We are excited to present a new release of Verge3D for 3ds Max, an artist-friendly toolkit for creating 3D web interactives. Version 3.3 introduces support for OSL shaders, Noise map and Matte/Shadow, significantly speeds up the loading and the overall performance of your apps, adds a code-less way to export Verge3D scenes to glTF format, and implements dynamic canvas textures. This release also brings several new Puzzles, support for Woocommerce’s global product attributes and many more features and improvements the full list of which you can find below.
OSL Shaders
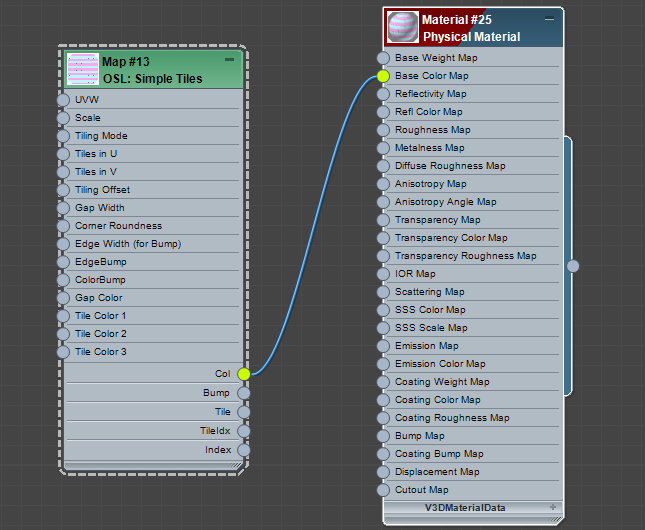
We initiated supporting Open Shading Language (OSL) maps. These shaders are supported in 3ds Max starting from version 2019, and correctly reproduced in the real-time viewport.
For now, the following maps are supported: most of Math Color, Math Float and Math Vector maps, texture and UV lookup functions such as Bitmap Lookup, UVW Channel, UVW Transform and UVW Matcap, several procedure and color correction maps such as Checker, 4-point Gradient, Simple Gradient, Noise, Normal, and others.

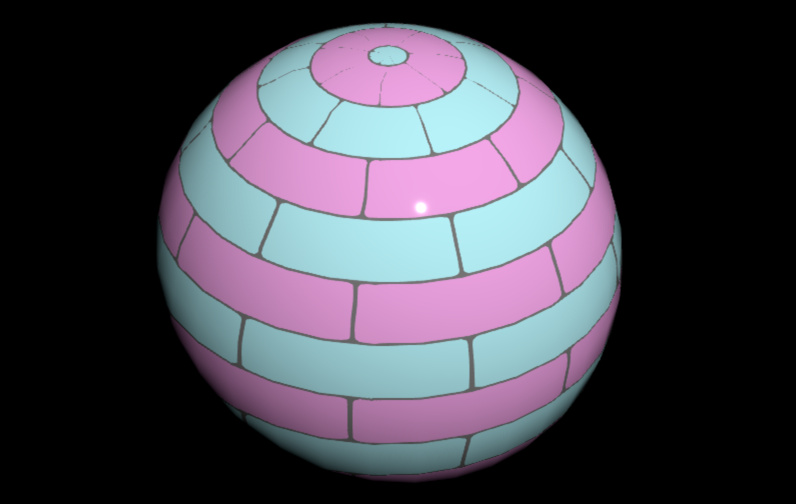
The rendering on the screenshot above was obtained using the Simple Tiles map.

Noise Map and Matte/Shadow Material
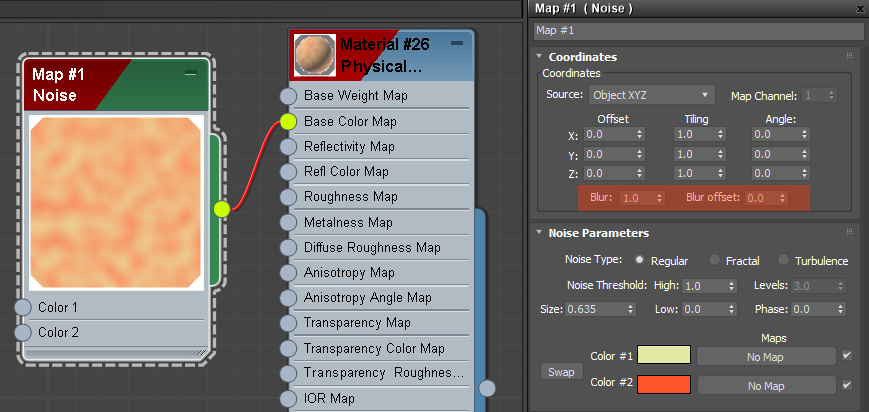
The Noise map is now supported by Verge3D.

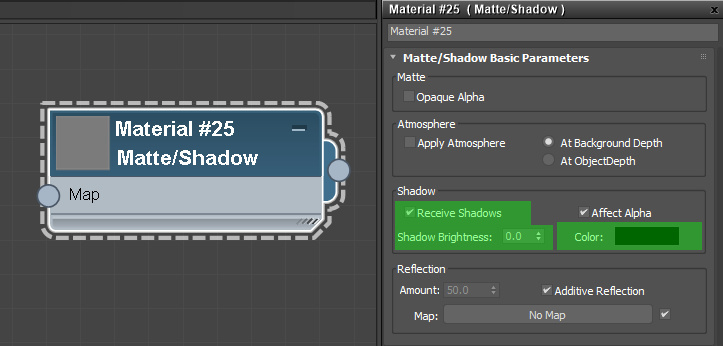
The Matte/Shadow material was implemented in Verge3D.

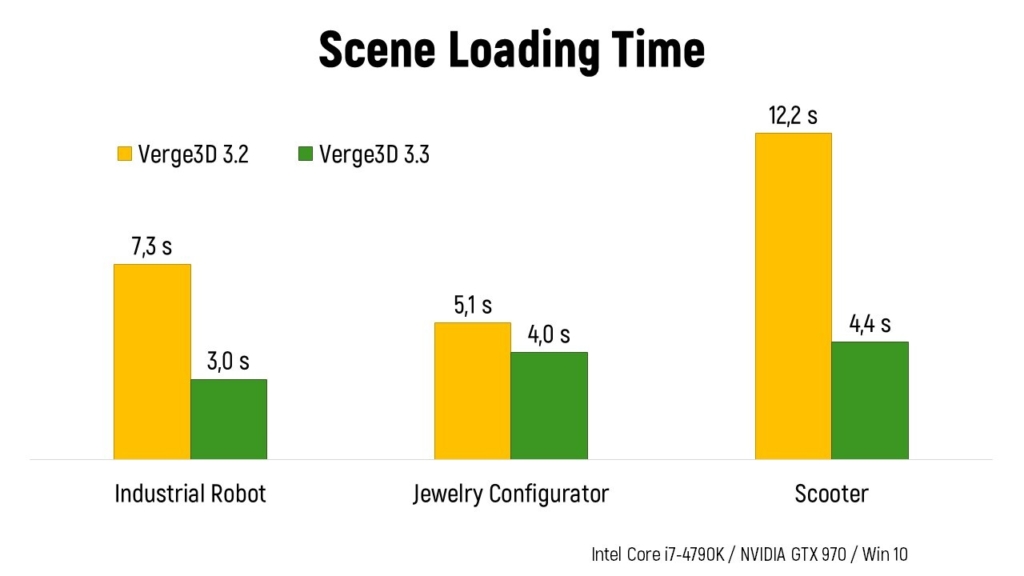
Faster Loading
For this release we addressed user concerns regarding the loading speed of their applications. As such, we performed a series of optimizations for shader compilation, which is often the bottleneck for loading. As a result, we managed to achieve a significant acceleration of loading (up to 3 times for some scenes).

The optimizations included:
- introduced parallel shader compilation, especially effective if the KHR_parallel_shader_compile WebGL extension is present (before shaders were compiled one by one)
- optimized the shader that represents the environment lighting
- optimized the shaders that relate to real-time shadows
- optimized the material shaders
- loading stages restructured to smooth and speed up the overall loading process
Some of these optimizations also improved Verge3D’s rendering performance, especially noticeable on low-end hardware or mobile devices.
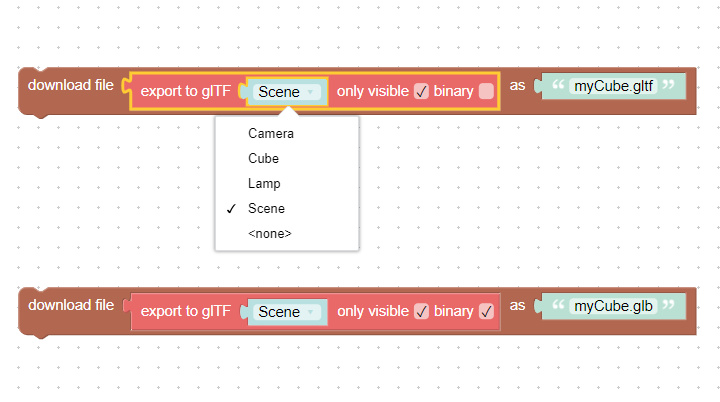
Export from Application
You can now export objects, groups of objects or entire scenes in glTF format. Both .gltf or .glb (binary) options are available.

This puzzle is capable of saving configurated objects from your applications.
For best results, as well as for creating standard glTF files (without Soft8Soft/Verge3D extensions) that can be viewed by third-party glTF viewers (such as Microsoft Windows 10’s default glTF viewer), we recommend you to use glTF-compatible materials.
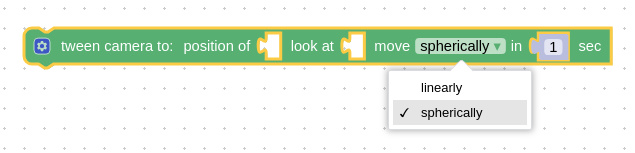
Trajectory for Camera Tweening
You can now choose the spherical trajectory with the tween camera puzzle. Spherical trajectory means that the camera will orbit around the pivot to a new position using the interpolated distance as radius.

This is especially helpful when the new point of view is located behind the model. The spherical trajectory, which is natural for Orbit cameras, thus may prevent unpleasant intersections with the model on its way.
In addition, the tween camera puzzle now accepts coordinates alongside objects. Coordinates can be provided to this puzzle as lists or vectors.
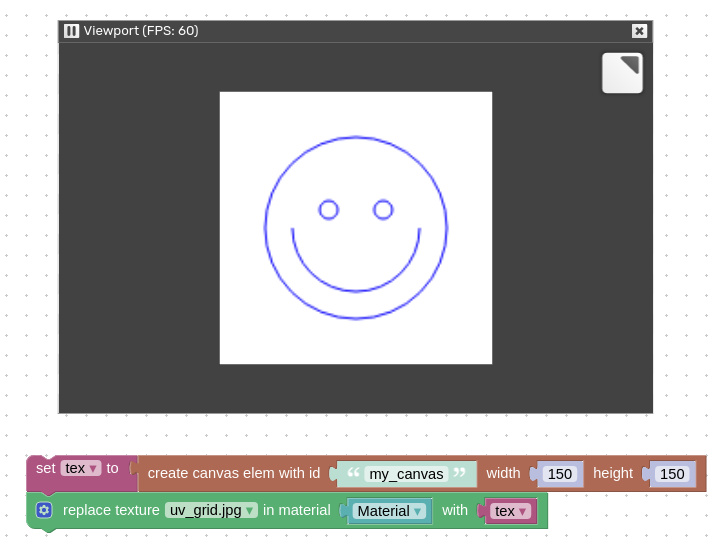
Dynamic Canvas as Texture
The HTML canvas can now be used as a material texture. A <canvas> element can be created using the newly introduced HTML puzzle create canvas elem, and assigned as a material texture as usual, i.e. with the replace texture puzzle.

Once created, the canvas becomes available for drawing on it via JavaScript. You can update the canvas inside the runCode() function of your_app_name.js module. To do this, retrieve the canvas texture by its ID specified in the puzzle:
var canvasTex = v3d.puzzles.canvasTextures['my_canvas'];After that, you can access the HTML canvas element as follows:
var canvas = canvasTex.image;You can use the standard methods available for drawing on the HTML canvas. For example, the following listing draws a blue smiling face on white background:
var ctx = canvas.getContext("2d");
ctx.fillStyle = 'white';
ctx.strokeStyle = 'blue';
ctx.fillRect(0, 0, canvas.width, canvas.height);
ctx.beginPath();
ctx.arc(75, 75, 50, 0, Math.PI * 2, true); // Outer circle
ctx.moveTo(110, 75);
ctx.arc(75, 75, 35, 0, Math.PI, false); // Mouth (clockwise)
ctx.moveTo(65, 65);
ctx.arc(60, 65, 5, 0, Math.PI * 2, true); // Left eye
ctx.moveTo(95, 65);
ctx.arc(90, 65, 5, 0, Math.PI * 2, true); // Right eye
ctx.stroke(); Finally, if you’d like the updates to become immediately visible in the 3D rendering, you should mark the canvas texture as dynamic:
canvasTex.needsUpdate = true;New Puzzles
The category Misc in the Puzzles editor was renamed as Advanced.
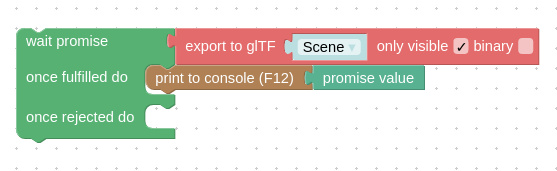
New puzzles wait promise and promise value were added to the Advanced category.
You can use these puzzles to retrieve data from JavaScript promises which are returned by the generate normal map and export glTF puzzles.

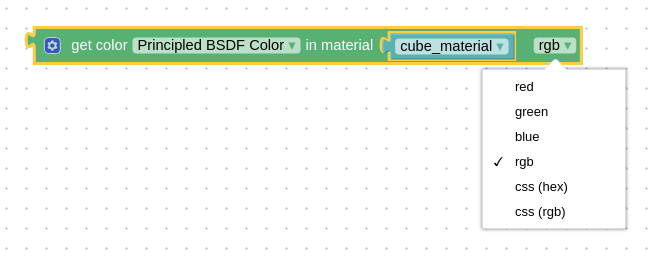
New Material puzzles were implemented: get color and get value that now exist alongside the previously available set color and set value puzzles.

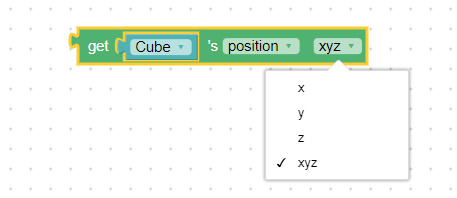
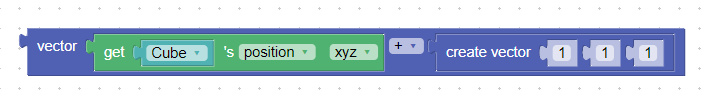
The puzzle get object transform now have an option to retrieve all 3 coordinates as a list.

This option can be useful for providing its output directly to Vector puzzles.

JavaScript API
The JavaScript method Geometry.fromBufferGeometry() now properly works with vertex colors.
The variant of Verge3D run-time v3d.module.js is now provided with software installations (previously it was only contained in the Enterprise builds). This fixes issues with code examples most of which use this run-time.
You can use this run-time if you need import declarations in your JavaScript code. This module also simplifies embedding of Verge3D code in your own programming projects.
More Features
Global product attributes are supported for Woocommerce in Verge3D WordPress plugin.
The advanced code-merging update feature introduced in version 3.2 was further improved, accelerated and stabilized.
There were some other cleanups and refactoring of engine shader code.
We made various minor improvements in the documentation, including fixing broken links, missing media files, etc.
Fixed Bugs
We fixed some bugs in the App Manager related to the application updating feature. Also improved the performance of updating.
We fixed memory leaks when unloading applications.
We fixed the crash with custom materials assigned to objects with JavaScript (reported here).
We fixed the flipping issue with the create environment puzzle reported on the forums.
Update Now!
Grab this Verge3D version from the downloads page and see how it works for your projects!



