We are glad to announce Verge3D 2.13 for 3ds Max, a long-awaited release in which we brought to you reworked shadows, screen-space reflection/refraction effects, application templates and various App Manager improvements, as well as many new Puzzles to extend your possibilities to create web-based interactives without coding!
Upgraded Shadows
We have reworked the implementation of shadows in Verge3D – now they look much better and also closer to 3ds Max viewport. This was made possible thanks to:
- improved smoothing algorithm especially with high sample ranges
- fixed issues with self-shadowing
- more precise shadow volume calculation.


SSR
A puzzle for enabling screen-space reflection or refraction is now available for creating computationally inexpensive yet quite realistic dynamic reflection and refraction effects.

The reflection and refraction effects work with Physical materials. You can how reflections look in the updated Load Unload demo.
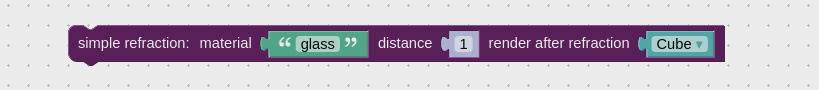
In addition, a simpler puzzle for screen-space refraction is available. It is easier to set up and also works faster.

App Manager Settings and Application Templates
The App Manager now offers a settings page, accessible through the gear icon on the top:

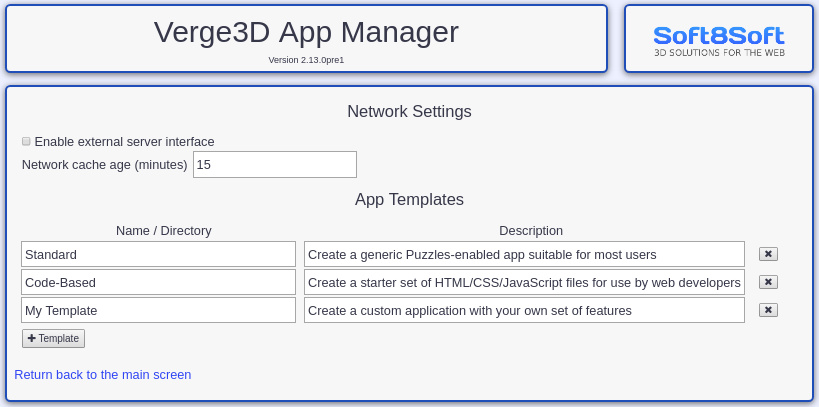
On this page, you can enable external server interface to make the development server accessible remotely through your machine IP address rather than localhost. This might help you debug from a mobile device, or showcase your apps in your company LAN or even via Internet. Also on this page you can change the cache timeout for Verge3D Network.

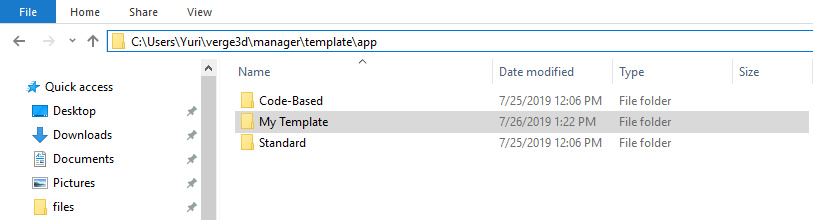
The settings page also allows you to add your own application templates based on which you can create new applications. In order to add a new template, create a folder in verge3d/manager/template/app and put there any files you’d like to be copied to new applications. If you want your app files to be automatically renamed, just use “template” in their names, e.g. template.html, template.css, template.gltf, etc. See the nearby Standard or Code-Based templates for inspiration.

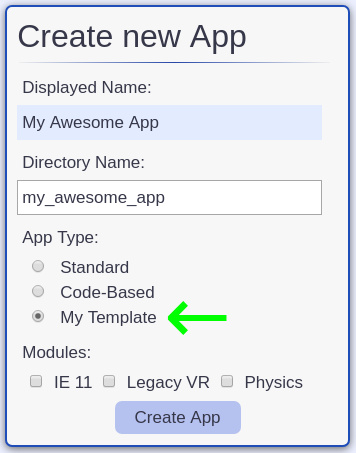
Once you have a folder with template files, add it to the App Manager by clicking the +Template button and specify the name of the template. As a result, you’ll be able to select your template in the app creation panel:

Application Pages
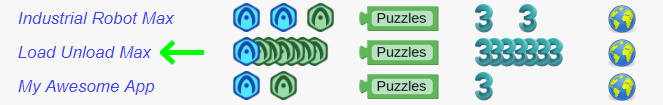
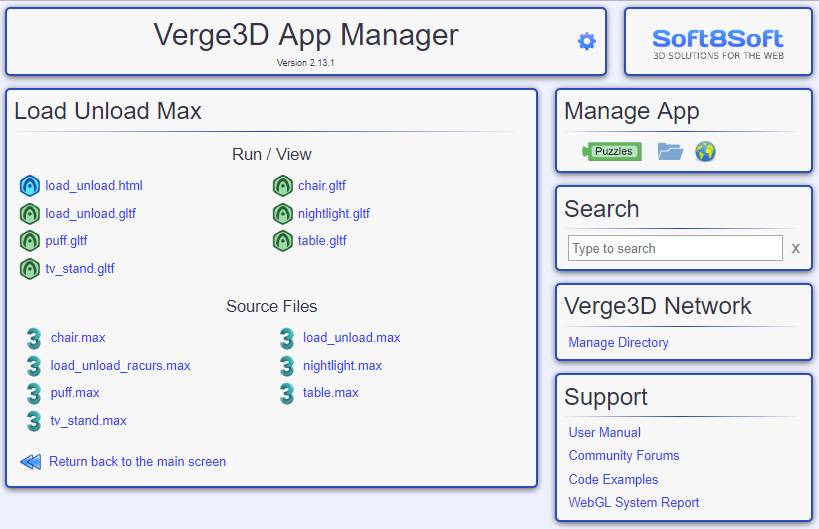
Each application now have a dedicated page for better convenience while managing large projects. The application page can opened by clicking on the application name in the App Manager (notice that file icons are now displayed in a single row).

The application page contains the list of files and offers a search box for filtering them off. There is also a button for opening the application folder.

When clicked on 3ds Max icons, the corresponding files will be opened in background without leaving the page (same with the main page of the App Manager), thus saving you time.
We also made some cosmetic changes to the UI, such as adding the backward icon.

And the last but not least thing – now the main page of the App Manager opens much faster thanks to optimized directory lookups.
Puzzles
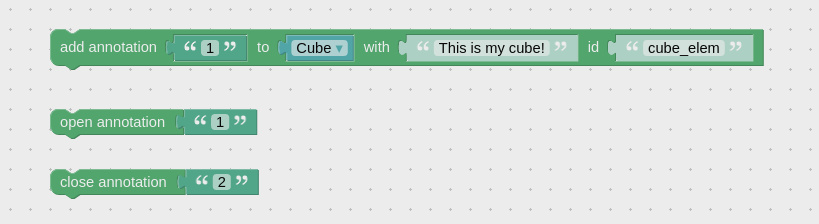
The add annotation puzzle now offers the id field to identify the corresponding HTML element for an annotation (as well as the HTML element for the expanded variant). We also implemented puzzles and JavaScript methods for opening and closing annotations.

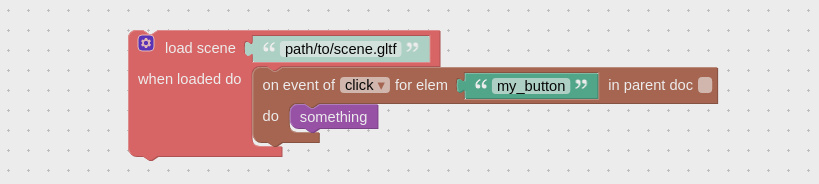
Now, the HTML event puzzle, as well as other event and time puzzles which work asynchronously, can be inserted to other puzzles’ slots.

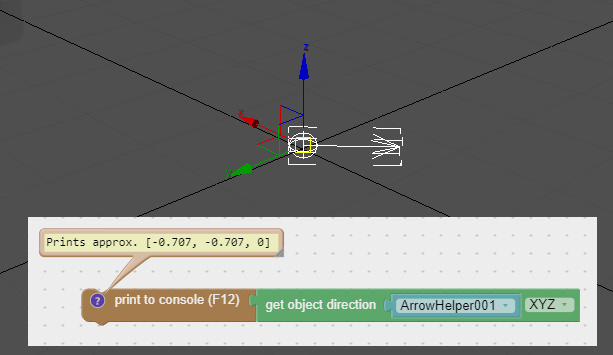
The puzzle get object direction now produces correct results for empty/dummy objects and for lamps.

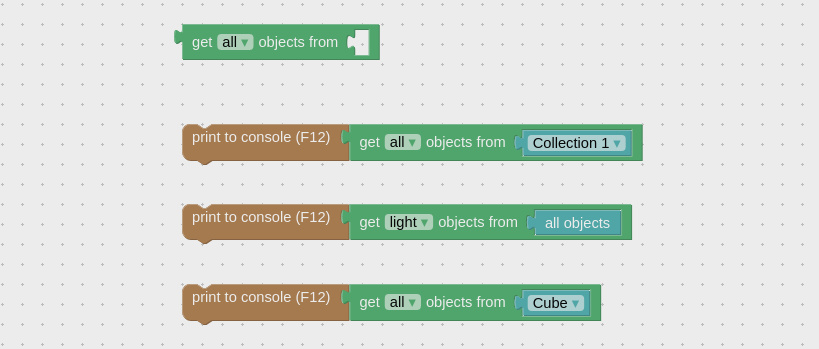
A new puzzle called get objects from is available. With this universal puzzle you can:
- get the list of objects contained in a group thus making it iterable
- convert the output of the all objects puzzle to a list thus making it iterable
- find objects of a kind (e.g. cameras, lamps, annotations, etc)
- get children of some parent object

The puzzle for calling JavaScript functions now comes with the version which returns a computed value.

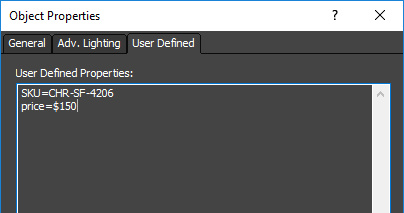
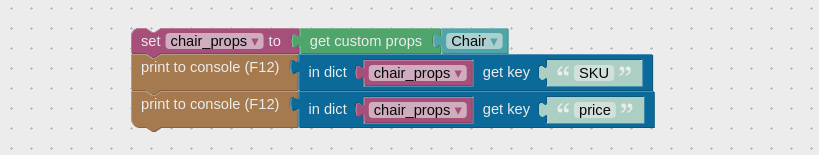
We implemented a new puzzle called get custom props to allow you to retrieve user-defined properties assigned to an object in 3ds Max.

The puzzle outputs a dictionary from which you can easily get the values of individual properties.

We changed class to className in the get attr puzzle’s dropdown as this is a correct JavaScript property name.
Some properties for handling HTML5 audio and video elements were added to the set/get attr puzzles to: loop, muted, duration, ended, paused and volume. Also we added the ended event in the HTML event puzzle.
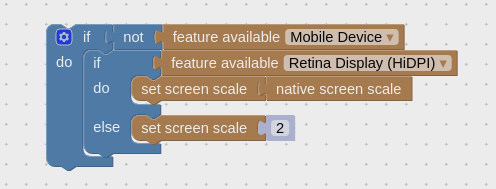
Debug puzzles category is now called System. It now includes the feature available puzzle which was moved from Misc. In the System category you will also find new puzzles – set screen scale and native screen scale – which you can use to properly handle Retina displays and to tweak rendering quality and performance of your WebGL apps.

The example above increases the WebGL canvas’ resolution on desktops (Retina or not), so that the resulting rendering becomes much sharper.
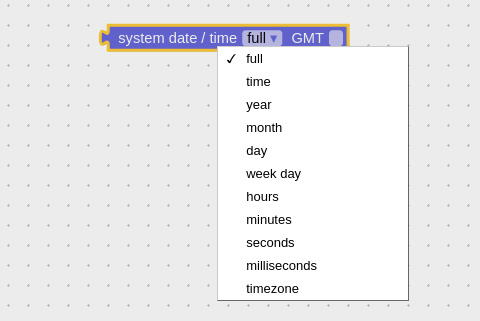
There is a new puzzle called system date/time which you can use for adding clocks, calendars, organizers etc features to your apps.

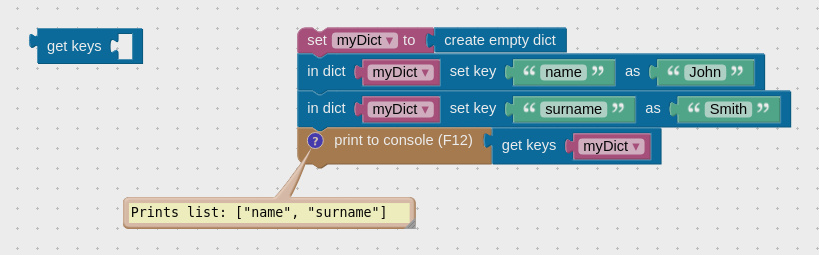
New Dictionary puzzles are available. One of them, get keys, will be useful for retrieving and iterating through all keys in a dictionary.

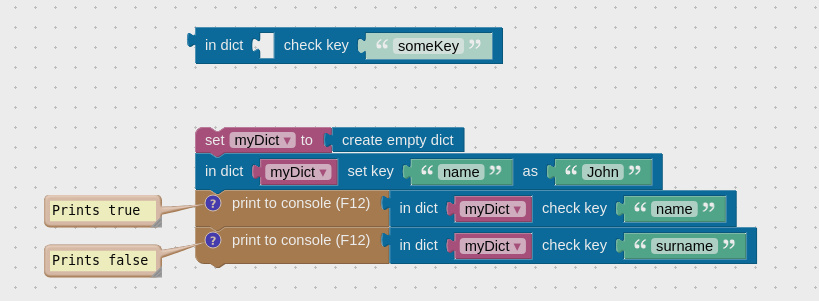
The puzzle check key examines if some key is present in a dictionary.

Finally, the is empty puzzle checks if a specified dictionary contains no data.
Other Features
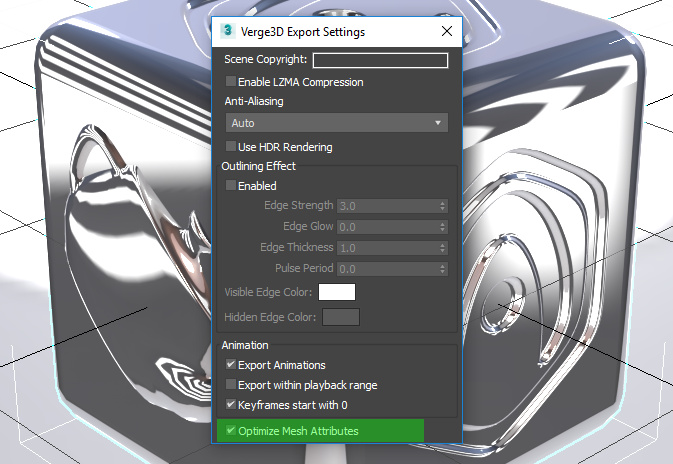
We optimized export time, file size and memory consumption thanks to not exporting unused mesh attributes (such as tangents) from 3ds Max. This behavior is now default but you can turn it off by disabling the Optimize Mesh Attributes export option.

We removed the Facebook GLB export option as this feature is no longer offered by Facebook.
Verge3D WordPress plugin now uploads applications asynchronously which speeds up the upload process and also fixed the maximum upload size issue.
In addition to that, the WordPress plugin now provides an id to the application container element, namely v3d_iframe, to make it possible to access this element from Puzzles or JavaScript.
Fixed Bugs
We fixed bloom artifacts when lamps are present on the scene.
The App class API reference was updated to include all methods available in this class.
In Closing
This release obtained version 2.13.1 for consistency with previously released hotfix update of Verge3D for Blender.
Feel free to tell us what you think about this release in the comments below or on the forums.



