webby Award aka Internet Oscar as the best website in Government & Civil Innovation. The 5-word speech at the award ceremony was Rockin’ and Rovin’ on Mars, voiced by NASA’s art director Brian Kumanchik, with whom we are excited to work together again.

It was not a mere switch from our past creation Blend4Web, but rather an upgrade:
- Thanks to asset compression the app is now 10% more compact and loads faster, especially on mobile.
- Verge3D’s physics module is free from memory leaks that caused the rover to float in the air after a while.
- Anisotropic filtering was applied to terrain textures resulting in a much sharper picture.
- We also reworked the vignette effect by using CSS filters, adding to quality and speed.
- The overall performance gain is quite noticeable.

What’s even more important, the built-in programming API proved to be powerful enough to implement the most advanced features, including picture-in-picture rendering, real-time physical simulation of the sophisticated 6-wheeler rig and fully customizable post-processing effects.
Just like 3 years ago, we are definitely passing a milestone. We are thankful to our veteran and novel customers for their trust that inspires us to work harder. Together we’ll be surely having even more remarkable events ahead!



