Home › Forums › General Questions › Function behind the mouse wheel scroll
- This topic has 5 replies, 3 voices, and was last updated 5 years, 2 months ago by
 Ivan Lyubovnikov.
Ivan Lyubovnikov.
-
AuthorPosts
-
2019-08-08 at 3:16 am #17644
 CrunchCustomer
CrunchCustomerI have always wondered but i suppose afraid to ask.
What exactly is going on when we use our mouse wheel to scroll in and out in a scene? (when the camera is of orbit type ie, not a no-controls cam where user mouse motion has no effect)
I realize we get a nice zoom in and out effect, but what is exactly going on behind the scene? It doesn’t appear to me to be simply moving the cams position in (or out) along an axis (like on a dolly wheel or something). Is it adjusting the cams focal point? Is the web browser zooming?
Explanation of this sorcery would be helpful. thanks!
2019-08-08 at 9:21 am #17662 Yuri KovelenovStaff2019-12-04 at 6:40 pm #21662
Yuri KovelenovStaff2019-12-04 at 6:40 pm #21662 CrunchCustomer
CrunchCustomerOk, so can I please have the recipe for getting the camera to dolly in and out with scroll wheel?
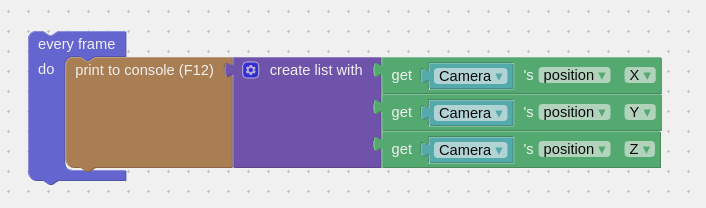
Most of my apps I use a no-control cam that is perpendicular to my scene. To get a mouse wheel zoom, I usually add some type of contraption like the one in the screenshot attached (which works off camera animations). But it always sucks. Never as smooth or as responsive as with the built version to the orbit cam.
If I could get the code or a way to replicate zoom on non-control cam that would be great, thanks!
2019-12-05 at 8:53 am #21696 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffHi Crunch,
Is this a requirement to use a non-control camera? I’m asking because it can be easier to use an orbit camera with some of its controls disabled. For example, with the following code you can disable all camera movements except zooming:
function runCode(app) { // add your code here, e.g. console.log('Hello, World!'); app.controls.enableRotate = false; app.controls.enablePan = false; }The orbit camera also has some useful options like zoom speed and zoom inertia to control dolly movement. Although, it’s not available in puzzles, only as javascript API.
On the other hand moving an orbit camera manually is a bit different from a non-control one because you need to take into account the position of the camera’s pivot point, but there’s some useful puzzles for that in the Camera section, e.g. “look at” or “tween camera”. Also, if your application requires the camera to be animated by using Blender/Max baked actions or if you need to apply some arbitrary rotations to the camera then it’s probably better to stick to a non-control one, because the orbit control system imposes some constraints and would be inconvenient in those situations.
Co-founder and lead developer at Soft8Soft.
2019-12-05 at 8:51 pm #21751 CrunchCustomer
CrunchCustomerIvan yes the orbit cam’s pivot point/constraints cause problems for me.
After setting up the camera
in blender, I like camera shot to stay the same when I move over to Verge, so I usually stick with the no-control (NC) camI can then move the NC camera around programically (animate puzzles, since cam tween doesn’t work on NC cam) but I’d also like the user to have the option to use their mouse to control zoom and pan though the scene.
I guess what I am describing is the first-person cam, only with ability to also pan up or down(gaze height?) instead of just being able to strafe right or left… and with an option to turn off keyboard short cuts, or preferably remap them.. ideally, be able remap them simply to touch/gesture events…. ie… swipe left = A key, swipe right = D key.
Now that I think about, the best example of what I am trying to describe is GOOGLE MAPS. (or even the Puzzles interface itself)
Most of what I am doing for e-learning (so far) involves flat plane with a camera over it. Pinch zooms, finger drags to move the map around. That’s the functionality I am looking for.
I’ve tried things like keeping the camera in a separate collection from everything else, then having a drag/move event for ALL OBJECTS in another collection but performance wise, it seems choppy to move the scene around the camera.
Can we replicate something like Google Maps in verge with some existing camera modifications?
2019-12-06 at 9:40 am #21771 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffCan we replicate something like Google Maps in verge with some existing camera modifications?
Yes, I think it’s definitely possible, and the NC camera probably suits better for that since you need to do several custom changes.
I made an example demo with zooming via puzzles which is similar to how the orbit camera behaves: zoom.zip.
To achieve the same zooming as for orbit cameras you still need to have some sort of a focal or a pivot point, for example in the demo I specified some initial distance (regarding your application it would be the distance to the plane which the camera is perpendicular to). So, it works in the following way: if the camera is just 1 meter away from some pivot point it zooms in or out relatively slow, but at a distance of 10 meters it moves faster.
The camera in the example also has some additional settings like speed and inertia, so you can play with them to see which setup is better for your app.Attachments:
You must be logged in to view attached files.Co-founder and lead developer at Soft8Soft.
-
AuthorPosts
- You must be logged in to reply to this topic.