Here is a new release of Verge3D for 3ds Max, an artist-friendly toolkit for creating 3D web interactives. Version 3.1 brings means for operating VR controllers, many new features in the physics engine, logic blocks for Vector operations, faster image-based lighting modes, React.js and Vue.js templates, support for HTML5 Pointer events in Puzzles, and lots of stability improvements.
3ds Max-Specific Features
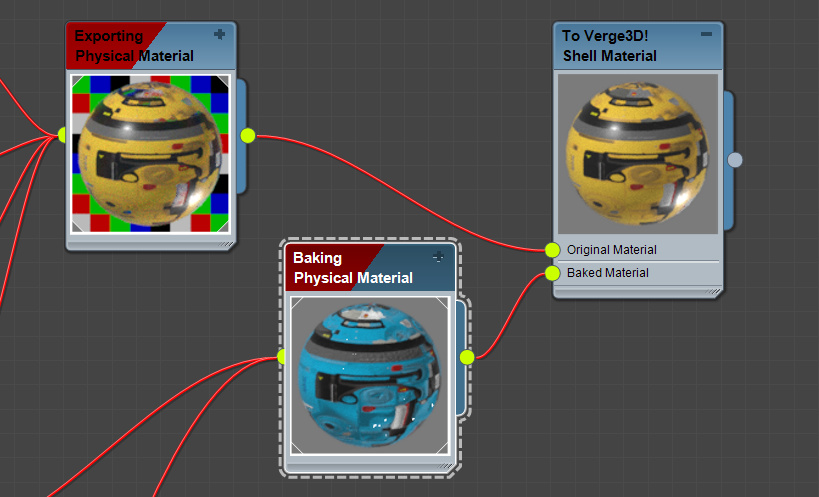
Shell material is now supported. Upon export, it will use the Baked Material input.

We fixed an issue with the Standard material’s Self-Illumination input not working properly.
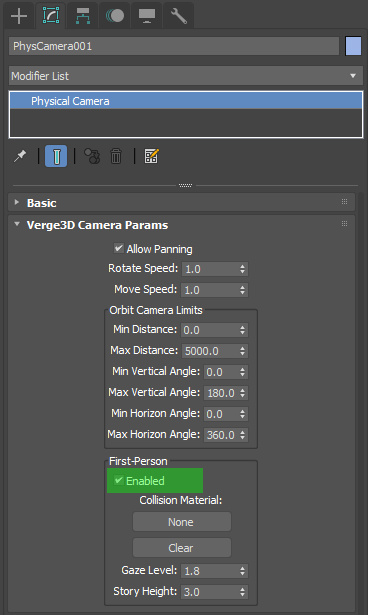
There is now a checkbox to explicitly enable the First-Person mode for the camera. We also fixed the bug with collision material not working with the First-Person camera.

The recently released 3ds Max 2021, in which Autodesk introduced lots of incompatibilities with the older versions, now works with Verge3D. We had to add many adjustments to the Max plug-in. Particularly, both Python 2 and Python 3 are now used. The upgraded plug-in now works on top of pymxs (Python bindings for Maxscript).
We also dropped 3ds Max 2017 which is no longer available for download from Autodesk website.
Export to .glb format now works.
Empty scenes no longer crash upon export. Also V-Ray materials, lights and camera no longer crash upon export.
Virtual Reality
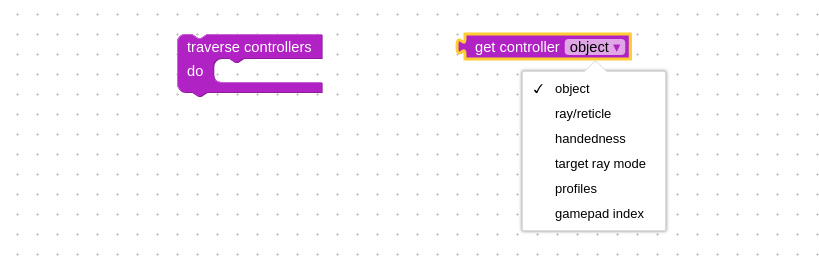
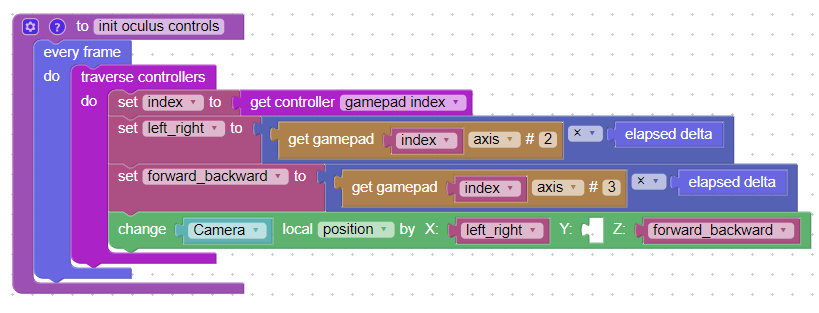
The puzzles traverse controllers and get controller property are now available.

Traverse controllers allows you to iterate over all connected controllers (e.g. left and right controllers of Oculus Quest or HTC Vive). While iterating, you can use the get controller property puzzle to access the following info:
- object – the name of the associated 3D object (this is an invisible empty/dummy object that represents the position of a controller).
- ray/reticle – the name of the line object or reticle object (you can change the line color this way, for example).
- handedness – “left”, “right” or “none”.
- target ray mode – “gaze” for cardboard devices or “tracked-pointer” for Oculus-like controllers. Thanks to this option, there is no need in the previously added cardboard detection feature from the feature available puzzle, so we removed it.

- profiles – the list of device types to distinguish between headset vendors. For example, any of Oculus Quest controllers will output the list [“oculus-touch-v2”, “oculus-touch”, “generic-trigger-squeeze-thumbstick”].
- gamepad index – numeric value associated with the controller. You can pass this value to the get gamepad property puzzle and get its state, such as whether a button is pressed (via “button” option), or how a thumb stick was moved (via “axis” option), etc.

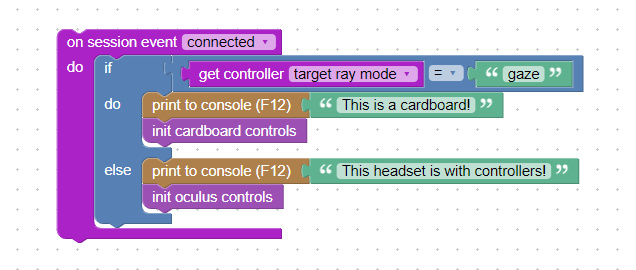
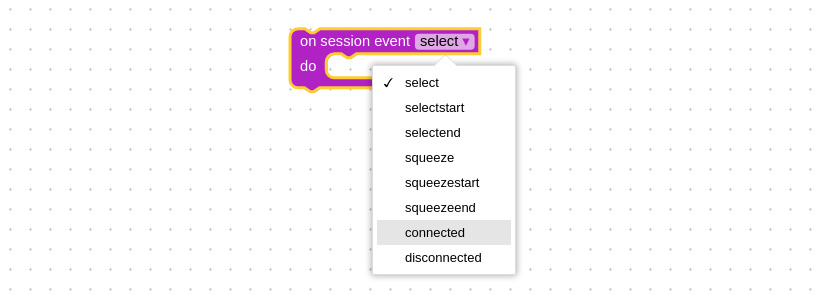
The puzzle session event obtained connected and disconnected options, which you can use to detect the connection status for VR controllers.

You can use the previously-mentioned get controller property puzzle to detect which exactly controller has been connected or disconnected. As a rule, you should start implementing logic for a controller after it is connected.
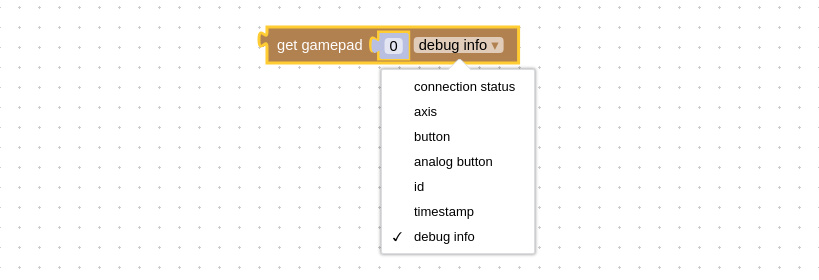
The get gamepad puzzle received a debug info option. With it you can learn what buttons or sticks are available on the connected VR controllers or non-VR gamepads.

Rays rendered for VR controllers will now automatically adjust their length when they intersect some object.
Physics Engine
Native browser technology WebAssembly (Wasm) is now used to run the physics engine. This resulted in huge performance and memory footprint gains, and halved the size of the physics engine module.

Wasm is not supported in IE 11 and in the older versions of iOS Safari, so if you need to target these browsers, use the IE11 compatibility module option which enables the JavaScript-based fallback (ammo.js).
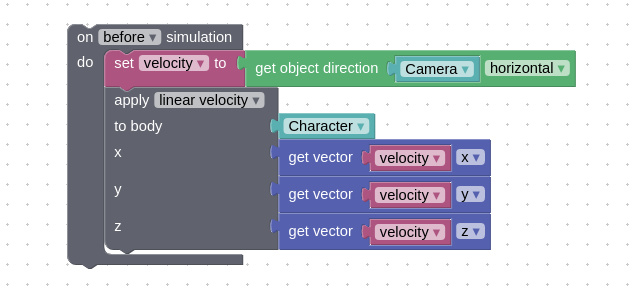
New puzzle on before/after simulation was added. We recommend that you apply forces/velocities and detect collisions using this puzzle.

The rationale for using this puzzle is that the time loops for physics simulation and rendering run independently, producing different time deltas. With this puzzle you can better synchronize between these two loops, making the physics movement much smoother, and collision detection much more precise visually.
As you can see on the above screenshot, the get object direction puzzle can now return horizontal direction vector. This simplifies navigation in first-person view.
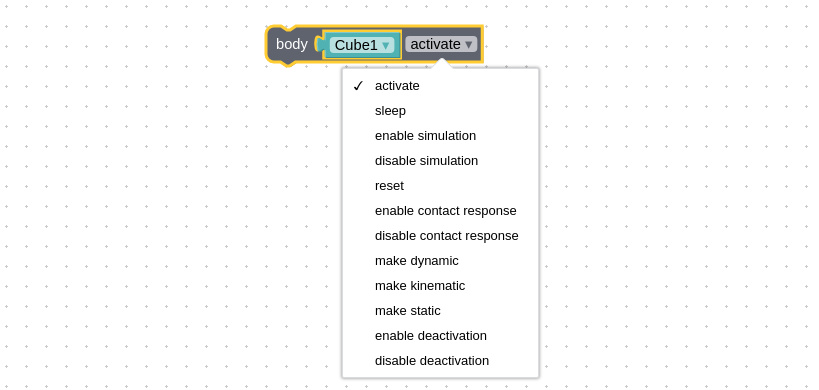
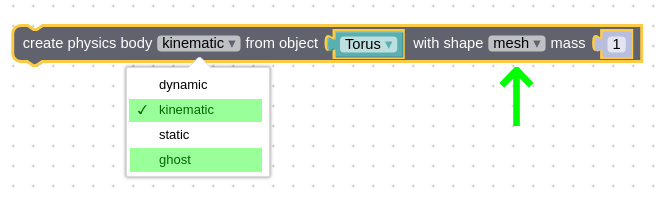
A new extremely useful puzzle was added, body control.

With this puzzle, you can override the state of a physics body, e.g. force it to become static, kinematic or dynamic, disable and resume physics simulation for it, reset its forces/velocities, make it sleep, etc.
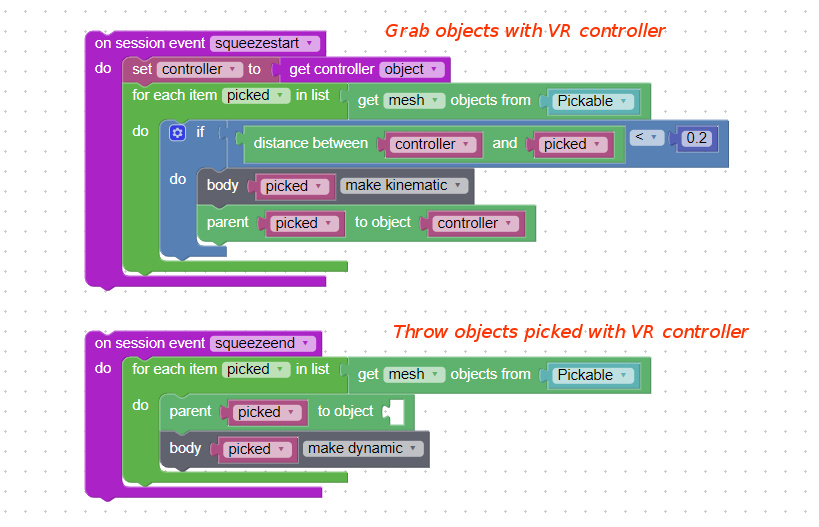
One of many possible use cases is that you can use this puzzle for grabbing objects and throwing it with VR controllers.

From now on, all physics objects go to the sleep mode after some period of inactivity, saving some performance for your app. The object will wake up if it collides with something, or if you explicitly activate it using the above-mentioned body control puzzle.
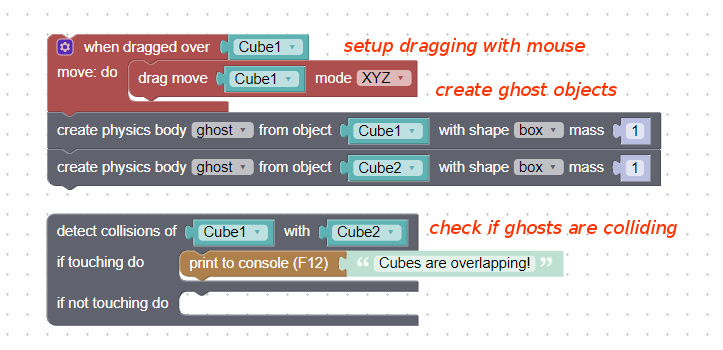
So called ghost physics objects have been implemented.

Some examples of how you can use them are: detecting if some dragged objects (like furniture models in a room) are overlapping, or pushing a button with VR controller.
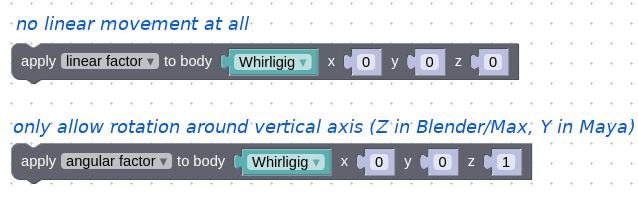
The angular factor and linear factor options are available in the apply vector physics puzzle. Using these new options, you can limit the movement of physics bodies along a certain axis by supplying zero to it.

Possible use cases include various whirligigs and swings, but you can also use this puzzle to implement a physical character.
Kinematic and ghost meshes are now supported in addition to the previously available dynamic and static meshes.

New Puzzles Blocks
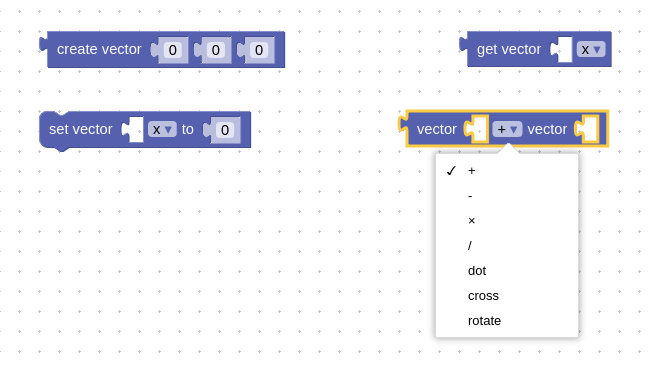
Puzzles for operating with vectors were added to the Numbers category, namely create vector, set/get vector value, and vector math.

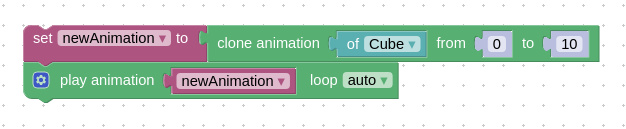
A new puzzle, clone animation, is available. With this puzzle you can cut out a piece of animation from a longer track, and use it as a new animation clip (typical case is character animation).

A new puzzle, stop sound, is available. Not only it stops playback, but also rewinds the sound to the start.

Applying materials from a non-skinned object to a skinned one now works with puzzles.
IBL Performance Tweaks
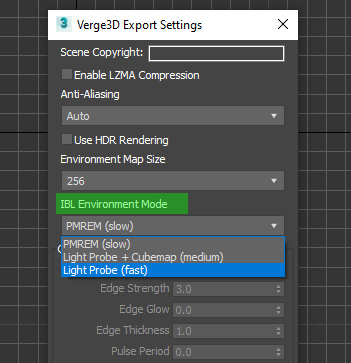
Here is an important performance tweaking improvement. From now on, you can select the algorithm for image-based lighting. Before, only the Prefiltered Mipmaped Radiance Environment Map (PMREM) technique was available, which produces quality rendering but is unfortunately rather slow. This version introduces two simpler and faster techniques based on light probes, which can be enabled in the Export settings:

- PMREM – high quality, slow. This is the default option.
- Light Probe + Cubemap – reduced quality of image-based specular reflections, average performance.
- Light Probe – no image-based specular reflections, fastest (may be 10x faster compared to PMREM).
So if you have performance issues (low FPS), you can try to fix this by switching to a light probe technique. You can replace your Principled BSDF nodes with Diffuse BSDF or Emission BSDF nodes as further optimization.
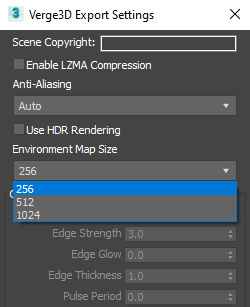
In addition, Environment size setting is now available (Export Settings -> Environment Map Size).

Use it to trade the quality of reflections for memory consumption and performance. We recommend to use 256 pixels for most scenes, or 512 if you need a better quality for reflections (e.g. for rendering jewelry).
HTML5 Pointer Events
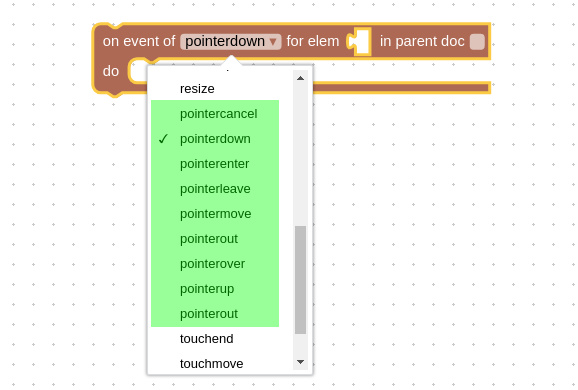
The modern standard for handling input devices in the browser is now reflected in Puzzles. Thus, the HTML event puzzle obtained pointerdown, pointerup, pointermove and other events.

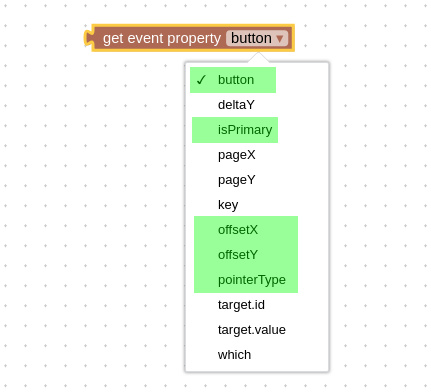
The get event property puzzle now has the isPrimary (e.g. detect the first finger of multi-touch event) and pointerType (mouse, pen or touch) options.

We also added some other relevant event properties to this puzzle: button (0 – left, 1 – wheel, 2 -right, 3 – browser back, 4 – browser forward), offsetX and offsetY.
React.js and Vue.js
Verge3D can now be more easily integrated with React.js and Vue.js applications thanks to newly introduced application templates. See this guide for more details.
Other Features
The id of the WebGL canvas container element was changed from simply “container” to the more distinguishing “v3d-container”. Make sure you change your code if you relied on this name.
The Puzzles library’s save file my_library.xml will no longer be overwritten when a new version of Verge3D is installed in the same directory.
WebGL shaders were optimized a bit. As a result, they now are compiled 20-25% faster, helping to scene loading.
JavaScript methods copyRGBEToLinear() and convertRGBEToLinear() were added for the Color class.
We updated and expanded the documentation. Among updated sections are physics, lighting and rendering (for all 3 suites), as well as help pages for the new and previously implemented puzzles.
Bugs
We fixed a rare issue related to non-node-based materials.
We fixed the bug when objects parented to VR controllers disappeared after being outside the camera view for a certain period of time.
We fixed several bugs reported in these forum topics:
We fixed the bug with the screen-space reflection puzzle.
We fixed the bug when the Flying or First-person camera is parented to some object.
We fixed the puzzle is visible which was not working in some cases.
We fixed a series of installation issues which happened if the name of the user directory on Windows contained spaces or non-latin symbols.
We fixed the bug when raycasting was applied to hidden parented objects. Such objects are now ignored.
We fixed various smaller bugs in Puzzles, which were found by an automatic code checker.
Get New Verge3D Now!
Grab this Verge3D version from the downloads page and see how it works for your projects!



