We are glad to present a maintenance release of the Blender version of Verge3D – yet it contains quite a large set of new functionality. Among the most exciting features are the optimized Facebook export, support for custom fonts, extremely efficient asset compression using the LZMA algorithm, lamp energy animation and almost 3 dozen of new puzzles!
GLB format and Facebook 3D Posts
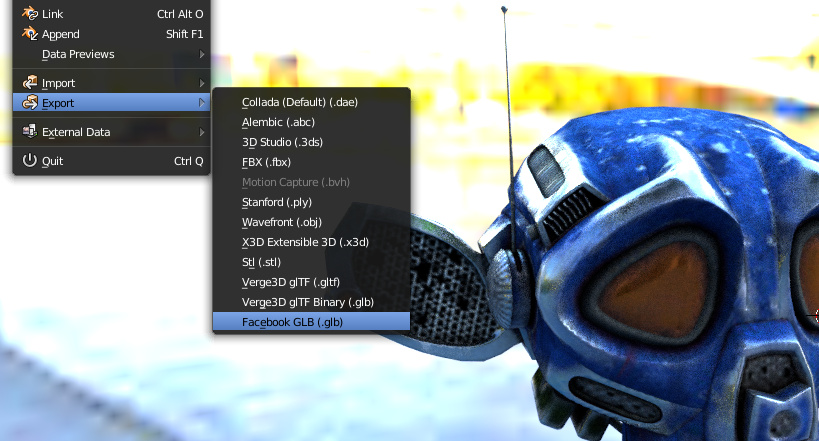
As it was with the recently released 3ds Max version, the Facebook-ready GLB format introduced a month ago, has obtained a special export option. GLB files produced by using this option are additionally optimized to match Facebook’s News Feed renderer even better.

Creation of Facebook 3D posts was also described in the User Manual. This page is also linked from the official Facebook GLB workflow guide.
On the side note, the GLB files are now displayed and can be opened in the App Manager.
Lamp energy animation
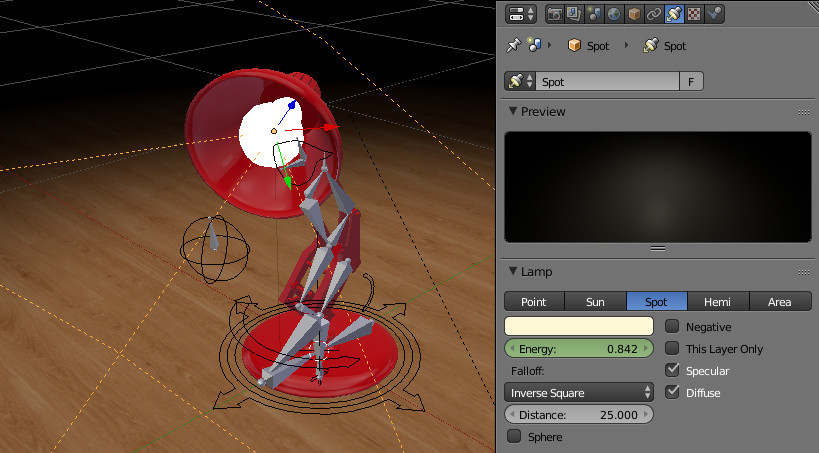
Lamp energy can now be animated, in a usual Blender way – by keying the energy factor (mouse over + I shortcut).

The animation can be triggered with Puzzles as well, as demoed in the following audio-visual experience.
Custom fonts
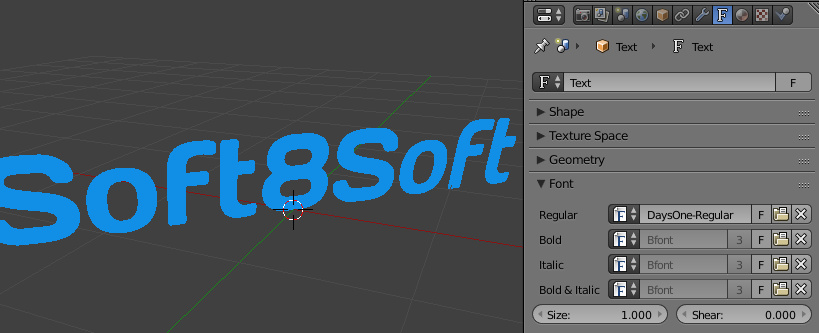
Previously, you could have either baked non-updatable text objects, or updatable text all written with the same font. Starting today, it is now possible to generate text on the fly (with Puzzles, for example) using any font to your liking!

In order for a custom font to appear in the engine, it should be converted to the JSON format first using the facetype.js online service. The converted JSON file should be placed near the source font file – so if myfont.ttf is your font file then you should have myfont.json in the same folder.
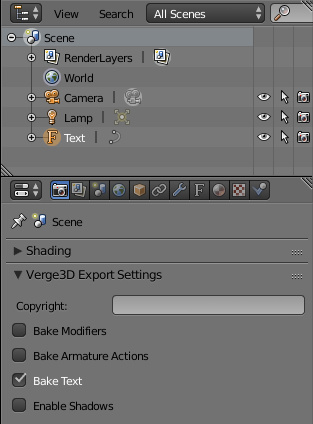
On the other hand, if you don’t need updatable text and just want to use a custom font, you can use the newly introduced Bake Text export option instead.

LZMA compression
Asset compression is a critically important method to save bandwidth and speed up application loading. Previously, Verge3D users could only rely on gzip compression, a method that offers a mediocre compression rate and requires admin-level access to a server in order to enable it. Since now, you can leverage a much more efficient method of compression based on the LZMA algorithm, which is also completely under your control.
You can compress your glTF files with LZMA using the free and open source 7-Zip archiver. Both *.gltf and *.bin files should be compressed and saved in *.xz format. To automate things, you can also write a simple Python3 script using the lzma battery.

To make your app load a compressed scene, simply pass the path to the .xz file as a loader argument:
app.load('my_awesome_app.gltf.xz', callback);
If you’re using the player template, you can search for the URL variable in your app *.js file and add .xz extension to the path:
var URL = '__URL__suzanne_pbr.gltf.xz';
As hardcore as it may seem, this enables for exemplary compression rates. In our experiment with the X-Mas scene, we were able to decrease the overall application file size from 23.9 Mb to just 3.9 Mb and thus drastically accelerated loading on slow connections.
Puzzles
Disclaimer: I was lazy enough to just copy relevant parts from the recent V3D4Max press release. Still there are new features described just after the Puzzles backup part.
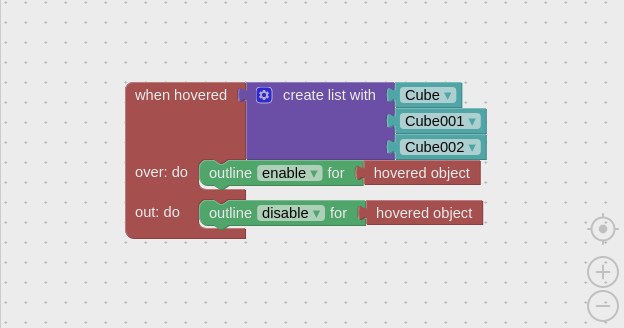
Verge3D’s visual scripting environment is always evolving. Today we introduce the highly anticipated when hovered puzzle which extends web page-like experience to the realm of 3D. Its sworn brother hovered object can tell you which object exactly the user moves the mouse pointer over, so that you can highlight it or show some additional information. Although this feature can be considered as desktop-only, some mobile browsers such as Chrome on Android still offer the mouse-over experience by holding a finger just over the screen.

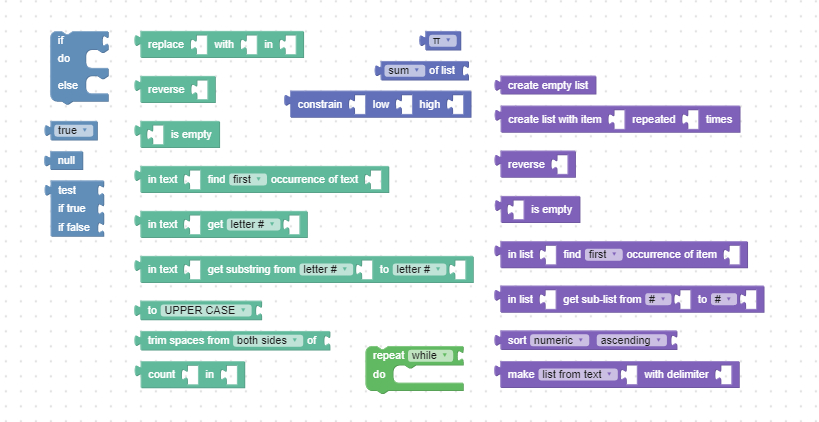
This release brings you 25 more puzzles from the original Blockly toolbox which were hidden until this day. Of them, 4 puzzles came to the Logic category, 1 to the Loops, 9 are for text manipulation, 3 for math operations and 8 are added to the Lists.

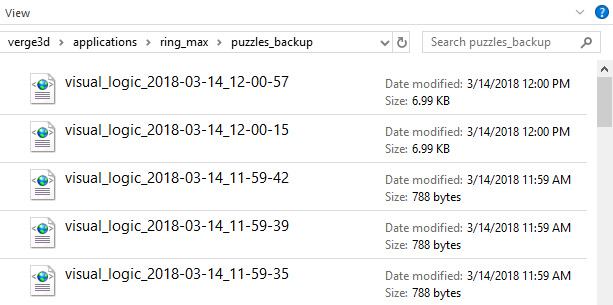
The following feature will surely answer the concerns of most puzzle builders. With automatic backups each time the “Save” button is clicked you no longer have to worry about possible unfortunate events forcing you to lose your work. The backup files are stored inside the “puzzles_backup” folder automatically created for each of your apps.

The newly introduced backup system allowed us to get rid of the internal counter used to detect infinite loops. Now if you accidentally create such a loop so that your browser tab freezes, you can always restore any of the previous versions from the backup.
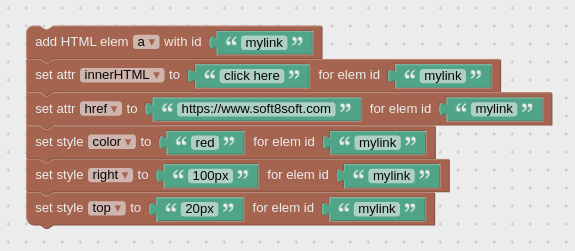
The following can be considered as a proof of concept: we have added some puzzles for manipulating HTML.

Of course, creating non-trivial HTML documents with such low-level puzzles can require a lot of them and may be not so convenient. However, these puzzles still can be helpful for simpler tasks such as adding interface elements to your app. In addition, now you have means to inject arbitrary HTML and CSS code generated by external web design software, online WYSIWYG editors, etc.
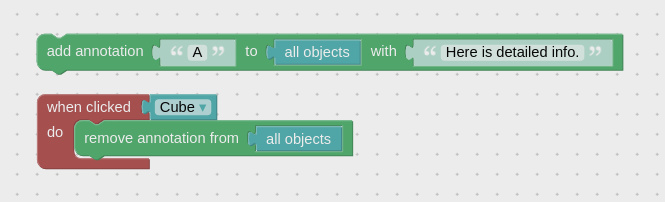
Finally, the add and remove annotation puzzles now work with multiple objects (passed as a list or a group), while the annotations themselves no longer expand if there is no text in the description part.

Other improvements
The Geometry GLSL node now works even if the UV and Vertex Color layers are not specified – they are now assigned by default just like Blender behaves.
Node-based and standard materials can now be mutually exchanged via API or Puzzles.
Because of the above-mentioned changes, we strongly advise you to check and reexport your scenes!
The quality of the outlining effect was improved – we also fixed it being shown for hidden objects. It also now looks better over background.
The web app preloader can now be customized a bit – particularly, you can change the image, its rotation speed and the background color. See the documentation for more info.
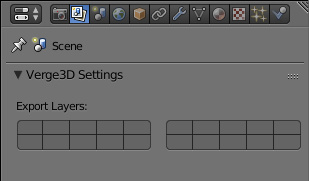
Export layers setting has been moved from the Scene tab to the Render Layers tab where it belongs.

Shadows are now supported for PBR materials.
Alpha clip transparency made more consistent with Blender behavior – it doesn’t try to blend as before.
Bug fixes
And here is the list of resolved issues, many of which were reported by the community. Many thanks for helping us make Verge3D better!
- Fixed the blinking canvas issue occurred when the screen is tapped with a finger on iOS devices.
- Fixed the no-webgl-message window not shown.
- Fixed export crash when using non-linear falloffs for lamps.
- Fixed the issue with incorrectly rendered multiple scenes created in Blender.
- Fixed quaternion interpolation – animation now works smoother.
- Fixed shader crash when Cycles nodes are mixed with GLSL ones – now they are simply ignored.
- Fixed the export crash happened when texture files were missing.
- Fixed the issue with wrong animation repetitions for Puzzles-controlled actions.
- GLSL texture nodes can now properly handle the texture extensions Clip and Extend in addition to Repeat.
In closing
Please find the source files for the presented demo in the Verge3D distribution. As always, we’ll be glad to your feedback in the comments below and on the forums!




It’s great!
Thanks!
Thank you! I’ll be using the new html methods immediately! I really appreciate you fixing the shadow problem for MacOS!
Glad it worked out. Thank you for your feedback!